- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-11 03:49.
- แก้ไขล่าสุด 2025-01-23 12:48.
การครอบตัดรูปภาพเป็นวิธีที่แน่นอนในการปรับปรุงหรือทำให้รูปภาพเสียหาย ไม่ว่าจะเน้นวัตถุหรือลบองค์ประกอบที่ไม่ต้องการออกจากภาพถ่าย มีวิธีง่ายๆ ในการตัดภาพเพื่อไม่ให้กลายเป็นหายนะ ต่อไปนี้คือสิ่งที่ควรคำนึงถึงเมื่อครอบตัดรูปภาพ
ขั้นตอน
วิธีที่ 1 จาก 3: ครอบตัดรูปภาพ

ขั้นตอนที่ 1. ค้นหาโปรแกรมที่สามารถครอบตัดรูปภาพได้
คุณไม่สามารถครอบตัดรูปภาพบนอินเทอร์เน็ตได้ เพื่อผลลัพธ์ที่ดี คุณจะต้องบันทึกรูปภาพลงในดิสก์แล้วเปิดโดยใช้โปรแกรมแก้ไขภาพหรือโปรแกรมประมวลผลคำ แล้วประมวลผลที่นั่น ต่อไปนี้เป็นโปรแกรมที่คุณสามารถใช้เพื่อครอบตัดรูปภาพ:
- ดูตัวอย่าง
- Adobe Photoshop
- Adobe Illustrator
- Microsoft Word
- เป็นต้น

ขั้นตอนที่ 2 ครอบตัดโดยใช้ทางลัด
คุณสามารถครอบตัดรูปภาพได้ทางยาว - ไปที่เมนูและค้นหาอุปกรณ์ครอบตัด - หรือโดยการกดปุ่มสองสามปุ่มบนแป้นพิมพ์ หมายเหตุ: แป้นพิมพ์ลัดสำหรับโปรแกรมซอฟต์แวร์ต่อไปนี้ต่างกันทั้งหมด ไม่มีคำสั่งตัดแต่งที่สม่ำเสมอ
- ทางลัดสำหรับดูตัวอย่าง: "Command + K"
- ทางลัดสำหรับ Adobe Photoshop: "C"
- ทางลัดสำหรับ Adobe Illustrator: "Alt + C + O"

ขั้นตอนที่ 3 ตัดแต่งทางยาว
นี่ไม่ใช่วิธีการตัดแต่งกิ่งที่เหมาะสมที่สุด แต่จะนำทางคุณไปยังที่ที่ถูกต้อง หากทางลัดสำหรับโปรแกรมที่คุณกำลังใช้อยู่ไม่ทำงาน ให้ลองตัดแต่งด้วยวิธีต่อไปนี้:
- ดูตัวอย่าง: คลิกและลากส่วนที่คุณต้องการครอบตัด จากนั้นไปที่ "เครื่องมือ → ครอบตัด"
- Adobe Photoshop: เลือก "Crop Tool" คลิกแล้วลากส่วนที่คุณต้องการครอบตัด จากนั้นกด "Enter/Return" บนแป้นพิมพ์หรือ "Commit"
- Adobe Illustrator: คลิกและลากส่วนที่คุณต้องการครอบตัด จากนั้นไปที่ "Object → Clipping Mask → Make"
- Microsoft Word: เลือกรูปภาพที่คุณต้องการครอบตัด คลิกเครื่องมือครอบตัดบนแถบเครื่องมือในรูปภาพ แล้วลากไปยังพื้นที่ที่คุณต้องการครอบตัด
วิธีที่ 2 จาก 3: การตัดแต่งงานศิลปะ

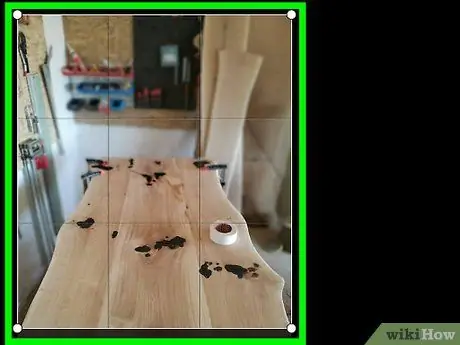
ขั้นตอนที่ 1. "ครอบตัด" ภาพถ่ายให้มากที่สุดเมื่อคุณกำลังจะถ่าย
หากคุณกำลังจะถ่ายภาพเพื่อน ให้เข้าใกล้เขาให้มากที่สุด อย่ายิงเขาลงไปที่ห้องโถง ด้วยวิธีนี้ คุณจะไม่ต้องครอบตัดรูปภาพมากเกินไปเมื่อแก้ไขบนคอมพิวเตอร์ของคุณในภายหลัง

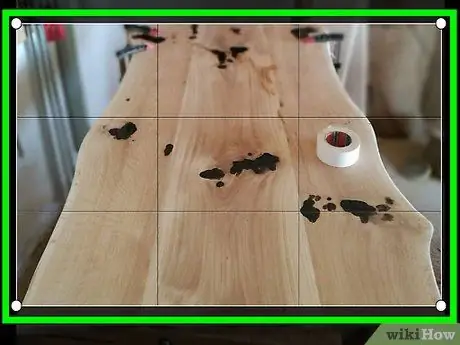
ขั้นตอนที่ 2 จำกฎสามส่วนในการเขียนภาพถ่าย
กฎนี้ไม่เหมือนกับอัตราส่วนทองคำทุกประการ ซึ่งสามารถนำไปใช้กับการวาดภาพได้ แต่ไม่สามารถใช้กับการถ่ายภาพได้
- โดยพื้นฐานแล้ว กฎข้อที่สาม "จินตนาการถึงการแบ่งช่องมองภาพหรือหน้าจอ LCD ออกเป็นสามส่วน โดยใช้เส้นแนวตั้งสองเส้นและเส้นแนวนอนสองเส้นเพื่อสร้างสี่เหลี่ยมเล็กๆ เก้าช่องและสี่จุดที่เส้นตัดกัน"
- จัดองค์ประกอบภาพเพื่อให้จุดโฟกัสของวัตถุอยู่ระหว่างหรือใกล้กับจุดตัดกันจุดใดจุดหนึ่งจากสี่จุด ดวงตาของเราจะถูกดึงดูดโดยธรรมชาติไปยังจุดตัดกันทั้งสี่นี้ ไม่ใช่ที่กึ่งกลางของภาพ

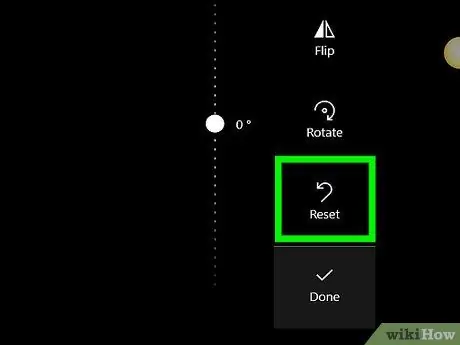
ขั้นตอนที่ 3 บันทึกรูปภาพต้นฉบับเพื่อให้คุณสามารถครอบตัดได้มากกว่าหนึ่งวิธี
ทำให้เป็นนิสัยในการแก้ไขสำเนา เพื่อให้คุณเก็บภาพต้นฉบับและแก้ไขในลักษณะอื่นหากคุณมีแรงบันดาลใจใหม่/อื่นๆ

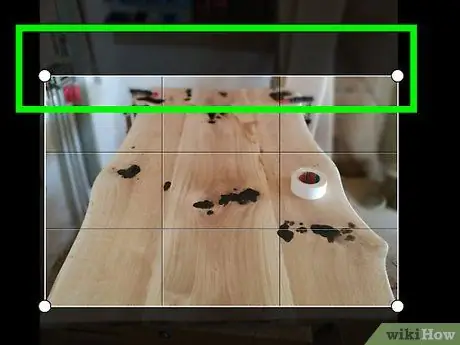
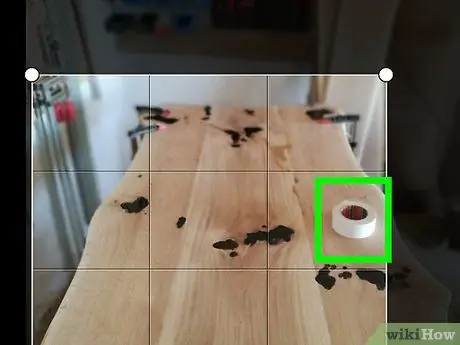
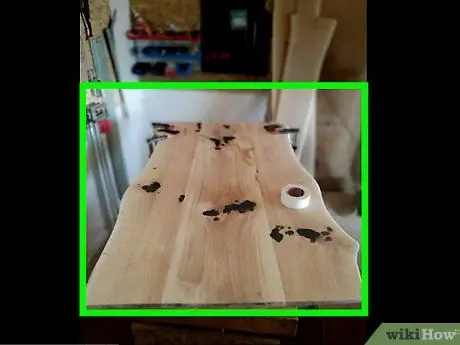
ขั้นตอนที่ 4 ลบพื้นที่ที่ตายแล้ว
กลับมาที่ภาพเพื่อนของคุณที่ปลายห้องโถงอีกครั้ง โถงทางเดินเป็นพื้นที่ที่ตายแล้ว ครอบตัดรูปภาพเพื่อให้ตัวแบบเป็นส่วนใหญ่ในรูปภาพ โดยปล่อยให้พื้นที่พื้นหลังบางส่วนแสดงบริบท

ขั้นตอนที่ 5. ระบุรูปภาพที่ไม่ต้องการการครอบตัด
บางครั้งคุณจำเป็นต้องทิ้งรูปภาพไว้อย่างที่เป็นอยู่ เพื่อให้บริบทของรูปภาพมีความชัดเจน

ขั้นตอนที่ 6. ลองคิดดูว่าคุณกำลังจะทำอะไรกับรูปภาพ
คุณจะพิมพ์หรืออัปโหลดไปยังเว็บหรือไม่ หากคุณต้องการพิมพ์ ให้รักษาขนาดพิกเซลให้ใหญ่ ในขณะเดียวกัน หากคุณต้องการอัปโหลดไปยังเว็บ สามารถลดขนาดพิกเซลได้

ขั้นตอนที่ 7 ถามตัวเองเสมอว่ารูปภาพเกี่ยวกับอะไร
ครอบตัดรูปภาพตามลำดับ เช่นเดียวกับการเขียน เราควรขจัดความยุ่งเหยิงและข้อมูลทั้งหมดที่ไม่เกี่ยวข้องออกไป ทิ้งมันไปให้หมด เพื่อให้สิ่งที่เหลืออยู่คือการแสดงออกของภาพถ่ายอย่างแท้จริง
วิธีที่ 3 จาก 3: การครอบตัดรูปภาพบนอินเทอร์เน็ตด้วย PictureCropper.com
หากคุณไม่มีซอฟต์แวร์สำหรับครอบตัดรูปภาพ คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายด้วยเครื่องมือใดๆ บนอินเทอร์เน็ต

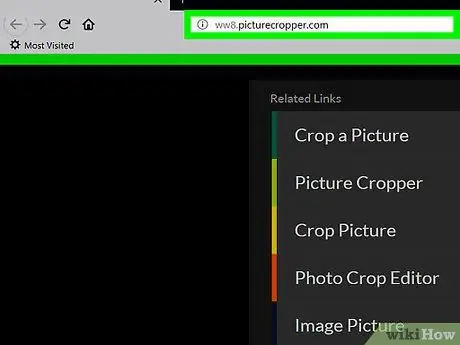
ขั้นตอนที่ 1 เปิด Picture Cropper

ขั้นตอนที่ 2 คลิก "เลือกรูปภาพ" และเลือกรูปภาพจากดิสก์ในเครื่องของคุณ

ขั้นตอนที่ 3 รอให้กระบวนการอัปโหลดเสร็จสมบูรณ์
ไฟล์ขนาดใหญ่จะใช้เวลานานขึ้น