- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-01-23 12:49.
คุณต้องคุ้นเคยกับเว็บแบนเนอร์ (เว็บแบนเนอร์) เนื้อหากราฟิกนี้โดยทั่วไปจะอยู่ด้านบนของเว็บไซต์และแสดงชื่อบริษัทและโลโก้ หรือในรูปแบบของโฆษณา-หรือทั้งสองอย่างรวมกันบนเว็บไซต์เชิงพาณิชย์ แบนเนอร์ควรให้ข้อมูล น่าสนใจ และเชิญชวน - แบนเนอร์ควรทำให้ผู้มาเยี่ยมเป็นประจำรู้สึกเหมือนอยู่บ้าน เราจะแสดงให้คุณเห็นหลายวิธีด้านล่างเพื่อสร้างแบนเนอร์
ขั้นตอน
วิธีที่ 1 จาก 6: Photoshop

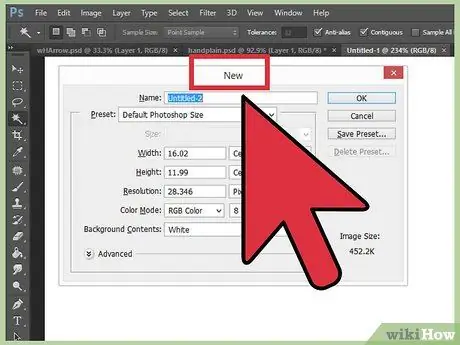
ขั้นตอนที่ 1 สร้างเอกสารใหม่
ระบุขนาดแบนเนอร์ มีหลายขนาดมาตรฐานให้เลือก สำหรับวัตถุประสงค์ของบทความนี้ เราจะเน้นที่ขนาด "แบนเนอร์เต็ม" มาตรฐาน (468x60 พิกเซล)
หมายเหตุ: นี่เป็นขนาดแบนเนอร์มาตรฐาน แต่ไม่จำเป็น หากคุณต้องการขนาดอื่น ให้ใช้ขนาดนั้นเป็นแนวทาง

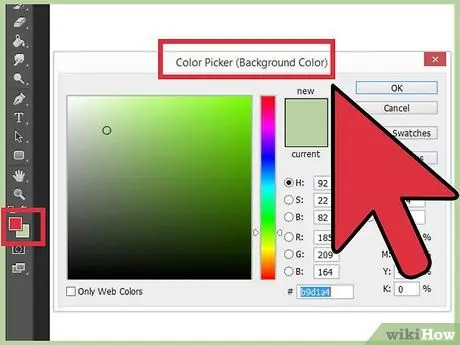
ขั้นตอนที่ 2 ตั้งค่าสีพื้นหลังแบนเนอร์
เติมเลเยอร์พื้นหลัง (aka layer) ด้วยสีที่รองรับการออกแบบเว็บไซต์ของคุณ
- คลิก สีพื้นหน้า เพื่อเปิดตัวเลือกสี แล้วเลือกสีเติม
- ด้วยเครื่องมือ Paint Bucket ให้เติมเลเยอร์พื้นหลังแบนเนอร์ด้วยสีที่คุณเลือก

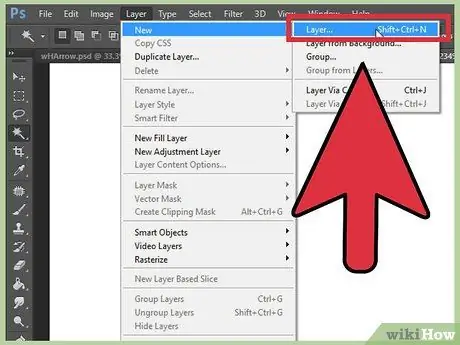
ขั้นตอนที่ 3 สร้างเลเยอร์ใหม่
เราจะเติมเลเยอร์นี้ด้วยสีที่สมบูรณ์ยิ่งขึ้นเพื่อช่วยตกแต่งข้อความและโลโก้ให้สวยงาม ขนาดของเลเยอร์นี้ควรเป็นสัดส่วนกับขนาดของแบนเนอร์และอยู่ตรงกลาง
- ในเลเยอร์ใหม่ ให้เลือกที่เล็กกว่าแบนเนอร์เดิมเล็กน้อย จากนั้นเติมสีที่ต้องการ
- ตั้งศูนย์ให้เต็มพื้นที่ เลือกเลเยอร์ทั้งหมดโดยกด CTRL+A (PC) หรือ Command+A (Macintosh)
- จากเมนู Layer เลือก Align Layers to Selection > Vertical Centers ทำซ้ำขั้นตอนนี้แต่เลือกศูนย์แนวนอน การดำเนินการนี้จะทำให้ชั้นคอนทราสต์อยู่ตรงกลางทั้งในแนวนอนและแนวตั้ง

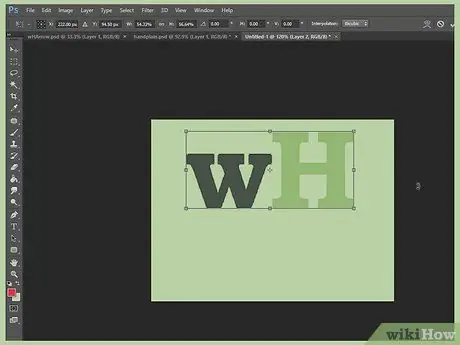
ขั้นตอนที่ 4 เพิ่มโลโก้
เปิดไฟล์โลโก้ คัดลอก แล้ววางลงในเอกสารแบนเนอร์เพื่อให้ปรากฏเป็นเลเยอร์ใหม่ ปรับขนาดให้พอดีตามต้องการ กด CTRL+T บนพีซี หรือ Command+T บน Macintosh แล้วใช้ที่จับเพื่อปรับขนาดเอกสาร ใช้ปุ่ม Shift บนที่จับเพื่อปรับขนาดตามสัดส่วน

ขั้นตอนที่ 5. เพิ่มชื่อบริษัทหรือเว็บไซต์
เลือกเครื่องมือข้อความ เลือกแบบอักษร (หรือที่เรียกว่าแบบอักษร) ที่คุณต้องการ แล้วพิมพ์ข้อความลงไป หากจำเป็น ให้ปรับขนาดแบบอักษรตามที่อธิบายไว้ในขั้นตอนก่อนหน้า

ขั้นตอนที่ 6 เพิ่มองค์ประกอบพิเศษ
บางครั้งโลโก้และชื่อก็เพียงพอแล้ว แต่การเพิ่มเส้นและเครื่องประดับจะเพิ่มความน่าสนใจให้กับแบนเนอร์ สร้างเลเยอร์ใหม่เพื่อทำสิ่งนี้เพื่อไม่ให้การปรับเปลี่ยนของคุณไปยุ่งกับเลเยอร์อื่น

ขั้นตอนที่ 7. ทำความสะอาด
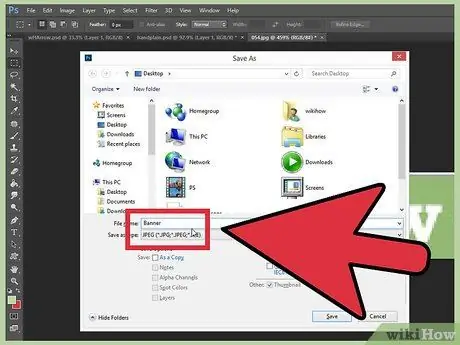
ปรับแต่งตำแหน่งของโลโก้และชื่อและองค์ประกอบเพิ่มเติม จากนั้นบันทึกแบนเนอร์
วิธีที่ 2 จาก 6: Microsoft Paint

ขั้นตอนที่ 1 สร้างเอกสารใหม่

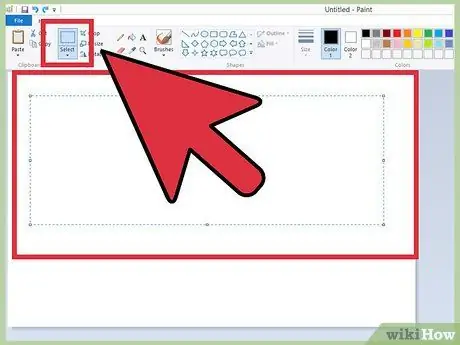
ขั้นตอนที่ 2 วาดการเลือกขนาดแบนเนอร์
คุณสามารถสร้างขนาดใดก็ได้ตามต้องการ หรือคลิกที่นี่เพื่อดูขนาดแบนเนอร์มาตรฐาน

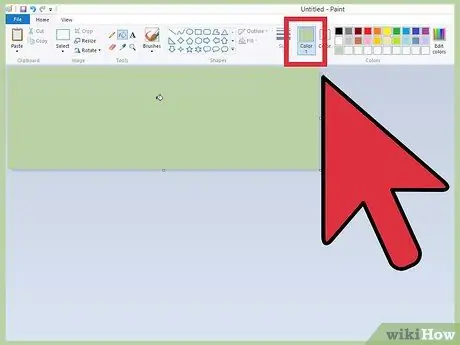
ขั้นตอนที่ 3 ในการสร้างพื้นหลังสี ใช้เครื่องมือถังสีเพื่อเติมแบนเนอร์ด้วยสีใดก็ได้ที่คุณชอบ
ใช้สีที่เข้ากับเว็บไซต์

ขั้นตอนที่ 4 เพิ่มรูปภาพ รูปภาพ และข้อความ
คลิกที่แท็บ วาง จากนั้นจากเมนู ให้เลือก วางจาก
ค้นหาภาพที่คุณชอบ จากนั้นคลิกปุ่มเปิด

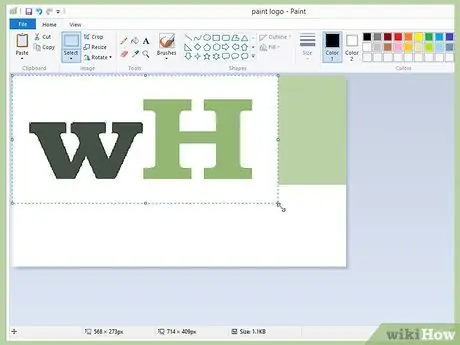
ขั้นตอนที่ 5. ปรับขนาดภาพถ้าจำเป็น
คลิกแท็บปรับขนาด จากนั้นเลือก Pixels ปรับความสูงในแนวตั้งให้ตรงกับความสูงของแบนเนอร์
- ย้ายรูปภาพเข้าที่
- เพิ่มรูปภาพได้มากเท่าที่คุณต้องการ (และพอดี!)

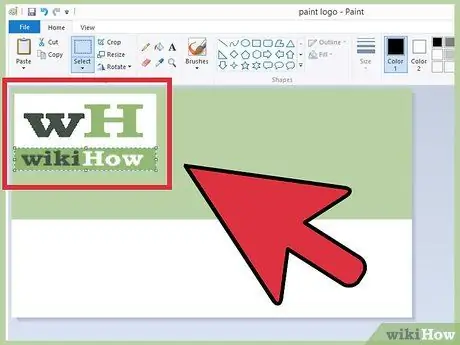
ขั้นตอนที่ 6 เพิ่มชื่อ
ใช้เครื่องมือข้อความ (ปุ่ม A) เพื่อเพิ่มชื่อของคุณหรือข้อความอื่นๆ ที่คุณต้องการ

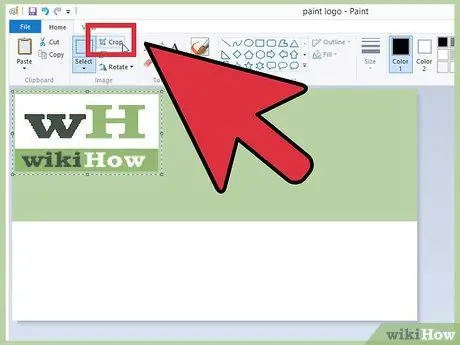
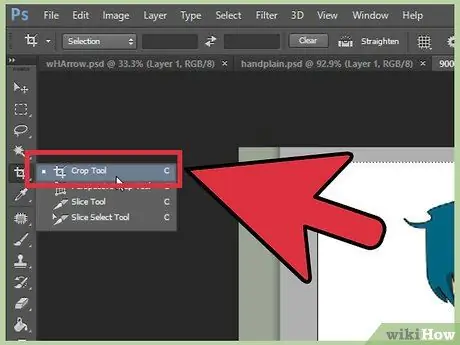
ขั้นตอนที่ 7 ครอบตัด (aka ครอบตัด) แบนเนอร์
ใช้เครื่องมือ Select และวาดกล่องรอบๆ แบนเนอร์ ตรวจสอบให้แน่ใจว่าตรงกับขนาดของผลลัพธ์สุดท้ายที่คุณต้องการ จากนั้นคลิกครอบตัด

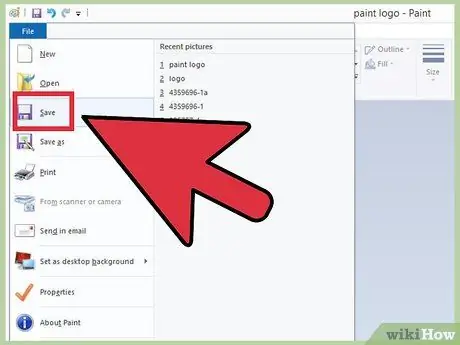
ขั้นตอนที่ 8 เมื่อเสร็จแล้วให้บันทึก
วิธีที่ 3 จาก 6: การใช้ Microsoft PowerPoint

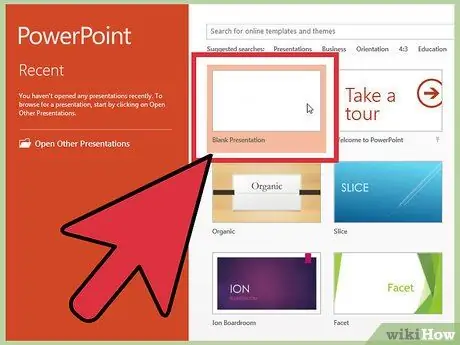
ขั้นตอนที่ 1 สร้างเอกสาร PowerPoint เปล่าใหม่
ปรับมุมมองเป็น 100%

ขั้นตอนที่ 2 วาดพื้นหลังแบนเนอร์
ใช้ขนาดแบนเนอร์มาตรฐาน หรือขนาดใดก็ได้ที่คุณต้องการ
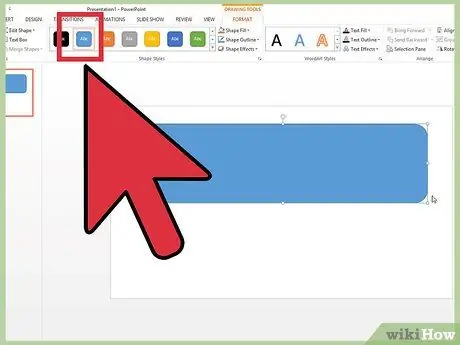
- คลิกแถบรูปร่าง จากนั้นเลือกสี่เหลี่ยมผืนผ้าพื้นฐาน
- วาดขนาดที่ต้องการแล้วกรอกให้สุดใจ คุณสามารถใช้สีทึบ หรือจากเมนูสีเติม เลือก เติมเอฟเฟกต์ หรือคลิกปุ่ม ลักษณะด่วน และเลือกสีเติมที่กำหนดไว้ล่วงหน้า

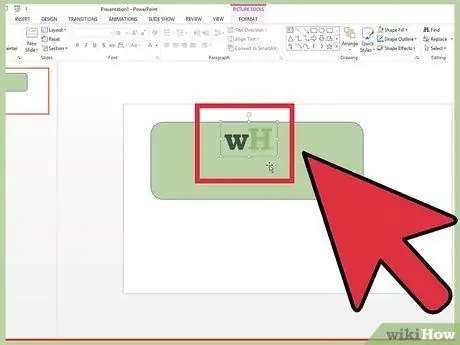
ขั้นตอนที่ 3 เพิ่มรูปภาพหรือโลโก้
คุณสามารถเพิ่มรูปภาพ โลโก้ หรือรูปภาพอื่นๆ ลงในแบนเนอร์ได้ เราจะใช้ภาพตัดปะบางส่วนเป็นของตกแต่ง คลิกที่ปุ่มรูปภาพ และเลือกประเภทของรูปภาพที่คุณต้องการแทรก เพิ่มรูปภาพ ปรับขนาด แล้ววางบนแบนเนอร์

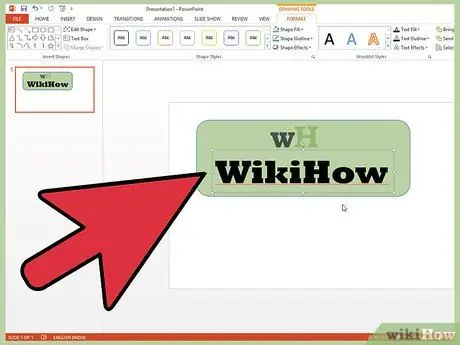
ขั้นตอนที่ 4 เพิ่มข้อความหรือองค์ประกอบอื่นๆ
ป้อนชื่อบริษัท สโลแกน หรือข้อมูลเสริมอื่นๆ สำหรับแบนเนอร์

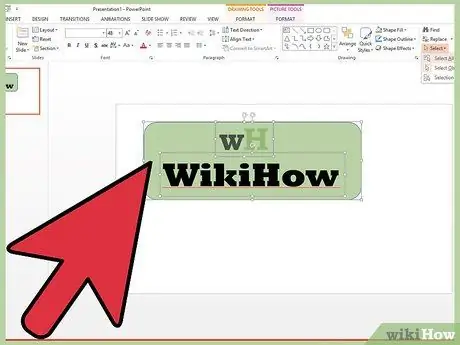
ขั้นตอนที่ 5. เลือกแบนเนอร์
จากเมนูแก้ไข ให้เลือกเลือกทั้งหมดหรือพิมพ์ CTRL+A (PC) หรือ Command+A (Mac) สำคัญ: ตรวจสอบให้แน่ใจว่าแบนเนอร์ของคุณเป็นแบบที่คุณต้องการ และไม่มีอะไรอื่นอยู่บนสไลด์ (หรือที่รู้จักว่า สไลด์)!
คลิกขวาที่องค์ประกอบที่ไม่ใช่ข้อความในแบนเนอร์ จากนั้นเลือก บันทึกเป็นรูปภาพ…

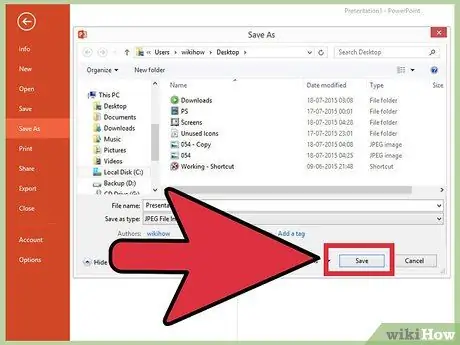
ขั้นตอนที่ 6 บันทึกแบนเนอร์
เปิดและตรวจสอบว่าแบนเนอร์เป็นสิ่งที่คุณต้องการ จากนั้นใช้ตามต้องการ!
วิธีที่ 4 จาก 6: การใช้เครื่องสร้างแบนเนอร์ออนไลน์

ขั้นตอนที่ 1. เยี่ยมชมไซต์ใดไซต์หนึ่งต่อไปนี้:
BannersABC.com, Addesigner.com, mybannermaker.com เป็นต้น (ค้นหาอย่างอื่นใน Google) มีผู้ผลิตแบนเนอร์ออนไลน์มากมาย ใช้เวลาสักครู่เพื่อเปรียบเทียบคุณลักษณะต่างๆ แล้วเลือกคุณลักษณะที่เหมาะกับคุณ

ขั้นตอนที่ 2 เพิ่มข้อความและรูปภาพ
ทำตามคำแนะนำบนหน้าจอเพื่อสร้างแบนเนอร์ เว็บไซต์เหล่านี้มักจะมีงานศิลปะของตัวเองที่คุณสามารถเพิ่มลงในแบนเนอร์ได้ แต่คุณยังสามารถนำเข้ารูปภาพที่คุณสร้างขึ้นเองได้

ขั้นตอนที่ 3 สร้างแบนเนอร์
เมื่อเสร็จแล้ว โดยทั่วไปจะมีคุณลักษณะการส่งออกที่จะช่วยให้คุณระบุไดเร็กทอรีที่จะบันทึกแบนเนอร์พร้อมกับรูปแบบ (JPEG มักจะมีคุณภาพดี) ปฏิบัติตามคำแนะนำ บันทึก ดาวน์โหลด และใช้แบนเนอร์ตามต้องการ
วิธีที่ 5 จาก 6: การสร้างอวาตาร์ที่เหมาะสมกับแบนเนอร์

ขั้นตอนที่ 1 ขั้นตอนนี้เป็นทางเลือก
คุณสามารถสร้างอวาตาร์ที่ตรงกับแบนเนอร์ได้ หากคุณใช้ในฟอรัม

ขั้นตอนที่ 2 ใช้ตัวเลือกครอบตัด
คุณลักษณะนี้มีอยู่ในแอปพลิเคชันกราฟิกส่วนใหญ่ ตัดแบนเนอร์ให้มีขนาดเล็ก
หรือคุณสามารถออกแบบเวอร์ชันขนาดเล็กที่รวมองค์ประกอบต่างๆ ไว้ในแบนเนอร์ขนาดใหญ่ได้ อาจเป็นโลโก้ รูปภาพ หรือแค่ชื่อบริษัทก็ได้ ที่สำคัญคือให้ง่ายต่อการอ่าน

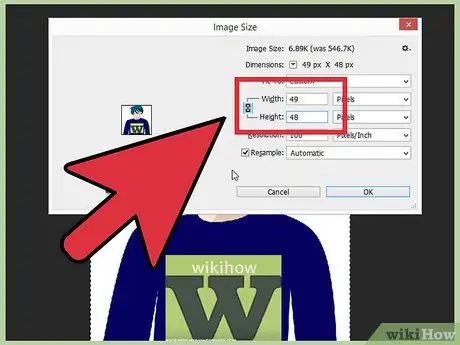
ขั้นตอนที่ 3 ขนาด Avatar ควรมีขนาดเล็ก
ขนาดเริ่มต้นคือ 48x48 พิกเซล

ขั้นตอนที่ 4. บันทึกอวตาร
วิธีที่ 6 จาก 6: การเพิ่มแบนเนอร์สำหรับลายเซ็นฟอรัม เว็บไซต์ ฯลฯ

ขั้นตอนที่ 1 สร้างบัญชี
ใช้ไซต์แบ่งปันรูปภาพ เช่น Photobucket, Flickr, Tumblr หรือสิ่งที่คล้ายกัน
หลังจากสร้างบัญชีแล้ว คุณสามารถอัปโหลดแบนเนอร์ รูปแทนตัว และรูปภาพอื่นๆ ไปยังเว็บไซต์ได้

ขั้นตอนที่ 2 รับรหัส
ใช้เครื่องมือแบ่งปันเพื่อรับโค้ด HTML เพื่อเพิ่มแบนเนอร์ของคุณลงในลายเซ็นของฟอรัม เว็บไซต์ หรืออะไรก็ตาม
เคล็ดลับ
- ติดตั้งแบบอักษรหลายแบบในคอมพิวเตอร์ของคุณ
- ฝึกเยอะๆ!
- ดูตัวอย่างแบนเนอร์ในฟอรัมหรือที่อื่นๆ
คำเตือน
- การทำแบนเนอร์ต้องใช้เวลาและความอดทน!
- หากต้องการบันทึกแบนเนอร์ในสภาพที่ดีที่สุด ให้บันทึกในรูปแบบบิตแมป 24 บิต จากนั้นทำสำเนาเป็น JPEG และ-g.webp" />
- ถ้าคุณใช้ PowerPoint เพื่อสร้างแบนเนอร์ ผลลัพธ์สุดท้ายอาจอยู่ในรูปแบบ EMF ซึ่ง Photobucket ไม่รองรับ ในการแปลงไฟล์ ตรวจสอบให้แน่ใจว่าคุณได้บันทึกรูปภาพ (ขั้นตอนที่ #9) ในรูปแบบ JPEG หรือ-g.webp" />

