- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-15 08:25.
- แก้ไขล่าสุด 2025-01-23 12:49.
บทความวิกิฮาวนี้จะแนะนำวิธีการครอบตัดรูปภาพใน Adobe Illustrator ใน Adobe Illustrator 2017 ขึ้นไป คุณสามารถครอบตัดรูปภาพโดยใช้เครื่องมือครอบตัดใหม่ คุณยังสามารถตัดภาพแรสเตอร์และเวกเตอร์ใน Illustrator โดยใช้เครื่องมือที่เรียกว่า clipping mask
ขั้นตอน
วิธีที่ 1 จาก 2: การใช้เครื่องมือครอบตัด

ขั้นตอนที่ 1 เปิดหรือสร้างไฟล์ใน Adobe Illustrator
เคล็ดลับคลิกแอปพลิเคชั่นสีเหลืองและสีน้ำตาลที่มีตัวอักษร AI.

ขั้นตอนที่ 2. คลิกใหม่ หรือ เปิด.
หากต้องการเปิดไฟล์ Illustrator ใหม่ ให้คลิก ใหม่ จากหน้าจอชื่อเรื่อง หากต้องการเปิดไฟล์ Illustrator ที่มีอยู่ ให้คลิก เปิด บนหน้าจอชื่อและไปที่ไฟล์ Illustrator (.ai) แล้วดับเบิลคลิก
นอกจากนี้คุณยังสามารถค้นหาตัวเลือก ใหม่ และ เปิด ใต้เมนู " ไฟล์ " ที่มุมขวาบนของไฟล์ Illustrator ที่เปิดอยู่

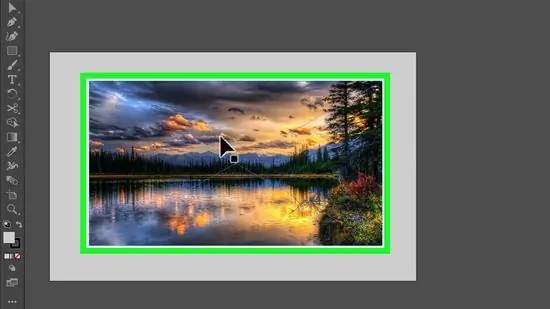
ขั้นตอนที่ 3 วางรูปภาพใน Illustrator
ใช้ขั้นตอนต่อไปนี้เพื่อวางภาพใน Illustrator
- คลิก ไฟล์ ในแถบเมนูด้านบน
- คลิก สถานที่ ในเมนูแบบเลื่อนลงภายใต้ "ไฟล์"
- เลือกรูปภาพแล้วคลิก สถานที่.
- คลิกและลากไปยังตำแหน่งที่รูปภาพจะอยู่

ขั้นตอนที่ 4 คลิกเครื่องมือการเลือก
ปุ่มนี้มีไอคอนเคอร์เซอร์สีดำอยู่ที่ด้านบนของแถบเครื่องมือทางด้านซ้าย

ขั้นตอนที่ 5. คลิกรูปภาพที่คุณต้องการครอบตัด
ขั้นตอนนี้จะเลือกรูปภาพ เครื่องมือครอบตัดจะไม่ปรากฏเว้นแต่จะเลือกรูปภาพ

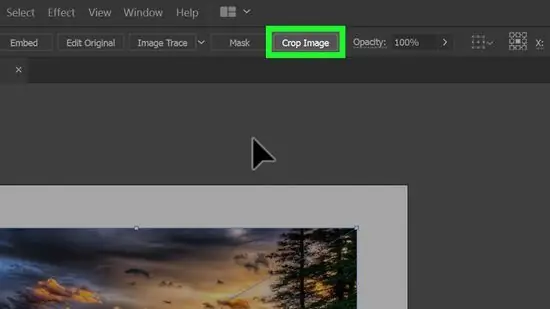
ขั้นตอนที่ 6 คลิกครอบตัดรูปภาพ
ใน Control Panel ทางด้านบนของหน้าจอ ล่างแถบเมนู
- คุณยังสามารถหาปุ่ม " Crop Image " ที่ด้านล่างของหน้าต่าง คุณสมบัติ ในแถบเมนูด้านขวา หากคุณไม่เห็นหน้าต่างคุณสมบัติ ให้คลิก หน้าต่าง บนแถบเมนูด้านบน แล้วคลิก คุณสมบัติ.
- หากคำเตือนปรากฏขึ้นเกี่ยวกับภาพที่เชื่อมโยง ให้คลิก ตกลง.
- เครื่องมือ " Crop Image " สามารถใช้ได้ใน Adobe Illustrator 2017 ขึ้นไปเท่านั้น

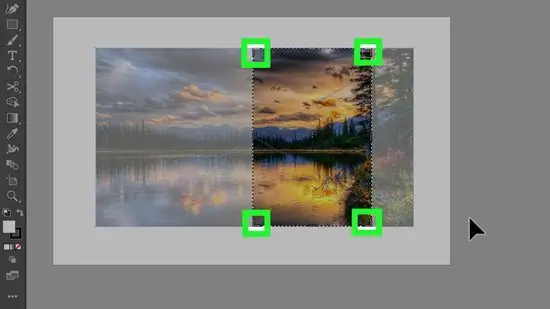
ขั้นตอนที่ 7 คลิกและลากเครื่องหมายครอบตัดในแต่ละมุมของภาพ
เครื่องหมายครอบตัดอยู่ที่แต่ละมุมและด้านข้างของรูปภาพ การเลื่อนเครื่องหมายตัดเข้าด้านในจะแสดงรูปสี่เหลี่ยมผืนผ้าที่มีเส้นประในภาพ ส่วนที่สว่างของรูปภาพที่อยู่นอกสี่เหลี่ยมผืนผ้าคือพื้นที่ที่จะถูกลบออกเมื่อครอบตัดรูปภาพ จัดกึ่งกลางสี่เหลี่ยมบนพื้นที่ของภาพที่คุณต้องการเก็บไว้

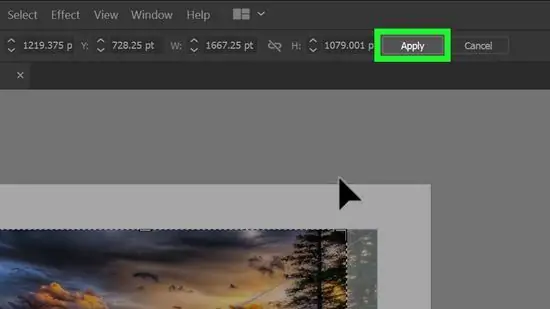
ขั้นตอนที่ 8 คลิกตกลง
ปุ่มแผงควบคุมนี้อยู่ที่ด้านบนของหน้าจอหรือในคุณสมบัติ คลิกเพื่อครอบตัดรูปภาพ
วิธีที่ 2 จาก 2: การใช้ Clipping Mask

ขั้นตอนที่ 1 เปิดหรือสร้างไฟล์ใน Adobe Illustrator
เคล็ดลับคลิกที่แอปพลิเคชั่นสีเหลืองและสีน้ำตาลที่มีตัวอักษร AI. ในกราฟิกแบบเวกเตอร์ มาสก์คลิปใช้วัตถุหรือรูปร่างเพื่อครอบตัดรูปภาพทั้งหมดและวัตถุที่อยู่ด้านล่าง

ขั้นตอนที่ 2. คลิกใหม่ หรือ เปิด.
ในการสร้างไฟล์ Illustrator ใหม่ ให้คลิก ใหม่ จากหน้าจอชื่อเรื่อง หากต้องการเปิดไฟล์ Illustrator ที่มีอยู่ ให้คลิก เปิด บนหน้าจอชื่อ และไปที่ไฟล์ Illustrator (.ai) แล้วดับเบิลคลิก
นอกจากนี้คุณยังสามารถค้นหาตัวเลือก ใหม่ และ เปิด ใต้เมนู " ไฟล์ " ที่มุมขวาบนของไฟล์ Illustrator ที่เปิดอยู่

ขั้นตอนที่ 3 สร้างกราฟิกหรือวางรูปภาพ
คุณสามารถใช้ clipping mask กับภาพแรสเตอร์หรือกราฟิกแบบเวกเตอร์ที่สร้างใน Illustrator ใช้เครื่องมือศิลปะเพื่อสร้างกราฟิก หรือใช้ขั้นตอนต่อไปนี้เพื่อวางรูปภาพ:
- คลิก ไฟล์ ในแถบเมนูด้านบน
- คลิก สถานที่ บนเมนูแบบเลื่อนลงภายใต้ "ไฟล์"
- เลือกรูปภาพแล้วคลิก สถานที่.
- คลิกและลากไปยังตำแหน่งที่รูปภาพจะอยู่

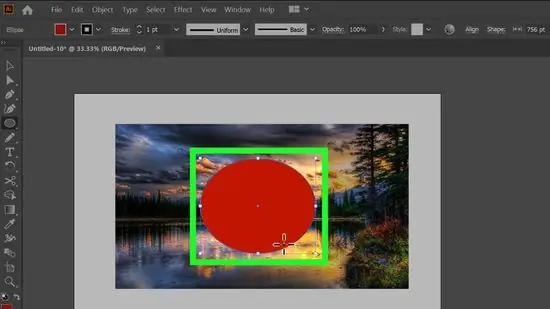
ขั้นตอนที่ 4. วาด clipping mask บนรูปภาพ
คุณสามารถสร้าง clipping mask ในรูปแบบใดก็ได้ที่คุณต้องการ คุณยังสามารถใช้เครื่องมือสี่เหลี่ยมผืนผ้าหรือวงรีเพื่อสร้างมาสก์รูปสี่เหลี่ยมผืนผ้าหรือวงรี หรือคุณสามารถใช้เครื่องมือปากกาเพื่อสร้างรูปร่างมาสก์การคลิปได้ตามต้องการ วางรูปร่างบนพื้นที่ของรูปภาพหรือกราฟิกที่คุณต้องการเก็บไว้
- เพื่อให้มองเห็นได้ง่ายขึ้น ให้ปิดการเติมรูปร่างมาสก์การคลิป แล้วเลือกสีที่มองเห็นได้สำหรับเส้นขีด
- คุณสามารถใช้ clipping mask กับวัตถุหลายชิ้นได้ แต่รูปร่างของ clipping mask จะอยู่ด้านบน หากต้องการนำรูปร่างมาสก์มาไว้ด้านบนสุด ให้คลิกโดยใช้เครื่องมือการเลือก จากนั้นคลิก วัตถุ บนแถบเมนู จากนั้นคลิก จัด, ติดตามโดย นำไปด้านหน้า.

ขั้นตอนที่ 5. คลิกเครื่องมือ 'การเลือก'
เครื่องมือการเลือกมีไอคอนลูกศรสีดำ ทางด้านบนของ toolbar ทางซ้าย

ขั้นตอนที่ 6 เลือกทุกอย่างที่คุณต้องการตัด
หากต้องการเลือกทั้งหมด ให้คลิกและลากผ่านวัตถุที่คุณต้องการครอบตัด ขั้นตอนนี้เลือกวัตถุ รวมทั้งรูปร่างมาสก์

ขั้นตอนที่ 7 คลิกวัตถุ
ในแถบเมนูด้านบนสุดของ Illustrator ขั้นตอนนี้จะแสดงเมนูแบบเลื่อนลง

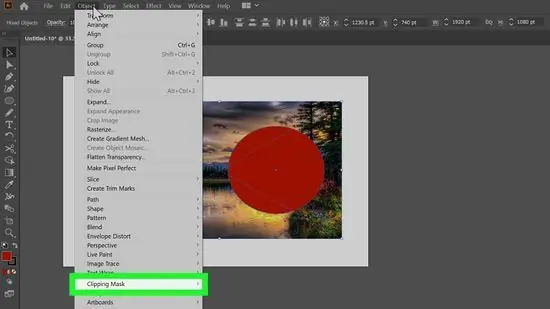
ขั้นตอนที่ 8 คลิก Clipping Mask
วางปุ่มนี้ใกล้กับด้านล่างของเมนูแบบเลื่อนลงภายใต้ "วัตถุ" คลิกเพื่อแสดงเมนูย่อยทางด้านซ้าย

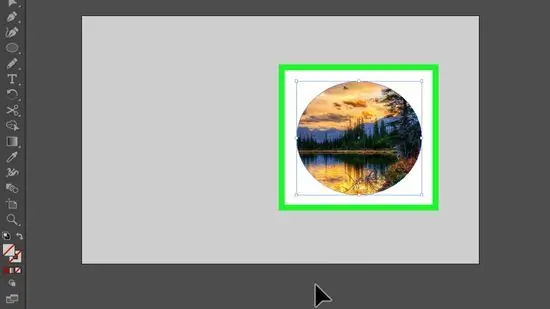
ขั้นตอนที่ 9 คลิก Make เพื่อสร้าง clipping mask
มาสก์การตัดใช้วัตถุด้านบนเพื่อตัดวัตถุทั้งหมดที่อยู่ด้านล่าง






