- ผู้เขียน Jason Gerald [email protected].
- Public 2024-02-02 14:44.
- แก้ไขล่าสุด 2025-06-01 06:08.
สิ่งอำนวยความสะดวกของลิงค์ดาวน์โหลดไฟล์บนเว็บไซต์ส่วนบุคคลเป็นความต้องการของคนจำนวนมากและมีหลายวิธีที่สามารถทำได้ ไซต์ที่มีเครื่องมือสร้างเว็บไซต์ เช่น GoDaddy, WordPress และ Weebly มักนำเสนอคุณลักษณะการอัปโหลดไฟล์พร้อมกับการสร้างลิงก์ เมื่อคุณสร้างไซต์ตั้งแต่เริ่มต้น ลิงก์ดาวน์โหลดสามารถสร้างขึ้นได้โดยใช้โค้ด HTML อย่างง่ายสำหรับไฟล์ที่โฮสต์บนเซิร์ฟเวอร์
ขั้นตอน
วิธีที่ 1 จาก 5: การใช้ HTML

ขั้นตอนที่ 1 สร้างหน้า HTML หากคุณยังไม่มี
คุณจะเพิ่มลิงค์ดาวน์โหลดไปยังหน้าเว็บ HTML หากคุณยังไม่มีไซต์ คุณสามารถสร้างหน้า HTML พื้นฐานเพื่อทดสอบลิงก์ดาวน์โหลด ดูวิธีการสร้างเว็บเพจอย่างง่ายด้วย HTML สำหรับข้อมูลเพิ่มเติม

ขั้นตอนที่ 2 เปิดโฟลเดอร์บนเซิร์ฟเวอร์สำหรับเพจและไฟล์ของคุณ
วิธีที่ง่ายที่สุดในการเชื่อมโยงไฟล์คือการวางไว้ในโฟลเดอร์เดียวกับไฟล์หน้า HTML ใช้แผงควบคุมตัวจัดการไฟล์หรือเบราว์เซอร์ไฟล์ในโปรแกรม FTP เพื่อไปยังโฟลเดอร์ที่มีไฟล์ HTML ที่คุณต้องการเชื่อมโยง
- ไคลเอ็นต์ FTP ของคุณควรได้รับการกำหนดค่าให้เชื่อมต่อกับเว็บเซิร์ฟเวอร์อยู่แล้ว เนื่องจากก่อนหน้านี้ไซต์ของคุณถูกอัปโหลดไป ถ้าไม่อ่าน วิธีใช้ FTP สำหรับคำแนะนำเพิ่มเติม
- หากเว็บเซิร์ฟเวอร์ของคุณมีแผงควบคุมออนไลน์ คุณสามารถเข้าถึงไฟล์เซิร์ฟเวอร์ได้โดยตรงผ่านอินเทอร์เฟซตัวจัดการเว็บ คุณจะสามารถเข้าถึงได้เมื่อคุณลงชื่อเข้าใช้ไซต์ในฐานะผู้ดูแลระบบ เมื่ออยู่ในแผงควบคุม ให้เลือกตัวเลือก "ตัวจัดการไฟล์"
- หากคุณกำลังสร้างเว็บไซต์โดยใช้เครื่องมือสร้างเว็บไซต์ เช่น WordPress, Weebly หรือ Wix โปรดดูคำแนะนำเฉพาะแพลตฟอร์มสำหรับวิธีการด้านล่าง

ขั้นตอนที่ 3 อัปโหลดไฟล์ที่คุณต้องการเชื่อมโยง
คุณสามารถอัปโหลดไฟล์ได้เกือบทุกประเภท ตั้งแต่ไฟล์ PDF เป็นไฟล์ ZIP โปรดทราบว่าเซิร์ฟเวอร์บางแห่งมีการจำกัดขนาดไฟล์ที่สามารถอัปโหลดได้ และไฟล์ขนาดใหญ่อาจกินแบนด์วิดท์ของคุณอย่างรวดเร็ว เบราว์เซอร์สามารถบล็อกไฟล์ที่อาจเป็นอันตรายไม่ให้ผู้เยี่ยมชมดาวน์โหลด เช่น ไฟล์ EXE หรือ DLL
- ในการอัปโหลดไฟล์โดยใช้โปรแกรม FTP ให้ลากไฟล์ไปไว้ในโฟลเดอร์ในหน้าต่าง FTP ที่คุณต้องการอัปโหลด การอัปโหลดจะเริ่มทันที และความเร็วมักจะช้ากว่าการดาวน์โหลด ดังนั้นคุณอาจต้องรอสักครู่
- หากคุณกำลังใช้แผงควบคุมตัวจัดการไฟล์เสมือน ให้คลิกปุ่ม "อัปโหลด" ที่ด้านบนของหน้าต่าง ค้นหาไฟล์ที่คุณต้องการอัปโหลดจากคอมพิวเตอร์ของคุณ ไฟล์ขนาดใหญ่อาจใช้เวลานานในการอัปโหลด

ขั้นตอนที่ 4 ไปที่หน้าที่คุณต้องการแทรกลิงค์ของคุณลงในตัวแก้ไขโค้ด
เมื่ออัปโหลดไฟล์แล้ว คุณจะต้องเพิ่มลิงก์ไปยังตัวแก้ไขโค้ดบนหน้าเว็บของคุณ เปิดไฟล์ HTML ที่แทรกลิงก์นี้ หากคุณกำลังใช้ FTP ให้คลิกขวาที่ไฟล์ HTML บนเซิร์ฟเวอร์ของคุณ และใช้ " เปิดด้วย " เพื่อเปิดไฟล์ในโค้ดหรือโปรแกรมแก้ไขข้อความ

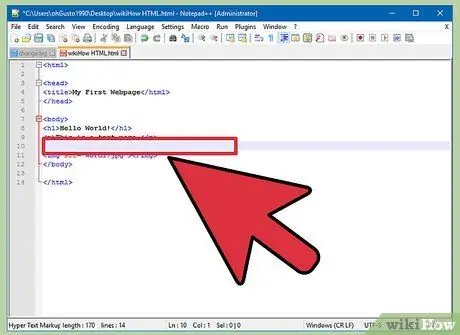
ขั้นตอนที่ 5. ค้นหาตำแหน่งที่คุณต้องการวางลิงก์บนเพจของคุณ
วางเคอร์เซอร์ไว้ที่จุดในโค้ดที่คุณต้องการให้แทรกลิงก์ดาวน์โหลด ตำแหน่งสามารถอยู่ที่ด้านล่างของย่อหน้า ด้านล่างของหน้า หรือที่อื่นๆ

ขั้นตอนที่ 6 เพิ่มรหัสสำหรับลิงค์
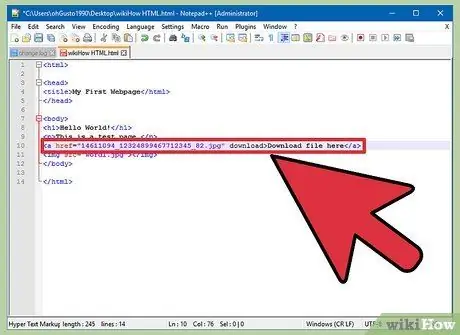
ใส่โค้ด HTML5 ต่อไปนี้ลงในลิงค์ดาวน์โหลดของคุณ ดังนั้นผู้ใช้สามารถดาวน์โหลดโดยตรงเมื่อคลิกที่ลิงค์ ตราบใดที่ไฟล์ที่ดาวน์โหลดอยู่ในโฟลเดอร์เดียวกับไฟล์ HTML คุณจำเป็นต้องใช้ชื่อและนามสกุลเท่านั้น หากไฟล์อยู่ในโฟลเดอร์อื่น คุณจะต้องรวมโครงสร้างโฟลเดอร์ด้วย
ลิงก์ข้อความ ลิงก์ข้อความ
แอตทริบิวต์ดาวน์โหลดไม่ทำงานใน Safari, Internet Explorer หรือ Opera Mini ผู้ใช้ที่ใช้เบราว์เซอร์เหล่านี้จะเปิดไฟล์ในหน้าใหม่และบันทึกด้วยตนเอง

17435 7 ขั้นตอนที่ 7 สร้างปุ่มดาวน์โหลดแทนลิงก์
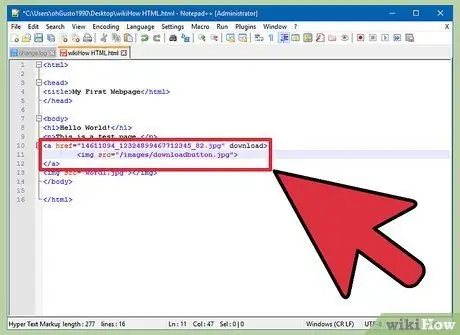
คุณสามารถใช้รูปภาพแทนข้อความเพื่อสร้างลิงก์ดาวน์โหลด ปุ่มดาวน์โหลดนี้ควรอยู่บนเว็บเซิร์ฟเวอร์ของคุณแล้ว

17435 8 ขั้นตอนที่ 8 เปลี่ยนชื่อไฟล์ที่ดาวน์โหลด
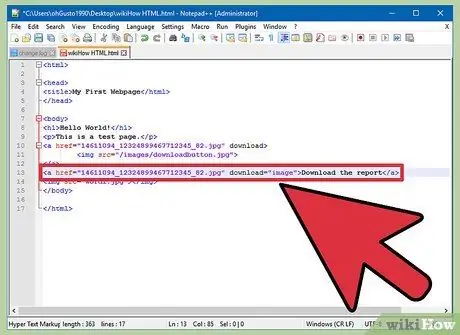
หากคุณตั้งค่าแอตทริบิวต์ดาวน์โหลด คุณสามารถเปลี่ยนชื่อไฟล์เมื่อผู้ใช้ดาวน์โหลด ด้วยวิธีนี้ ผู้ใช้สามารถแยกแยะไฟล์ที่ดาวน์โหลดจากไซต์ของคุณได้ง่ายขึ้น
ดาวน์โหลดรายงาน

17435 9 ขั้นตอนที่ 9 บันทึกการเปลี่ยนแปลงในไฟล์ HTML ของคุณ
เมื่อคุณพอใจกับโค้ดแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณลงในไฟล์ HTML และอัปโหลดใหม่หากจำเป็น คุณจะสามารถเห็นปุ่มใหม่อยู่บนเว็บไซต์
วิธีที่ 2 จาก 5: การใช้ WordPress

17435 10 ขั้นตอนที่ 1 เปิดไซต์ของคุณผ่านตัวแก้ไขไซต์ WordPress
หากคุณใช้ WordPress เพื่อจัดการและเผยแพร่เว็บไซต์ของคุณ มีเครื่องมือในตัวที่คุณสามารถใช้เพื่อเพิ่มลิงก์ดาวน์โหลดไปยังเพจของคุณได้ ลงชื่อเข้าใช้แดชบอร์ด Wordpress โดยใช้บัญชีผู้ดูแลระบบ

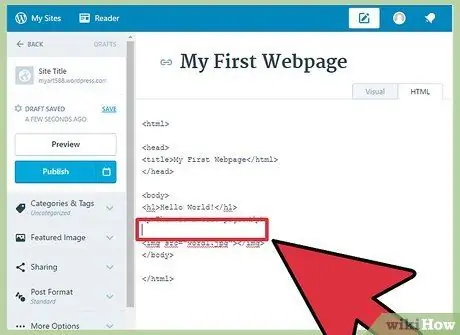
17435 11 ขั้นตอนที่ 2 วางเคอร์เซอร์ของคุณในตำแหน่งที่ลิงค์จะปรากฏขึ้น
คุณสามารถวางไว้ตรงกลางย่อหน้าหรือสร้างบรรทัดใหม่สำหรับลิงก์

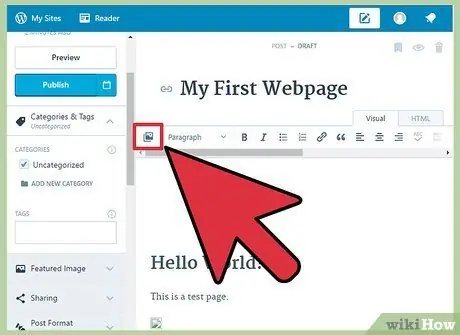
17435 12 ขั้นตอนที่ 3 คลิกปุ่ม “เพิ่มสื่อ”
ปุ่มนี้อยู่เหนือเครื่องมือโพสต์ที่ด้านบนของหน้า

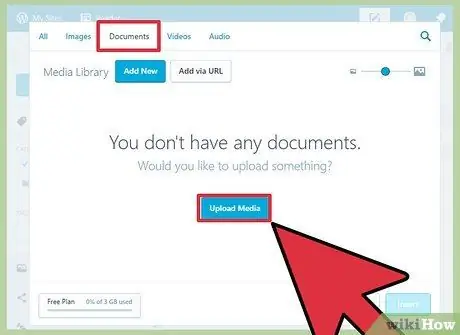
17435 13 ขั้นตอนที่ 4 คลิกป้ายกำกับ "อัปโหลดไฟล์" แล้วลากไฟล์ลงในหน้าต่าง
คุณสามารถอัปโหลดไฟล์ประเภทต่างๆ ได้ แต่ WordPress จำกัดขนาดของไฟล์ตามประเภทบัญชีที่คุณมี
อาจใช้เวลาสักครู่ในการอัปโหลดไฟล์ เนื่องจากการเชื่อมต่อที่อัปโหลดส่วนใหญ่จะช้ากว่าการดาวน์โหลด

17435 14 ขั้นตอนที่ 5. เพิ่มคำอธิบายไฟล์
คุณสามารถป้อนคำอธิบายใต้ไฟล์ในหน้าต่างเพิ่มสื่อ นี่จะเป็นข้อความที่ปรากฏเป็นลิงค์ดาวน์โหลด

17435 15 ขั้นที่ 6. คลิกที่ปุ่ม “Insert into post/page”
ดังนั้น ลิงค์ดาวน์โหลดจะถูกแทรกที่ตำแหน่งเคอร์เซอร์ของคุณ โปรดทราบว่าวิธีนี้จะลิงก์ไปยังหน้าเอกสารแนบ ไม่ใช่ไฟล์ต้นฉบับ นี่เป็นข้อจำกัดของซอฟต์แวร์ WordPress
วิธีที่ 3 จาก 5: การใช้ Weebly

17435 16 ขั้นตอนที่ 1 เปิดเว็บไซต์ในตัวแก้ไข Weebly
ลงชื่อเข้าใช้เว็บไซต์ Weebly และเปิดหน้าเว็บของคุณผ่านตัวแก้ไข Weebly

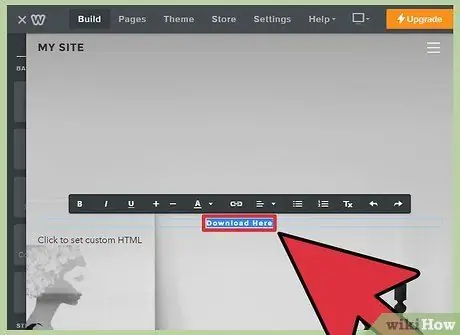
17435 17 ขั้นตอนที่ 2 เลือกข้อความหรือวัตถุที่คุณต้องการเปลี่ยนเป็นลิงก์
คุณสามารถเน้นข้อความในช่องข้อความหรือเลือกรูปภาพบนหน้าเพื่อแปลงเป็นลิงก์ดาวน์โหลดไฟล์

17435 18 ขั้นตอนที่ 3 คลิกปุ่ม "เชื่อมโยง"
หลังจากเลือกข้อความแล้ว ให้คลิกไอคอนที่มีรูปร่างเหมือนลูกโซ่ซึ่งอยู่ที่ด้านบนของโปรแกรมแก้ไขข้อความ เมื่อคุณเลือกรูปภาพแล้ว ให้คลิก "ลิงก์" ในแผงควบคุมรูปภาพ

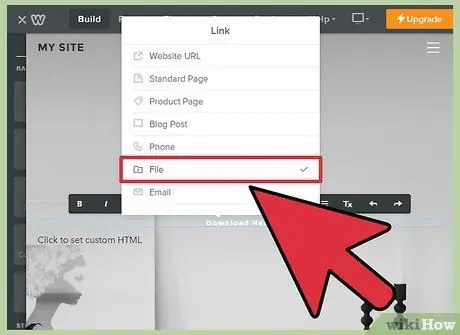
17435 19 ขั้นตอนที่ 4 เลือก 'ไฟล์' และคลิกที่ "อัปโหลดไฟล์" เพื่อเปิดไฟล์เบราว์เซอร์

17435 20 ขั้นตอนที่ 5. เลือกไฟล์ที่คุณต้องการดาวน์โหลด
เมื่อเลือกแล้ว ไฟล์จะเริ่มอัปโหลด
ขนาดสูงสุดที่อนุญาตสำหรับการอัปโหลดผู้ใช้ขั้นพื้นฐานคือ 5 MB ผู้ใช้ระดับพรีเมียมสามารถอัปโหลดไฟล์ที่มีขนาดสูงสุด 100 MB

17435 21 ขั้นตอนที่ 6 เผยแพร่ไซต์เพื่อดูลิงก์ใหม่
เมื่อคุณอัปโหลดไฟล์แล้ว ลิงก์จะพร้อมใช้งาน คลิกปุ่ม เผยแพร่ เพื่อใช้การเปลี่ยนแปลงในไซต์ของคุณ ผู้เข้าชมสามารถคลิกและดาวน์โหลดไฟล์ได้แล้ว
วิธีที่ 4 จาก 5: การใช้ Wix

17435 22 ขั้นตอนที่ 1 เปิดไซต์ในตัวแก้ไข Wix
หากคุณใช้ Wix เพื่อสร้างและจัดการไซต์ของคุณ ให้ไปที่ไซต์ Wix และโหลดหน้าเว็บของคุณในเครื่องมือแก้ไขไซต์

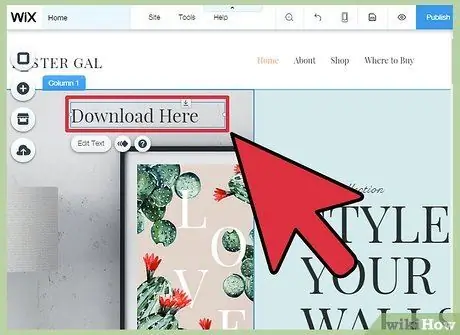
17435 23 ขั้นตอนที่ 2 เลือกข้อความหรือรูปภาพที่คุณต้องการใช้เป็นลิงค์
คุณสามารถสร้างลิงก์จากข้อความหรือรูปภาพบนหน้าของคุณได้

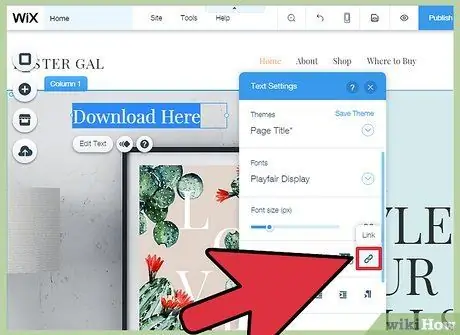
17435 24 ขั้นตอนที่ 3 เปลี่ยนการเลือกของคุณเป็นลิงค์
ขั้นตอนการแปลงข้อความแตกต่างจากรูปภาพ:
- ข้อความ - คลิกปุ่มลิงก์ในหน้าต่างการตั้งค่าข้อความ ปุ่มนี้ดูเหมือนลูกโซ่และจะเปิดเมนูของลิงก์
- รูปภาพ - เลือก "เปิดลิงก์" จากเมนู "เมื่อคลิกรูปภาพ" ในหน้าต่างการตั้งค่ารูปภาพ คลิก " เพิ่มลิงก์ " ใน " ลิงก์ทำอะไร? " เพื่อเปิดเมนูลิงค์

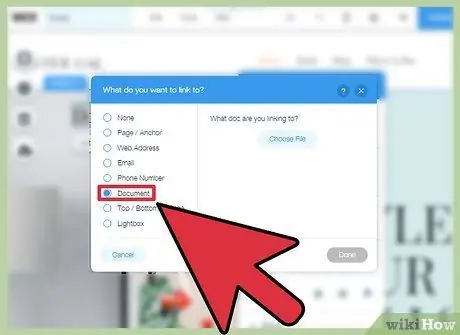
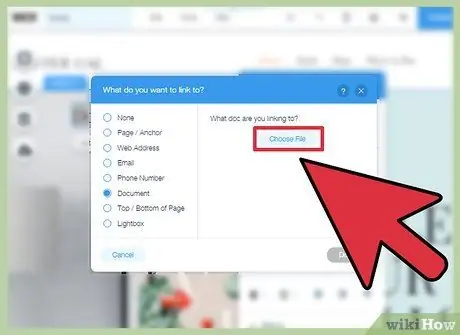
ขั้นตอน 4. เลือก “เอกสาร” จากรายการตัวเลือกลิงค์
วิธีนี้คุณสามารถอัปโหลดไฟล์เอกสารต่างๆ

ขั้นตอนที่ 5. คลิกปุ่ม “เลือกไฟล์”
โปรแกรมอัปโหลดไฟล์จะเปิดขึ้น

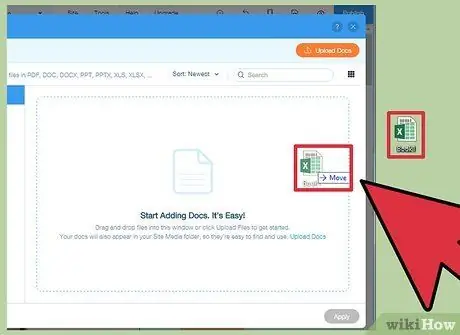
ขั้นตอนที่ 6 ลากไฟล์ที่คุณต้องการอัปโหลดลงในหน้าต่าง
คุณสามารถอัปโหลดได้เฉพาะไฟล์ DOC, PDF, PPT, XLS และ ODT (และรูปแบบย่อย) ซึ่งหมายความว่าคุณสามารถอัปโหลดได้เฉพาะไฟล์เอกสารเท่านั้น ขนาดไฟล์ถูกจำกัดไว้ที่ 15 MB

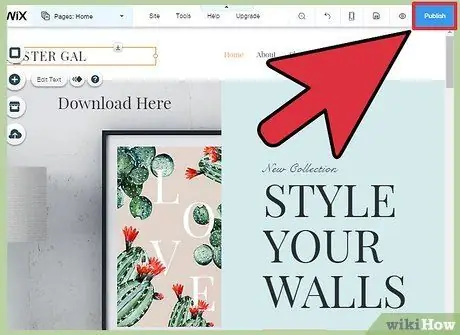
ขั้นตอนที่ 7 เผยแพร่เว็บไซต์ของคุณ
หลังจากอัปโหลดไฟล์แล้ว ลิงก์ของคุณจะพร้อมใช้งาน คลิกปุ่ม "เผยแพร่" ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงและเผยแพร่ไปยังไซต์
วิธีที่ 5 จาก 5: การใช้ GoDaddy

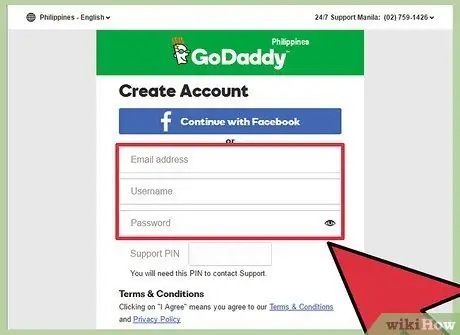
ขั้นตอนที่ 1 เปิดเว็บไซต์ของคุณในตัวแก้ไข GoDaddy
หากคุณกำลังใช้ตัวสร้างไซต์ GoDaddy ให้ไปที่ไซต์ GoDaddy และเปิดไซต์ของคุณผ่านตัวแก้ไข

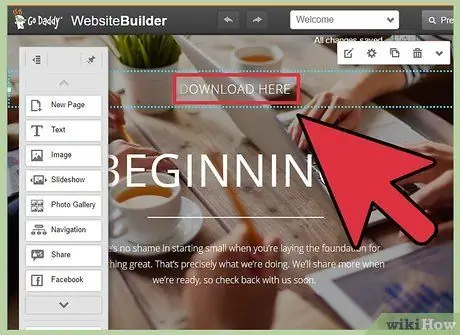
ขั้นตอนที่ 2 เลือกวัตถุหรือข้อความที่คุณต้องการเชื่อมโยง
คุณสามารถเปลี่ยนวัตถุใดๆ ให้เป็นลิงก์ รวมทั้งข้อความจากกล่องข้อความของคุณได้ หากคุณต้องการสร้างปุ่มดาวน์โหลด ให้คลิกปุ่ม "ปุ่ม" จากเมนูทางด้านซ้าย

ขั้นตอนที่ 3 สร้างลิงค์จากวัตถุหรือข้อความที่เลือก
เมื่อคุณเลือกวัตถุ ให้คลิกปุ่มการตั้งค่าเพื่อเปิดเมนู หากคุณเลือกข้อความ ให้คลิกปุ่ม “ลิงก์” ในเครื่องมือจัดรูปแบบข้อความ ซึ่งดูเหมือนลูกโซ่

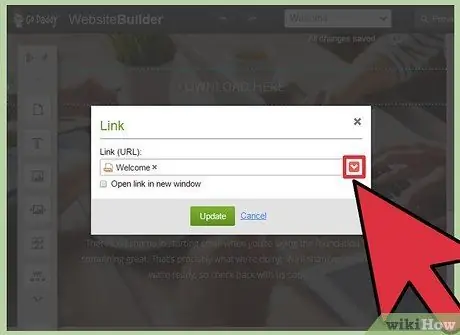
ขั้นตอนที่ 4 คลิกลูกศรสีแดงภายใต้ "ลิงก์ (URL)" และเลือก "อัปโหลด
" ด้วยวิธีนี้ คุณสามารถเลือกไฟล์ที่คุณต้องการอัปโหลดไปยังเว็บไซต์ของคุณ

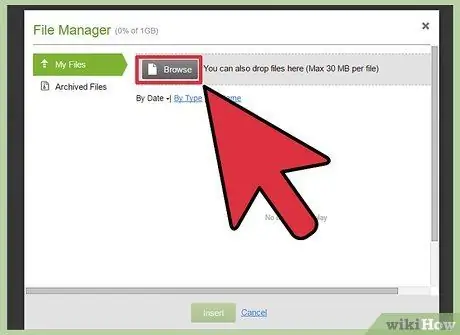
ขั้นตอนที่ 5. คลิกปุ่ม “เรียกดู” และค้นหาไฟล์ที่คุณต้องการอัปโหลด
ขนาดไฟล์สูงสุดที่สามารถอัปโหลดได้คือ 30 MB คุณไม่สามารถอัปโหลดไฟล์ HTML, PHP, EXE, DLL และไฟล์ประเภทอื่นๆ ที่อาจเป็นอันตรายได้

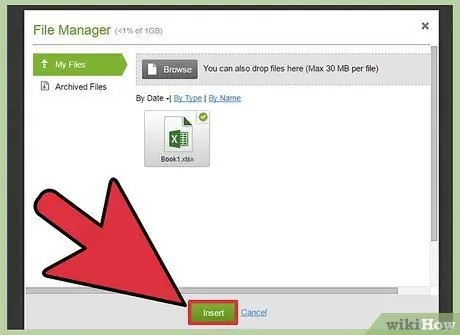
ขั้นตอนที่ 6 คลิก "แทรก" หลังจากอัปโหลดไฟล์เสร็จแล้ว
คุณจะเห็นเครื่องหมายถูกข้างไฟล์ในหน้าต่างเมื่อการอัปโหลดเสร็จสิ้น

ขั้นตอนที่ 7 คลิก " บันทึก " เพื่อสร้างลิงค์
ด้วยวิธีนี้ ไฟล์จะถูกนำไปใช้กับวัตถุหรือลิงก์ที่คุณสร้างขึ้น

ขั้นตอนที่ 8 คลิก " เผยแพร่ " เพื่อบันทึกการเปลี่ยนแปลงไซต์ของคุณ
ด้วยวิธีนี้ ลิงก์ใหม่ของคุณจะปรากฏขึ้น และผู้เข้าชมจะสามารถดาวน์โหลดไฟล์ที่เชื่อมโยงได้

