- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-01-23 12:49.
บทความวิกิฮาวนี้จะแนะนำวิธีการสร้างไฟล์-g.webp
ขั้นตอน
วิธีที่ 1 จาก 2: การสร้างแอนิเมชันตั้งแต่เริ่มต้น

ขั้นตอนที่ 1. เปิด Photoshop
แอปนี้ถูกทำเครื่องหมายด้วยไอคอนตัวอักษร "Ps" สีฟ้าอ่อนบนพื้นหลังสีเข้ม

ขั้นตอนที่ 2 สร้างโครงการใหม่
เพื่อทำมัน:
- คลิก ไฟล์.
- คลิก ใหม่.
- เลือกขนาดโครงการ
- คลิก สร้าง.

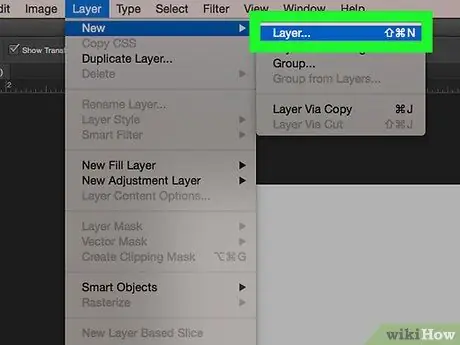
ขั้นตอนที่ 3 สร้างเลเยอร์สำหรับแต่ละเฟรม (frame)
แต่ละเลเยอร์ในแอนิเมชั่นจะมีเฟรมของตัวเอง หากคุณกำลังวาดภาพเคลื่อนไหวด้วยตนเองหรือรวบรวมจากชุดรูปภาพ ตรวจสอบให้แน่ใจว่าแต่ละเฟรมอยู่บนเลเยอร์ใหม่ คุณสามารถสร้างเลเยอร์ใหม่ได้หลายวิธี:
- คลิกไอคอน "New Layer" ที่ด้านล่างของหน้าต่างเลเยอร์
- คลิก เลเยอร์, ใหม่, เลเยอร์.
- กดคีย์ผสม กะ+ Ctrl+ NS (พีซี) หรือ กะ+ สั่งการ+ NS (แม็ค).

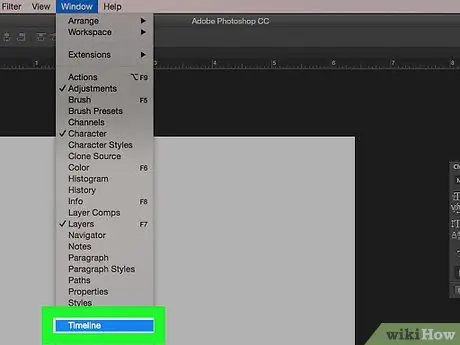
ขั้นตอนที่ 4. คลิก Window จากนั้นเลือก เส้นเวลา.
หลังจากนั้น วิดีโอจะถูกเพิ่มลงในไทม์ไลน์ (“ไทม์ไลน์”) ที่ด้านล่างของหน้าต่างโปรเจ็กต์ Photoshop เช่นเดียวกับไทม์ไลน์ที่ปกติจะปรากฏในแอปพลิเคชั่นตัดต่อวิดีโอ

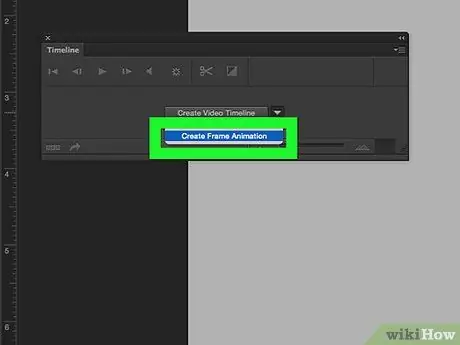
ขั้นตอนที่ 5. คลิกสร้างเฟรมแอนิเมชั่น
คุณอาจต้องคลิกปุ่ม
ก่อนเพื่อดูตัวเลือก

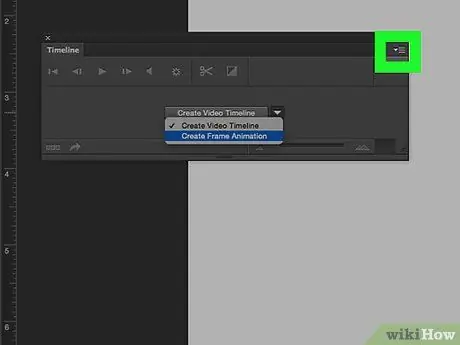
ขั้นตอนที่ 6. คลิก
ที่มุมขวาบนของหน้าต่างไทม์ไลน์ เมื่อคลิกแล้ว เมนูแบบเลื่อนลงจะปรากฏขึ้น

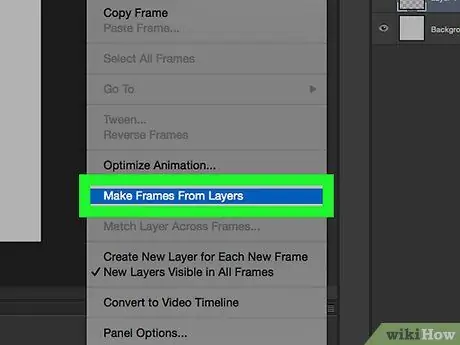
ขั้นตอนที่ 7 คลิกสร้างเฟรมจากเลเยอร์
หลังจากนั้น แต่ละเลเยอร์จะถูกแปลงเป็นเฟรมเดียวที่ประกอบขึ้นเป็น-g.webp

ขั้นตอนที่ 8 คลิกที่ปุ่ม
ซึ่งอยู่ถัดจากปุ่ม "ครั้งเดียว"
ตัวเลือกนี้จะกำหนดจำนวนการทำซ้ำของภาพเคลื่อนไหวที่คุณต้องการ

ขั้นตอนที่ 9 เลือกตลอดกาล
ด้วยตัวเลือกนี้-g.webp
-
คุณยังสามารถคลิกที่ไอคอน
ด้านล่างแต่ละเฟรมเพื่อปรับเวลาหากคุณต้องการให้บางเฟรมปรากฏนานขึ้นหรือเร็วขึ้นระหว่างการเล่นแอนิเมชั่น

ขั้นตอนที่ 10. คลิก ไฟล์ จากนั้นเลือก ส่งออก และคลิก บันทึกสำหรับเว็บ (ดั้งเดิม)
หลังจากนั้น ตัวเลือกการส่งออกสำหรับรูปแบบรูปภาพบนเว็บจะปรากฏขึ้น

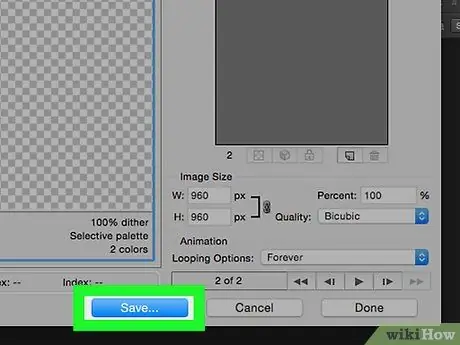
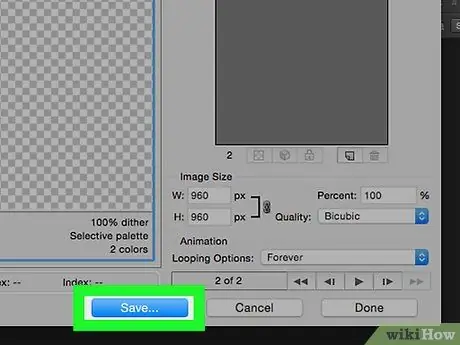
ขั้นตอนที่ 11 คลิกบันทึก
หากคุณต้องการบันทึก-g.webp
ตรวจสอบให้แน่ใจว่าได้เลือก "-g.webp" />

สร้างภาพเคลื่อนไหว โดยใช้ Photoshop ขั้นตอนที่ 12
ขั้นตอนที่ 12. เลือกชื่อไฟล์และบันทึกตำแหน่ง จากนั้นคลิก บันทึก

ไฟล์-g.webp
วิธีที่ 2 จาก 2: การสร้างแอนิเมชั่นจากวิดีโอ

ขั้นตอนที่ 1. เปิด Photoshop
แอปนี้ถูกทำเครื่องหมายด้วยไอคอน "Ps" สีฟ้าอ่อนบนพื้นหลังสีเข้ม

ขั้นตอนที่ 2. เปิดไฟล์วิดีโอ
หลังจากนั้น วิดีโอจะถูกนำเข้าสู่ Photoshop และวางไว้ในหน้าต่างไทม์ไลน์ที่ด้านล่างของหน้าต่างโปรแกรม หากต้องการวาง คุณสามารถลากและวางไฟล์วิดีโอลงในหน้าต่าง Photoshop ได้โดยตรง หรือ:
- คลิก ไฟล์ และเลือก เปิด.
- เลือกไฟล์วิดีโอที่ต้องการ
- คลิก เปิด.

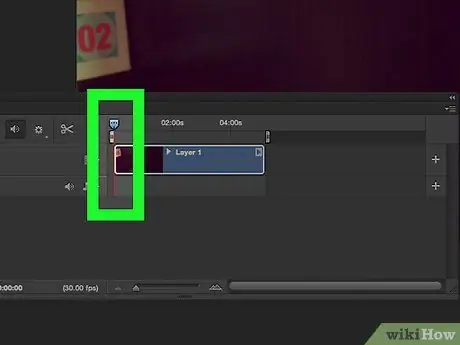
ขั้นตอนที่ 3 ปรับระยะเวลา
คลิกจุดเริ่มต้นและจุดสิ้นสุดของไฟล์วิดีโอบนไทม์ไลน์ แล้วลากแต่ละส่วนไปในทิศทางตรงกันข้ามเพื่อปรับจุดเริ่มต้นและจุดสิ้นสุดของวิดีโอขณะเล่น
หากคุณต้องการตรวจสอบการเปลี่ยนแปลง ให้กดปุ่มเล่นที่ด้านซ้ายของหน้าต่างไทม์ไลน์

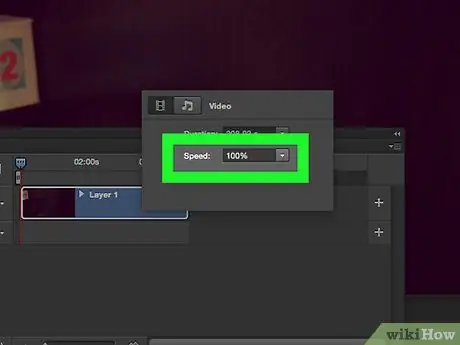
ขั้นตอนที่ 4. ปรับความเร็ว
หากคุณต้องการเพิ่มความเร็วหรือลดอัตราการเล่นวิดีโอ คุณสามารถคลิกขวาที่คลิปในไทม์ไลน์และเปลี่ยนพารามิเตอร์ "ความเร็ว" คุณสามารถป้อนตัวเลขเปอร์เซ็นต์ใหม่ (เช่น 50% เพื่อเล่นวิดีโอที่ความเร็วครึ่งหนึ่งจากเดิม หรือ 200% เพื่อเล่นวิดีโอด้วยความเร็วสองเท่า) หรือ:
-
คลิก
แล้วลากตัวเลื่อนไปทางซ้ายหรือขวาเพื่อปรับความเร็วในการหมุนด้วยตนเอง

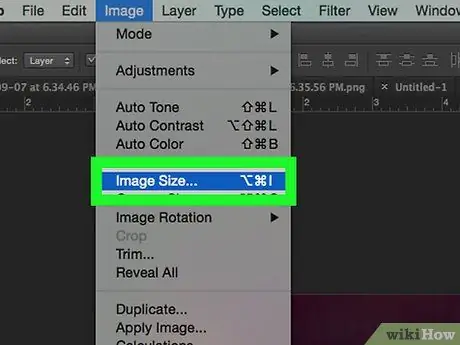
ขั้นตอนที่ 5. ปรับขนาดภาพ
หากคุณกำลังนำเข้าวิดีโอคุณภาพระดับ HD เป็นไปได้ว่าขนาดภาพจะค่อนข้างใหญ่ หากคุณต้องการอัปโหลด-g.webp
- คลิก ภาพ.
- คลิก ขนาดรูปภาพ.
- ป้อนขนาดภาพใหม่ (350 x 197 คือขนาดที่แนะนำสำหรับวิดีโอ HD)
- คลิก ตกลง.
- คลิก แปลง.

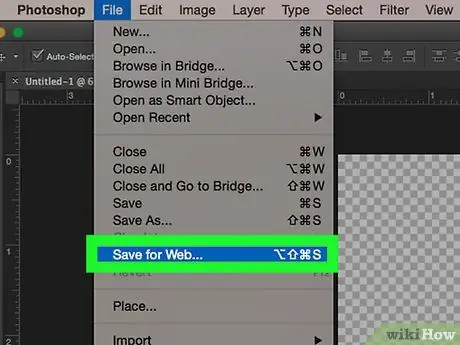
ขั้นตอนที่ 6 คลิก ไฟล์, เลือก ส่งออก และคลิก บันทึกสำหรับเว็บ (ดั้งเดิม)
หลังจากนั้น ตัวเลือกการส่งออกสำหรับรูปแบบรูปภาพบนเว็บจะปรากฏขึ้น

ขั้นตอนที่ 7 เลือกเวอร์ชันคุณภาพที่ต้องการ
หากคุณต้องการบันทึก-g.webp
ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก "GIF" ในกล่องแบบเลื่อนลงทางด้านขวา เพื่อให้วิดีโอถูกบันทึกเป็นไฟล์-g.webp" />

สร้างภาพเคลื่อนไหว โดยใช้ Photoshop ขั้นตอนที่ 20

ขั้นตอนที่ 8 คลิก
คนข้างๆ ตัวเลือกการวนซ้ำ และเลือกตัวเลือกที่ต้องการ
ที่มุมขวาล่างของหน้าต่าง ระบุว่าภาพเคลื่อนไหวจะเล่นครั้งเดียวหรือเล่นซ้ำอย่างต่อเนื่อง

ขั้นตอนที่ 9 คลิกบันทึก
หลังจากนั้น หน้าต่างบันทึกไฟล์จะเปิดขึ้น