- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-01-23 12:48.
ต้องการสร้างแอนิเมชั่นตลก ๆ จากวิดีโอหรือไม่? ทำตามคำแนะนำนี้เพื่อสร้างแอนิเมชั่นจากวิดีโออย่างง่ายดายโดยใช้ Photoshop CS5
ขั้นตอน

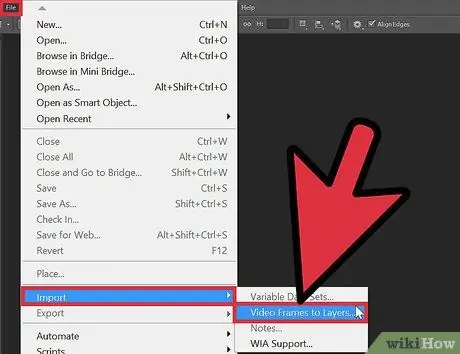
ขั้นตอนที่ 1. เปิด Photoshop จากนั้นคลิก File > Import
หลังจากนั้น ให้เลือกตัวเลือก Video Frames to Layers ตัวเลือกนี้มีเฉพาะใน Photoshop CS5 32 บิตหรือใหม่กว่าเท่านั้น หากคุณใช้ Mac ให้เปิดโฟลเดอร์ Applications ใน Finder จากนั้นคลิกขวาที่ "Photoshop CS5" แล้วเลือก Get Info ในกล่องโต้ตอบ Get Info ให้เลือกตัวเลือก Open in 32-bits
เลือกวิดีโอที่คุณต้องการ แล้วคลิกโหลด Photoshop รองรับวิดีโอในรูปแบบ. MOV,. AVI,. MPG,. MPEG และ. MP4

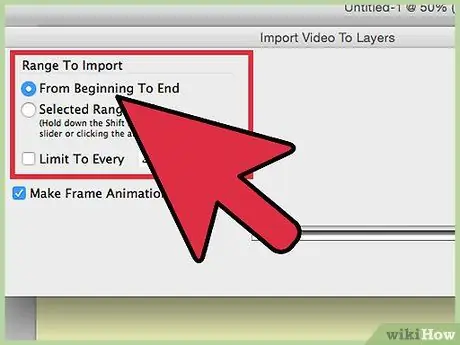
ขั้นตอนที่ 2 เลือกส่วนของวิดีโอที่คุณต้องการภายใต้ตัวเลือกช่วงที่จะนำเข้า
หากต้องการเลือกส่วนใดส่วนหนึ่งของวิดีโอ ให้คลิก Selected Frames Only กดปุ่ม Shift ค้างไว้ แล้วลากปุ่มบนหน้าจอตั้งแต่ต้นจนจบส่วนที่คุณต้องการ การจับภาพวิดีโอส่วนเล็ก ๆ จะลดขนาดและเลเยอร์ของภาพเพื่อให้คอมพิวเตอร์สามารถประมวลผล-g.webp
- วิดีโอของคุณจะถูกแปลงเป็นเลเยอร์ ซึ่งสามารถบันทึกเป็น-g.webp" />
- หากวิดีโอของคุณมีอัตราเฟรมสูง (มากกว่า 60 เฟรมต่อวินาที) ให้เลือกตัวเลือกจำกัดทุก ๆ [x] เฟรม จากนั้นป้อนขีดจำกัดอัตราเฟรม เช่น "30"
- ด้วยตัวเลือกด้านบน คอมพิวเตอร์จะเลือกเฉพาะเฟรมที่มีจำนวนทวีคูณของตัวเลขที่คุณป้อน ตัวเลือกจำกัดทุกเฟรม [x] จะเพิ่มความเร็วในกระบวนการแปลง และลดขนาดไฟล์-g.webp" />
- หลังจากปรับตัวเลือกแล้ว ให้คลิกตกลง

ขั้นตอนที่ 3 คลิกเมนู Window จากนั้นเลือกตัวเลือก Animation
- โฟกัสที่ส่วนแอนิเมชั่นของหน้าต่าง Photoshop จากนั้นเอาเฟรมที่ไม่ต้องการออกจนกว่าแอนิเมชั่นของคุณจะเป็นแบบที่คุณต้องการ ในส่วนนี้ คุณสามารถเพิ่มเฟรมใหม่ได้หากจำเป็น ยิ่งเฟรมน้อยลงในแอนิเมชั่น ขนาดไฟล์สุดท้ายก็จะยิ่งเล็กลง ไฟล์ขนาดเล็กสามารถอัปโหลดและแชร์ไปยังไซต์ต่างๆ ได้อย่างง่ายดาย
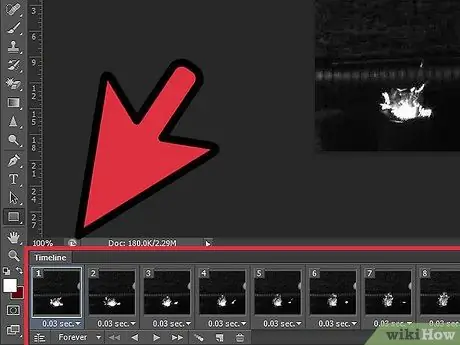
- ตรวจสอบเวลาทำงานของแอนิเมชั่น (ดังภาพด้านขวา) ยิ่งแอนิเมชั่นทำงานนานเท่าไหร่ ก็ยิ่งช้าลงเท่านั้น ภาพเคลื่อนไหวที่ช้ามักมีความราบรื่นน้อยกว่า

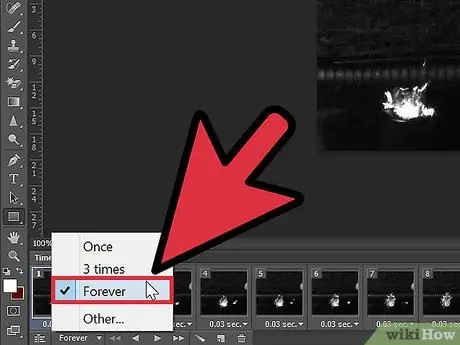
ขั้นตอนที่ 4 คลิกด้านล่างซ้ายของหน้าต่างแอนิเมชั่น จากนั้นเลือกตัวเลือกตลอดกาลเพื่อให้แอนิเมชั่นเล่นซ้ำ

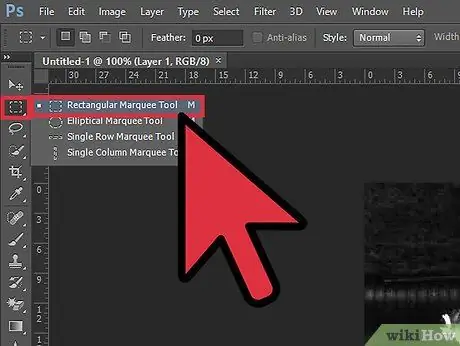
ขั้นตอนที่ 5. ที่ด้านบนซ้ายของแถบเครื่องมือ ให้คลิกเครื่องมือ Rectangle marquee
เลือกส่วนของแอนิเมชั่นที่คุณต้องการสร้างพื้นที่โฟกัส จากนั้นคลิก Image > Crop ส่วนของรูปภาพที่ไม่อยู่ในโฟกัสจะถูกครอบตัด

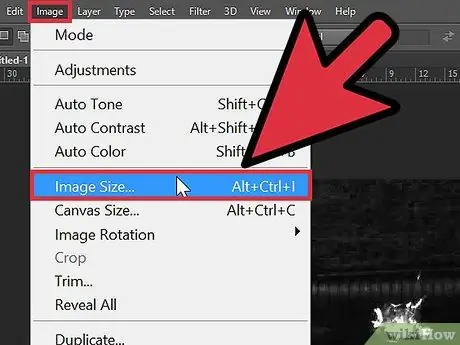
ขั้นตอนที่ 6. ลดขนาดภาพโดยคลิก Image > Image Size
ป้อนขนาดใหม่ของรูปภาพในกล่องที่ให้มา ให้ความสนใจกับอัตราส่วนกว้างยาวของภาพเพื่อไม่ให้-g.webp
- คลิกรูปภาพ > ครอบตัดเพื่อครอบตัดส่วนที่ไม่จำเป็นของรูปภาพและโฟกัสภาพเคลื่อนไหวไปยังจุดที่ต้องการ
- ปรับแต่งแอนิเมชั่นของคุณ หลังจากขั้นตอนการปรับแต่ง แอนิเมชั่นของคุณก็เสร็จสมบูรณ์!

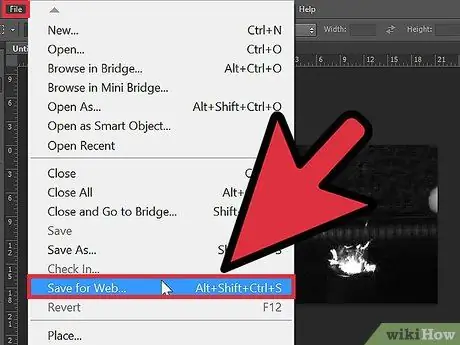
ขั้นตอนที่ 7 คลิก ไฟล์ > บันทึกสำหรับเว็บและอุปกรณ์
Photoshop จะปรับภาพของคุณให้เหมาะสม

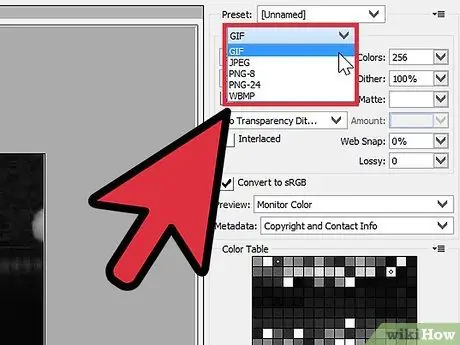
ขั้นตอนที่ 8 ในการสร้างแอนิเมชั่น ให้คลิกที่ตัวเลือก GIF
ตรวจสอบแอนิเมชั่นที่เรียกใช้โดยคลิก ดูตัวอย่าง หากต้องการยกเลิกแอนิเมชั่น ให้คลิกยกเลิกในกล่องโต้ตอบเพื่อกลับไปยังหน้าจอ Photoshop โปรดทราบว่าการตั้งค่าการบีบอัดจะใช้โดยอัตโนมัติเมื่อ Photoshop แสดงตัวอย่าง-g.webp






