- ผู้เขียน Jason Gerald [email protected].
- Public 2023-12-16 11:42.
- แก้ไขล่าสุด 2025-06-01 06:08.
คุณเคยเล่นเกมออนไลน์แล้วคิดว่า “ฉันอยากทำอะไรแบบนี้ ฉันมีไอเดียเจ๋งๆ” บ้างไหม? ในอดีต คุณต้องเรียนรู้วิธีเขียนโค้ดใน ActionScript 3 ซึ่งเป็นภาษาที่ขับเคลื่อน Flash อย่างไรก็ตาม ด้วยโปรแกรมสร้างเกมบางโปรแกรม ประสบการณ์การเขียนโค้ดจึงกลายเป็นอดีตไปแล้ว คุณสามารถสร้างเกมให้สนุกและสมจริงได้ด้วยการจัดการวัตถุและตรรกะ โดยไม่ต้องแตะโค้ดใดๆ เลย
ขั้นตอน
วิธีที่ 1 จาก 3: การออกแบบเกม

ขั้นตอนที่ 1 เขียนคำอธิบายพื้นฐาน
ป้อนคุณสมบัติและสิ่งที่คุณต้องการให้ผู้เล่นบรรลุ การมีโครงร่างพื้นฐานเกี่ยวกับสิ่งที่คุณต้องการทำกับเกมเป็นลายลักษณ์อักษรเป็นเรื่องที่ดี เพื่อให้คุณมองเห็นได้ในขณะทำงาน
ดูคู่มือนี้สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับการเขียนเอกสารการออกแบบเกม

ขั้นตอนที่ 2. วาดภาพร่าง
วาดการออกแบบพื้นฐานของหน้าจอตามที่คุณต้องการ ไม่จำเป็นต้องมีรายละเอียดมาก แต่อย่างน้อยคุณควรมีความคิดว่าจะวางองค์ประกอบต่างๆ บนหน้าจอไว้ที่ใด สิ่งนี้จะมีประโยชน์ในภายหลังเมื่อคุณเริ่มสร้างอินเทอร์เฟซสำหรับเกมของคุณ

ขั้นตอนที่ 3 เลือกวิธีการสร้างเกมของคุณ
เริ่มแรก คุณต้องเรียนรู้โค้ดสำหรับ ActiopnScript3 เพื่อสร้างเกม Flash แม้ว่าคุณจะยังทำอย่างนั้นได้ แต่ก็มีโปรแกรมที่สามารถทำให้การสร้างเกมง่ายต่อการเรียนรู้และไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ด ตัวเลือกยอดนิยมสำหรับการสร้างเกม ได้แก่:
- Stencyl - นี่เป็นเครื่องมือใหม่ที่ช่วยให้คุณสามารถสร้างเกมโดยใช้สคริปต์และตรรกะของวัตถุ เกมนี้สามารถเปลี่ยนเป็นโปรเจ็กต์ Flash และอัปโหลดไปยังเว็บไซต์ใดๆ ที่รองรับเกม Flash
- สร้าง 2 - เมื่อ Flash มีอายุมากขึ้น มันควรเริ่มถูกแทนที่ด้วยวิธีอื่นในการสร้างเกม วิธีใหม่ล่าสุดในการสร้างเกมออนไลน์คือการใช้ HTML5 โดยปกติสิ่งนี้ต้องใช้ความรู้ด้านการเขียนโปรแกรมจำนวนมาก แต่ Construct 2 ให้คุณสร้างเกมโดยใช้วัตถุและการเขียนสคริปต์ เช่น Stencyl
- Flash Builder - นี่เป็นวิธีการดั้งเดิมในการสร้างเกม Flash ต้องใช้ความรู้ ActionScript ในปริมาณพอสมควร แต่เป็นหนึ่งในภาษาที่ง่ายต่อการเรียนรู้พื้นฐาน Flash Builder มีค่าใช้จ่าย แต่คุณสามารถใช้โปรแกรมเปิด FlashDevelop สำหรับการใช้งานเดียวกันได้หลายอย่าง
วิธีที่ 2 จาก 3: การใช้ Stencyl

ขั้นตอนที่ 1 ดาวน์โหลดและติดตั้ง Stencyl
Stencyl เป็นโปรแกรมสร้างเกมที่ไม่ต้องใช้ความรู้ด้านการเข้ารหัสใดๆ คุณสามารถใช้เครื่องมือตรรกะต่างๆ เพื่อจัดการกับวัตถุในเกม
สามารถใช้ Stencyl ได้ฟรีเฉพาะในกรณีที่คุณต้องการเผยแพร่เกมออนไลน์ เวอร์ชันฟรีจะมีโลโก้ Stencyl ปรากฏขึ้นที่จุดเริ่มต้น หากคุณได้รับเวอร์ชันที่ต้องชำระเงิน คุณสามารถเผยแพร่ไปยังแพลตฟอร์มอื่นได้

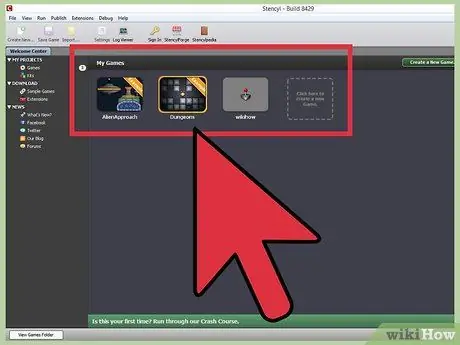
ขั้นตอนที่ 2. สร้างเกมใหม่ของคุณ
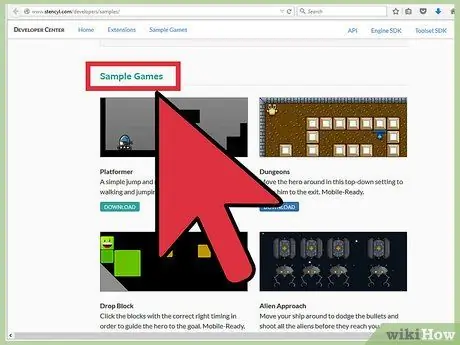
เมื่อคุณเริ่ม Stencyl คุณจะแสดงรายการเกมของคุณ จะมีตัวอย่างเกมสองสามเกมในรายการที่คุณสามารถดูได้ว่าพวกเขาทำงานอย่างไร ในการเริ่มทำงานกับเกมของคุณ ให้คลิกช่องจุดที่มีข้อความว่า "คลิกที่นี่เพื่อสร้างเกมใหม่"

ขั้นตอนที่ 3 เลือกชุดอุปกรณ์
มีชุดอุปกรณ์หลายชุดที่มีเนื้อหาและวัตถุสำเร็จรูปที่สามารถช่วยให้คุณเริ่มเกมได้อย่างรวดเร็ว เลือกชุดอุปกรณ์หากต้องการ หรือเลือก "Blank Game" (Blank Game)
คุณสามารถดาวน์โหลดชุดเครื่องมือที่สร้างโดยผู้ใช้รายอื่นทางออนไลน์ได้

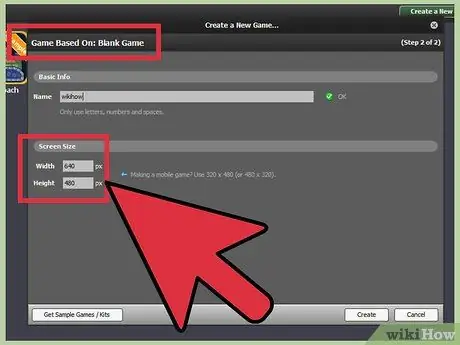
ขั้นตอนที่ 4 ป้อนข้อมูลเกมของคุณ
ก่อนที่คุณจะเริ่มสร้างเกม คุณต้องป้อนข้อมูลบางอย่างก่อน
- ชื่อ - นี่คือชื่อเกมของคุณ คุณสามารถเปลี่ยนในภายหลังเป็นสิ่งที่คุณต้องการ
- ขนาดหน้าจอ - นี่คือขนาดของหน้าจอของคุณ และมีความสำคัญมาก เนื่องจากจะส่งผลต่องานศิลปะที่คุณใช้ เนื่องจากโดยปกติแล้วผู้คนจะเล่นเกมของคุณโดยใช้เว็บเบราว์เซอร์ ขนาดหน้าจอจึงไม่จำเป็นต้องใหญ่มาก ลองเลย ความกว้าง: 640 px ความสูง: 480 px นี่เป็นขนาดที่ดีในการเริ่มต้น

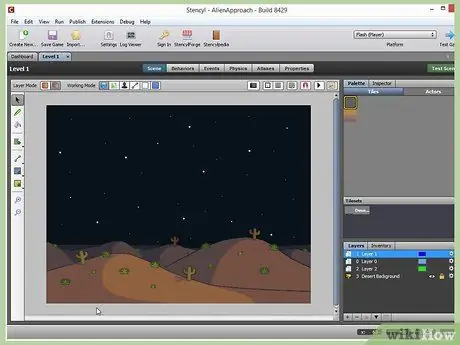
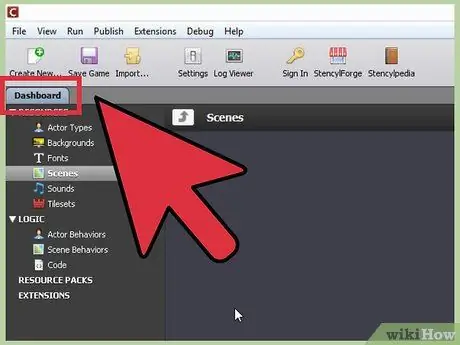
ขั้นตอนที่ 5. ทำความรู้จักกับเค้าโครง
เมื่อคุณโหลดเกมเป็นครั้งแรก คุณจะถูกนำไปที่แดชบอร์ด นี่คือที่ที่คุณสามารถดูฉากทั้งหมดสำหรับเกมของคุณและเข้าถึงทรัพยากรต่างๆ ได้ คุณยังสามารถเปลี่ยนการตั้งค่าเกมได้จากที่นี่ คุณจะใช้เวลาส่วนใหญ่ในการทำงานกับแดชบอร์ด
- ฉาก - นี่คือหน้าต่างแดชบอร์ดหลัก และแสดงเกมจริงและเนื้อหาทั้งหมด เกมของคุณจะเป็นชุดของฉาก
- ทรัพยากร - นี่คือรายการของวัตถุและทรัพย์สินทั้งหมดในเกมของคุณ ซึ่งรวมถึงนักแสดง พื้นหลัง แบบอักษร ฉาก ตรรกะ เสียง และชุดไพ่ แหล่งที่มาจะจัดเรียงอยู่ในแผนภูมิต้นไม้ทางด้านซ้ายของหน้าจอ
- การตั้งค่า - ตัวเลือกเกมและการตั้งค่าช่วยให้คุณปรับแต่งกลไกการทำงานของเกมได้ รวมถึงการควบคุม แรงโน้มถ่วง การแครช การโหลดหน้าจอ และอื่นๆ

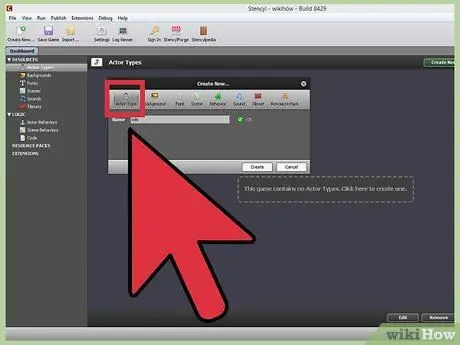
ขั้นตอนที่ 6 สร้างนักแสดง
นักแสดงคือวัตถุใดๆ ก็ตามที่เคลื่อนไหวหรือโต้ตอบได้ในเกม (ผู้เล่น ศัตรู ประตู ฯลฯ) คุณจะต้องสร้างนักแสดงสำหรับวัตถุแต่ละชิ้นในเกมของคุณ หากต้องการสร้างนักแสดง ให้คลิกตัวเลือก "ประเภทนักแสดง" ในเมนูทรัพยากร เลือกนักแสดงที่คุณต้องการจากรายการ (รายการจะถูกกำหนดจากชุดที่คุณเลือก)
- กำหนดนักแสดงให้กับกลุ่ม (ผู้เล่น ศัตรู) ซึ่งจะช่วยกำหนดคุณสมบัติการชนกันของนักแสดง เลือกนักแสดงของคุณเพื่อเปิดตัวแก้ไขนักแสดง จากนั้นคลิกแท็บ Properties และเลือกกลุ่มที่เหมาะสมจากเมนูแบบเลื่อนลง
- เลือกพฤติกรรม (กระโดด เหยียบ เดิน) พฤติกรรมคือสิ่งที่ช่วยให้นักแสดงของคุณทำบางสิ่งได้ คลิกที่พฤติกรรมแล้วคลิกปุ่ม "+ เพิ่มพฤติกรรม" ที่มุมล่างซ้าย เลือกพฤติกรรม (เช่น “การเดิน”) จากรายการ จากนั้นคลิก “เลือก”
- ตั้งค่าการควบคุม หากคุณกำลังสร้างตัวละครของผู้เล่น คุณจะต้องอนุญาตให้ผู้เล่นย้ายตัวละครนั้น เมื่อคุณเพิ่มพฤติกรรมการเดิน คุณจะถูกนำไปที่หน้าจอคุณสมบัติการเดิน คุณสามารถใช้เมนูเพื่อเลือกปุ่มที่จะย้ายนักแสดงไปทางซ้ายและขวา คุณสามารถติดตั้งแอนิเมชั่นได้เช่นกันหากชุดอุปกรณ์ที่คุณใช้มีแอนิเมชั่น
- คุณสามารถเพิ่มพฤติกรรมมากมายและกำหนดสิ่งที่นักแสดงสามารถทำได้

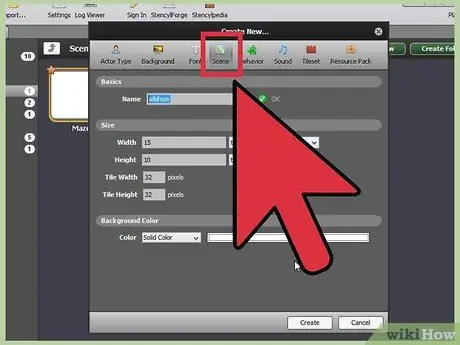
ขั้นตอนที่ 7 สร้างฉาก
ฉากคือสิ่งที่ผู้เล่นเห็นขณะเล่นเกม นี่คือพื้นหลัง เช่นเดียวกับวัตถุและนักแสดงที่มองเห็นได้ ในการสร้างฉากใหม่ ให้คลิกตัวเลือกฉากในแผนผังทรัพยากร จากนั้นคลิกกล่องที่มีเส้น ตั้งชื่อฉากใหม่ของคุณเพื่อดำเนินการต่อ
- พื้นหลัง - ฉากของคุณจะถูกปรับขนาดโดยอัตโนมัติ ดังนั้นคุณไม่ต้องกังวลเกี่ยวกับเรื่องนี้ในตอนนี้ คุณสามารถเลือกใช้สีเป็นพื้นหลัง ซึ่งจะเรียงต่อกัน คุณสามารถเลือกจากสีทึบหรือสีไล่ระดับสี คลิก "สร้าง" เมื่อเสร็จสิ้น ซึ่งจะเป็นการเปิดตัวออกแบบฉาก
- วางไทล์ - ชุดไทล์ที่รวมอยู่ในชุดของคุณจะโหลดที่ด้านขวาของหน้าต่าง คลิกเครื่องมือดินสอที่เมนูด้านซ้าย จากนั้นคลิกไทล์ที่คุณต้องการใช้ จากนั้นคุณสามารถปูกระเบื้องบนฉากของคุณได้ คลิกและลากด้วยเมาส์เพื่อวางกระเบื้องคู่
- ใส่นักแสดง. คลิกแท็บนักแสดงด้านบนชุดไพ่ของคุณเพื่อสลับไปยังนักแสดงที่คุณมีอยู่ คุณต้องสร้างไว้ก่อนเพื่อให้ปรากฏในรายการนี้ คลิกนักแสดงที่คุณต้องการวาง และคลิกฉากที่คุณต้องการให้เขาปรากฏ หากคุณกด Shift นักแสดงจะย้ายไปที่นั่น
- เพิ่มแรงโน้มถ่วง คลิกแท็บ "ฟิสิกส์" ที่ด้านบนของหน้าต่าง จากนั้นป้อนค่าลงในช่อง "แรงโน้มถ่วง (แนวตั้ง)" การเข้าสู่ 85 จะจำลองแรงโน้มถ่วงของโลกจริง

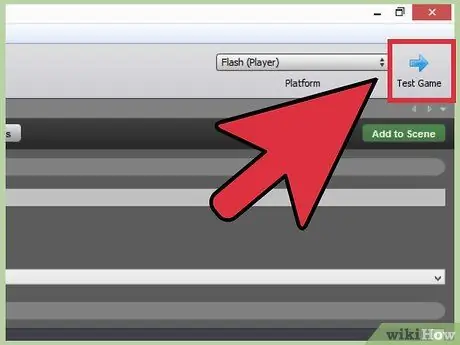
ขั้นตอนที่ 8 ทดสอบเกม
เมื่อคุณสร้างฉากและใส่นักแสดงแล้ว คุณสามารถทดสอบเกมได้ คลิกปุ่ม "ทดสอบเกม" ที่ด้านบนของหน้าจอเพื่อเล่นสิ่งที่คุณสร้างขึ้นในตอนนี้ คุณสามารถใช้ปุ่มที่คุณตั้งไว้เพื่อควบคุมตัวละครของผู้เล่น
มองหาด้านที่ไม่ได้ผลและพยายามแก้ไข ตัวอย่างเช่น ศัตรูประพฤติตนถูกต้องหรือไม่? คุณสามารถเอาชนะศัตรู? มีแพลตฟอร์มที่ไม่สามารถเข้าถึงได้หรือช่องว่างที่ไม่สามารถเข้าถึงได้หรือไม่? กลับไปที่ส่วนที่เกี่ยวข้องของตัวแก้ไขเกมของคุณเพื่อแก้ไขปัญหาที่คุณพบ อาจใช้เวลาเล็กน้อย แต่ผลลัพธ์ที่ได้จะสนุกและเล่นง่ายขึ้น

ขั้นตอนที่ 9 เพิ่มมากขึ้น
เมื่อคุณมีฉากที่ใช้งานได้และเล่นได้แล้ว ก็ถึงเวลาสร้างเกมทั้งหมด เพิ่มระดับและความท้าทาย และทดสอบส่วนเสริมของคุณต่อไปเพื่อให้แน่ใจว่าสนุกและทำงานได้ดี

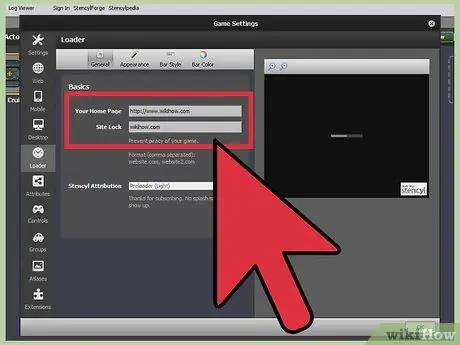
ขั้นตอนที่ 10. ไซต์ล็อคเกมของคุณ
หากคุณกำลังจะอัปโหลดเกมบนไซต์ที่โฮสต์เกม Flash หรืออัปโหลดไปยังไซต์ของคุณเอง คุณควรใช้ "Site Lock" วิธีนี้จะป้องกันไม่ให้เกมของคุณเล่นได้หากเกมไม่อยู่ในรายชื่อเว็บไซต์ที่อนุญาต
- เปิด "การตั้งค่าเกม" จากโครงสร้าง "ทรัพยากร" ของคุณ เลือกส่วน "ตัวโหลด" ป้อนไซต์ที่คุณอนุญาตลงในช่อง "Site Lock" โดยคั่นด้วยเครื่องหมายจุลภาคและไม่มีการเว้นวรรค ตัวอย่างเช่น newgrounds.com, kongregate.com
- ขณะที่ยังอยู่บนหน้าจอนี้ ให้ป้อนหน้าแรกของคุณลงในช่อง "หน้าแรกของคุณ" หากมี ซึ่งจะทำให้ผู้เล่นที่เล่นเกมของคุณเชื่อมโยงไปยังไซต์ของคุณ/

ขั้นตอนที่ 11 ส่งออกเกมเป็น Flash
เมื่อคุณพอใจกับเกมของคุณแล้ว คุณสามารถส่งออกไปยังรูปแบบ Flash ได้ ซึ่งจะทำให้คุณสามารถอัปโหลดเกมไปยังไซต์ที่โฮสต์เกม Flash หรือไปยังเว็บไซต์ของคุณเอง คลิก "เผยแพร่" (เผยแพร่) เลือก "เว็บ" จากนั้นคลิก "แฟลช" บันทึกไฟล์ในตำแหน่งที่ง่ายต่อการค้นหาบนคอมพิวเตอร์ของคุณ

ขั้นตอนที่ 12. เผยแพร่เกม
เมื่อคุณมีไฟล์ Flash (. SWF) แล้ว คุณสามารถอัปโหลดไปยังไซต์ที่คุณต้องการได้ มีเว็บไซต์ออนไลน์หลายแห่งที่โฮสต์เกม Flash และบางเว็บไซต์อาจอนุญาตให้คุณสร้างรายได้จากรายได้จากโฆษณา คุณยังสามารถอัปโหลดเกมบนเว็บไซต์ของคุณเองได้ แต่คุณควรตรวจสอบให้แน่ใจว่าคุณมีแบนด์วิดท์เพื่อรองรับผู้เล่นหากเกมได้รับความนิยม
- ดูคู่มือนี้สำหรับการอัปโหลดเกมบนเว็บไซต์ของคุณเอง
- หากคุณต้องการอัปโหลดเกมของคุณไปยังไซต์เช่น Newgrounds หรือ Kongregate คุณจะต้องสร้างบัญชีแล้วทำตามขั้นตอนการอัปโหลดสำหรับไซต์เหล่านั้น ข้อกำหนดจะแตกต่างกันไปในแต่ละไซต์
- หากคุณต้องการเผยแพร่เกมของคุณไปยัง Stencyl Arcade คุณสามารถทำได้จากภายในโปรแกรม Stencyl คลิก "เผยแพร่" เลือก "Stencil" จากนั้นคลิก "Arcade" เกมจะอัปโหลดโดยอัตโนมัติ ดังนั้นโปรดแน่ใจว่าคุณพอใจกับชื่อนี้ก่อนที่จะทำสิ่งนี้ Stencyl Arcade จำกัดขนาดไฟล์ไว้ที่ MB
วิธีที่ 3 จาก 3: การใช้ Construct 2

ขั้นตอนที่ 1 ดาวน์โหลดและติดตั้ง Construct 2
โปรแกรมนี้ให้คุณสร้างเกม HTML5 ที่มีการเข้ารหัสเพียงเล็กน้อย คุณจะต้องตั้งค่าตัวแปรสองสามตัว แต่ทั้งหมดนี้ทำได้ผ่านเมนูโดยไม่ต้องเขียนโค้ด
Construct 2 นั้นฟรี แม้ว่าคุณสมบัติบางอย่างจะถูกจำกัด ยกเว้นการอัปเกรด เวอร์ชันฟรีไม่สามารถเผยแพร่ไปยังแพลตฟอร์มอื่นที่ไม่ใช่ HTML5

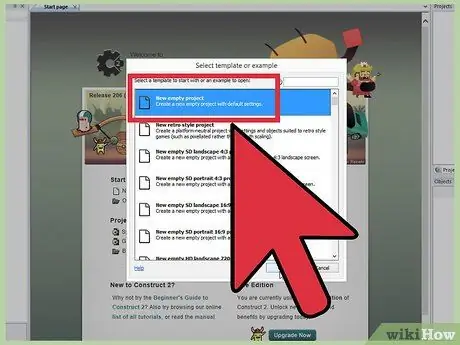
ขั้นตอนที่ 2 สร้างโครงการใหม่
เมื่อคุณเริ่ม Construct 2 เป็นครั้งแรก คุณจะพบกับเมนูต้อนรับ คลิกลิงก์ "โครงการใหม่" เพื่อเริ่มเกมใหม่ นอกจากนี้ยังมีตัวอย่างบางส่วนที่คุณสามารถใช้เพื่อดูวิธีสร้างเกมพื้นฐานได้
เมื่อเริ่มโครงการใหม่ คุณจะเห็นรายการเทมเพลต สำหรับโปรเจ็กต์แรกของคุณ เราแนะนำให้เริ่มต้นด้วยโปรเจ็กต์เปล่า วิธีนี้จะช่วยให้คุณคุ้นเคยกับพื้นฐานโดยที่เทมเพลตไม่มาขวางทาง

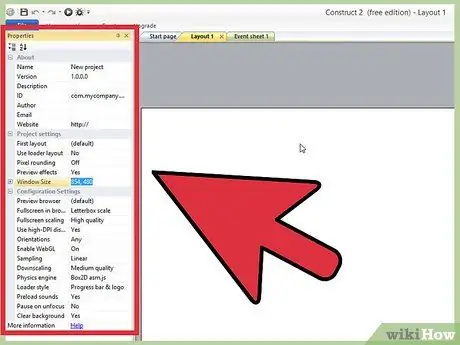
ขั้นตอนที่ 3 ปรับการตั้งค่าโครงการของคุณ
ทางด้านซ้ายของหน้าต่างโปรเจ็กต์ คุณจะเห็นชุดของอ็อบเจ็กต์ในกรอบคุณสมบัติ คุณสามารถใช้การตั้งค่านี้เพื่อกำหนดขนาดหน้าจอและป้อนเกมและข้อมูลบริษัทของคุณ

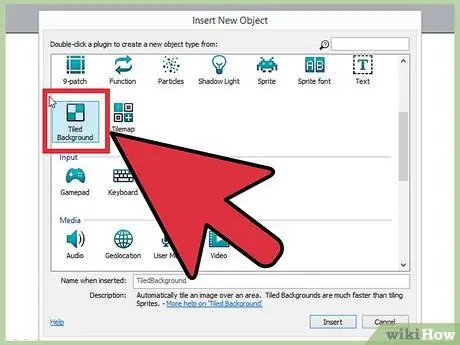
ขั้นตอนที่ 4. ใส่พื้นหลัง
คลิกสองครั้งที่เค้าโครง เลือก "พื้นหลังแบบเรียงต่อกัน" จากส่วนทั่วไป คลิกเค้าโครงของคุณเพื่อวางพื้นหลัง ซึ่งจะเป็นการเปิดตัวแก้ไขพื้นหลัง คุณจะต้องสร้างของคุณเองโดยใช้ซอฟต์แวร์แก้ไขภาพ หรือดาวน์โหลดพื้นผิวจากที่ออนไลน์หลายแห่ง
- ตั้งค่าพื้นหลังเป็นขนาดเลย์เอาต์ ทำได้โดยเลือกวัตถุพื้นหลังและปรับขนาดในกรอบคุณสมบัติ
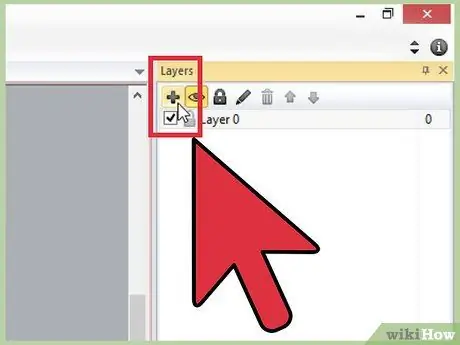
- เปลี่ยนชื่อเลเยอร์และล็อค คุณควรล็อกเลเยอร์เพื่อหลีกเลี่ยงการเคลื่อนย้ายโดยไม่ได้ตั้งใจเมื่อวางวัตถุอื่นๆ คลิกแท็บ "เลเยอร์" ที่ด้านขวาของหน้าจอ เลือกเลเยอร์แล้วคลิกปุ่มดินสอ ตั้งชื่อเลเยอร์ "พื้นหลัง" จากนั้นคลิกปุ่ม "กุญแจ" เพื่อล็อคพื้นหลัง

ขั้นตอนที่ 5. สร้างเลเยอร์ใหม่
บนแท็บเลเยอร์ ให้คลิกปุ่ม "+" เพื่อสร้างเลเยอร์ใหม่ ตั้งชื่อมันว่า "หลัก" นี่จะเป็นเลเยอร์ที่วัตถุเกมของคุณส่วนใหญ่จะอยู่ ตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์หลักก่อนดำเนินการต่อ

ขั้นตอนที่ 6 เพิ่มข้อมูลสำหรับเกมของคุณ
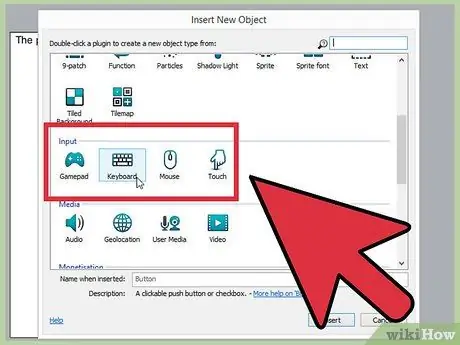
ใน Construct 2 คุณต้องเพิ่มข้อมูลที่คุณป้อนเป็นวัตถุในเกมของคุณ มองไม่เห็น และจะเปิดใช้งานการใช้แป้นพิมพ์และเมาส์ในโครงการ
คลิกสองครั้งที่เค้าโครง จากนั้นเลือก "เมาส์" จากส่วนป้อนข้อมูล ทำเช่นเดียวกันเพื่อแทรกวัตถุ "แป้นพิมพ์"

ขั้นตอนที่ 7 เพิ่มวัตถุ
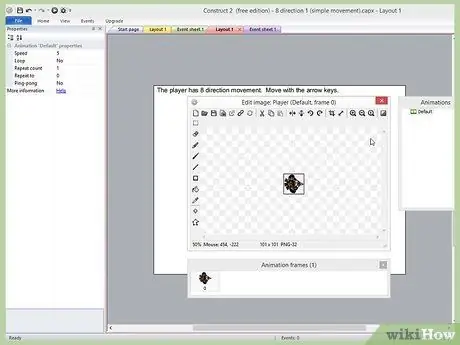
ตอนนี้ได้เวลาเพิ่มวัตถุเกมลงในเลย์เอาต์ของคุณแล้ว ดับเบิลคลิกที่เลย์เอาต์และเลือก “Sprite” จากส่วนทั่วไป ใช้กากบาทเพื่อเลือกตำแหน่งที่คุณต้องการวางสไปรท์ โปรแกรมแก้ไขรูปภาพจะเปิดขึ้น เพื่อให้คุณโหลดสไปรท์ที่มีอยู่หรือสร้างใหม่ได้
เมื่อคุณเลือกสไปรต์ในเลย์เอาต์ คุณสมบัติสไปรต์จะโหลดในเฟรมด้านซ้าย เปลี่ยนชื่อสไปรต์เพื่อให้คุณสามารถระบุและอ้างอิงได้ง่ายขึ้น

ขั้นตอนที่ 8 เพิ่มพฤติกรรมให้กับวัตถุของคุณ
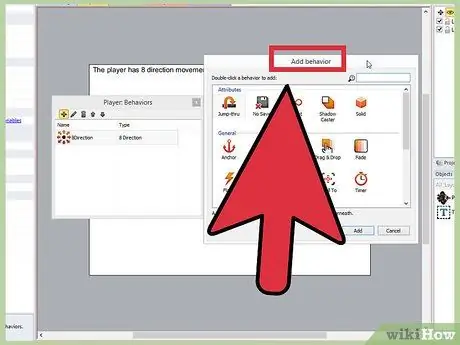
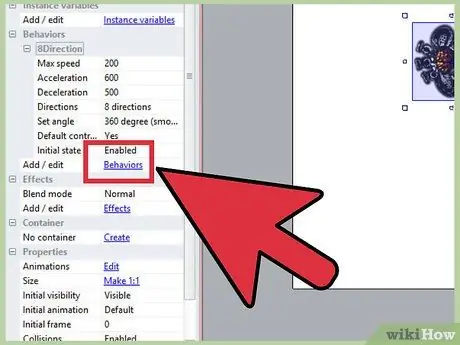
เมื่อต้องการเพิ่มลักษณะการทำงาน ให้คลิกวัตถุที่คุณต้องการเพิ่มลักษณะการทำงานเพื่อเลือก คลิกลิงก์ "เพิ่ม/แก้ไข" ในส่วนพฤติกรรมของเฟรมคุณสมบัติ รายการพฤติกรรมที่ใช้ได้จะปรากฏขึ้น
ลักษณะการทำงานเป็นส่วนของตรรกะที่กำหนดค่าไว้ล่วงหน้าซึ่งช่วยให้คุณเพิ่มความสามารถในการใช้งานให้กับวัตถุของคุณได้อย่างรวดเร็ว คุณสามารถเลือกลักษณะการทำงานที่สร้างไว้ล่วงหน้าได้หลากหลายซึ่งสามารถใช้งานได้หลากหลาย ตัวอย่างเช่น ในการทำพื้นแข็ง ให้มีลักษณะเป็นพื้นแข็ง หากต้องการย้ายตัวละครใน 8 ทิศทาง ให้กำหนดพฤติกรรม "การเคลื่อนไหว 8 ทิศทาง"

ขั้นตอนที่ 9 เปลี่ยนคุณสมบัติพฤติกรรม
คุณสามารถแก้ไขลักษณะการทำงานเพื่อให้เหมาะสมกับวิธีการทำงานของออบเจกต์ของคุณ คุณสามารถเปลี่ยนค่าเพื่อเปลี่ยนความเร็ว ทิศทาง และคุณสมบัติอื่นๆ ได้

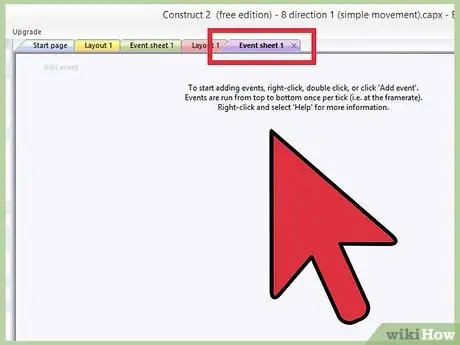
ขั้นตอนที่ 10 ทำความเข้าใจว่ากิจกรรมทำงานอย่างไร
เหตุการณ์คือรายการเงื่อนไข และเป็นสิ่งที่เกมหลบหนี ถ้าถึงเงื่อนไข เหตุการณ์ก็เกิดขึ้น หากไม่ตรงตามเงื่อนไข เหตุการณ์จะไม่เกิดขึ้น หน้ากิจกรรมมักจะทำงานประมาณ 60 ครั้งต่อวินาที การวิ่งแต่ละครั้งเรียกว่า "ติ๊ก"

ขั้นตอนที่ 11 สร้างกิจกรรม
คลิกสองครั้งที่หน้ากิจกรรม รายการของวัตถุที่มีอยู่จะปรากฏขึ้น เลือกวัตถุที่คุณต้องการสร้างเหตุการณ์ หรือคุณสามารถสร้างระบบได้
- เลือกว่าจะให้ดำเนินการเมื่อใด หลังจากเลือกวัตถุแล้ว ระบบจะขอให้คุณเลือกว่าเหตุการณ์จะเกิดขึ้นเมื่อใด ซึ่งอาจขึ้นอยู่กับเหตุการณ์อื่นหรือในช่วงเวลาหนึ่ง "ทุกขีด" เสมอ
- เพิ่มการกระทำ คุณจะถูกขอให้เลือกหนึ่งในวัตถุของคุณ เลือกจากรายการการดำเนินการ ตัวอย่างเช่น หากคุณกำลังสร้างเกมยิงปืน และคุณต้องการให้ตัวละครของผู้เล่นหันหน้าไปทางเมาส์เสมอ คุณจะต้องสร้างการกระทำ "มุมมองต่อตำแหน่ง" บนแต่ละขีดที่ตั้งค่าไว้บนวัตถุของผู้เล่น เมื่อได้รับพร้อมท์ให้ใส่พิกัด ให้ป้อน “Mouse. X” สำหรับ X และ “Mouse. Y” สำหรับ Y ซึ่งจะทำให้เรือรบของผู้เล่นหันหน้าไปทางเคอร์เซอร์เสมอ

ขั้นตอนที่ 12 เพิ่มเหตุการณ์และพฤติกรรมเพิ่มเติม
นี่คือกระดูกสันหลังของเกมของคุณ การเพิ่มและปรับปรุงพฤติกรรมและเหตุการณ์จะช่วยให้คุณสร้างเกมที่ไม่ซ้ำใครและสนุกสนานที่ผู้คนต้องการเล่น ทดลองกับเหตุการณ์ต่างๆ เพื่อพยายามได้เกมที่คุณต้องการจริงๆ

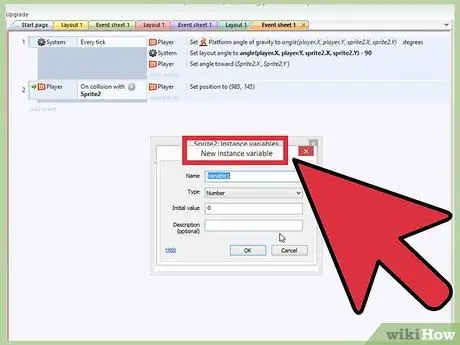
ขั้นตอนที่ 13 เพิ่มตัวแปร
มีตัวแปรสองประเภทใน Construct 2: ตัวแปรอินสแตนซ์และตัวแปรส่วนกลาง ช่วยให้คุณสร้างคะแนนสำหรับวัตถุและเกมของคุณ เช่น สุขภาพ การจำกัดเวลา คะแนน และอื่นๆ
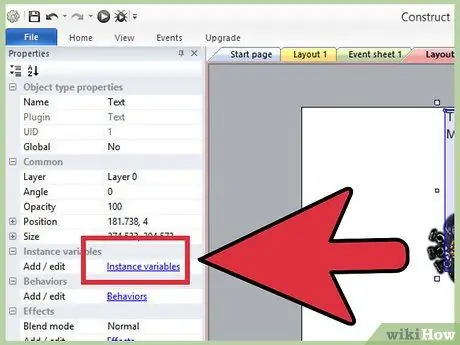
- ตัวแปรอินสแตนซ์ - ตัวแปรอินสแตนซ์ถูกกำหนดให้กับวัตถุเดียว ใช้สำหรับสิ่งต่าง ๆ เช่นศัตรูและสุขภาพของผู้เล่น คุณสามารถเพิ่มตัวแปรอินสแตนซ์ได้หลังจากเลือกออบเจ็กต์โดยคลิกลิงก์ 'เพิ่ม/แก้ไข' ในส่วนตัวแปรของเฟรมคุณสมบัติ ตั้งชื่อตัวแปรที่สามารถอ้างถึงเหตุการณ์ได้ เช่นเดียวกับค่าเริ่มต้น
- Global Variable - ตัวแปรทั่วโลกคือตัวแปรที่กำหนดให้กับทั้งเกม ใช้สำหรับสิ่งต่างๆ เช่น คะแนนของผู้เล่น หากต้องการสร้างตัวแปรร่วม ให้ไปที่หน้าเหตุการณ์และคลิกขวาบนพื้นที่ว่าง คลิก "Ass global variable" ตั้งชื่อเพื่อให้สามารถอ้างอิงได้ในเหตุการณ์ จากนั้นป้อนค่าเริ่มต้น

ขั้นตอนที่ 14. สร้างอินเทอร์เฟซ
เมื่อสร้างอินเทอร์เฟซ โดยปกติควรทำในเลเยอร์ใหม่ เนื่องจากอินเทอร์เฟซไม่ค่อยเคลื่อนไหวหรือเปลี่ยนแปลง ดังนั้นจึงควรวางไว้บนเลเยอร์ที่ล็อกไว้ ในกรอบคุณสมบัติสำหรับเลเยอร์ใหม่ ให้ตั้งค่า "พารัลแลกซ์" ที่ 0 ซึ่งจะทำให้เลเยอร์เลื่อนไปมาเมื่อหน้าจอเคลื่อนที่
ใช้กล่องข้อความและตัวแปรเพื่อสร้างอินเทอร์เฟซของคุณ คุณสามารถตั้งค่ากล่องข้อความของคุณให้แสดงสุขภาพ คะแนน กระสุน หรืออะไรก็ตามที่ผู้เล่นต้องการดูเป็นระยะ

ขั้นตอนที่ 15. ทดสอบและแก้ไขเกมของคุณ
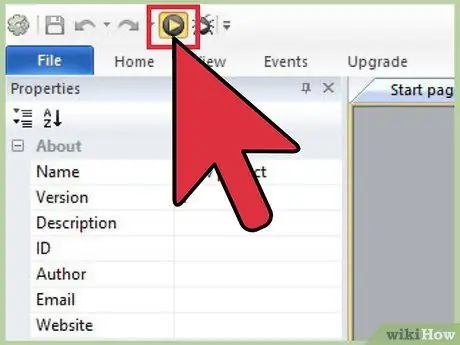
ตอนนี้คุณมีออบเจ็กต์สองสามรายการพร้อมเหตุการณ์และพฤติกรรมแล้ว คุณสามารถเริ่มการทดสอบและเพิ่มเนื้อหาได้ คลิกปุ่ม "เล่น" ที่ด้านบนของหน้าจอเพื่อช่วยและทดสอบเกม จดสิ่งที่ใช้งานไม่ได้และพยายามแก้ไขเพื่อให้เกมของคุณสามารถเล่นได้และสนุกสนาน

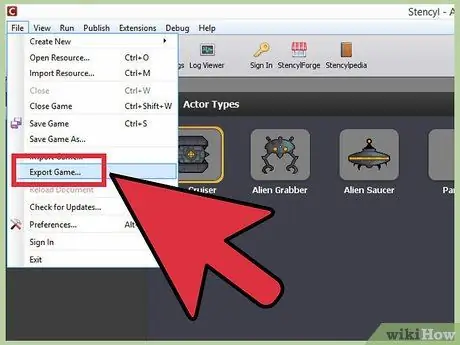
ขั้นตอนที่ 16. ส่งออกเกมของคุณ
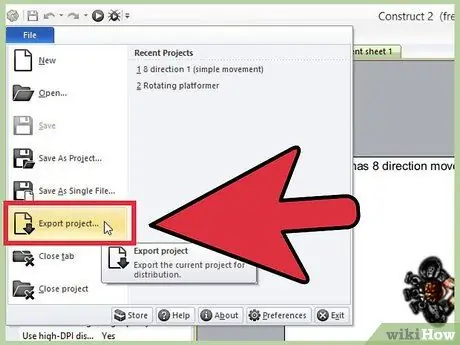
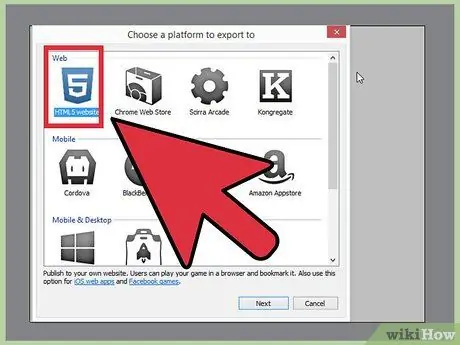
หากคุณพอใจกับเกมของคุณ คุณสามารถส่งออกเพื่ออัปโหลดไปยังเว็บไซต์และเล่นโดยใครก็ได้ หากต้องการส่งออกเกม ให้คลิกที่เมนู "ไฟล์" แล้วเลือก "ส่งออก" บันทึกโครงการไปยังตำแหน่งที่หาได้ง่าย

ขั้นตอนที่ 17 เผยแพร่เกม
มีหลายไซต์ที่อนุญาตให้คุณอัปโหลดเกม HTML5 เพื่อให้ผู้อื่นได้เล่น คุณสามารถเพิ่มเกมในเว็บไซต์ของคุณเองได้ อ่านคู่มือนี้สำหรับรายละเอียดเกี่ยวกับวิธีการอัปโหลดเกมไปยังเว็บไซต์ของคุณเอง
เคล็ดลับ
- หากคุณสนใจที่จะเรียนรู้โค้ดเบื้องหลังเกม Flash มากกว่า คุณสามารถใช้โค้ด Flash Builder และ ActionScript3 เพื่อสร้างเกมได้ การดำเนินการนี้จะใช้เวลานานขึ้นแต่อาจส่งผลให้ได้รับประสบการณ์ที่ไม่เหมือนใคร ดูคู่มือโปรแกรมใน ActionsScript3
- แสดงความเคารพต่อแหล่งที่มาใดๆ ที่คุณดึงความคิดและเนื้อหา และทุกคนที่ช่วยคุณสร้างเกม

