- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- แก้ไขล่าสุด 2025-06-01 06:08.
บทความวิกิฮาวนี้จะแนะนำวิธีการสร้างและแก้ไขเว็บไซต์ฟรีโดยใช้ Google Sites คุณต้องมีบัญชี Google เพื่อสร้างเว็บไซต์ Google
ขั้นตอน
ส่วนที่ 1 จาก 5: การสร้างไซต์

ขั้นตอนที่ 1 เปิด Google Sites
ไปที่ https://sites.google.com/ ผ่านเว็บเบราว์เซอร์ หลังจากนั้น หน้า Google Sites จะปรากฏขึ้นหากคุณลงชื่อเข้าใช้บัญชี Google แล้ว
หากคุณไม่ได้ลงชื่อเข้าใช้บัญชี ให้ป้อนที่อยู่อีเมลและรหัสผ่านก่อนดำเนินการต่อ

ขั้นตอนที่ 2 คลิกปุ่ม Google Sites ใหม่
ทางซ้ายของหน้า หลังจากนั้น Google Sites เวอร์ชันล่าสุดจะปรากฏขึ้น

ขั้นตอนที่ 3 คลิก "ใหม่"
ที่เป็นปุ่มวงกลมสีแดงที่มี "+" สีขาว มุมขวาล่างของหน้า หลังจากนั้น หน้าเว็บไซต์ใหม่ของคุณจะเปิดขึ้น

ขั้นตอนที่ 4. ป้อนชื่อของหน้าหลัก
พิมพ์ชื่อที่คุณต้องการใช้ในฟิลด์ " ชื่อหน้าของคุณ " ที่ด้านบนของหน้า

ขั้นตอนที่ 5. สร้างที่อยู่เว็บไซต์ Google
คลิกช่อง "Enter site name" ที่มุมซ้ายบนของหน้า แล้วพิมพ์คำหรือวลีที่จะใช้กับ Google Site ของคุณ
ชื่อไซต์ที่ใช้ต้องไม่ซ้ำกัน ดังนั้นคุณอาจถูกขอให้เลือกชื่อไซต์ที่ไม่ซ้ำกันและแตกต่างกัน

ขั้นตอนที่ 6 อัปโหลดรูปภาพปก
คุณสามารถเพิ่มรูปภาพที่ด้านบนของหน้าหลักโดยวางเมาส์เหนือรูปภาพที่ด้านบนของหน้า คลิก “ เปลี่ยนภาพ ” ใต้ภาพ เลือก “ ที่อัพโหลด ” ในเมนูแบบเลื่อนลง เลือกรูปภาพที่คุณต้องการใช้ แล้วคลิกปุ่ม “ เปิด ”.

ขั้นตอนที่ 7 คลิก เผยแพร่
ที่เป็นปุ่มสีม่วงมุมขวาบนของหน้า

ขั้นตอนที่ 8 คลิก เผยแพร่ เมื่อได้รับแจ้ง
หลังจากนั้น ไซต์ Google ของคุณจะถูกสร้างขึ้นด้วยโดเมน
https://sites.google.com/view/sitename
ส่วนที่ 2 จาก 5: การเปิด Site Editor

ขั้นตอนที่ 1 ไปที่เว็บไซต์ของคุณ
เยี่ยม
https://sites.google.com/view/sitename
(แทนที่ชื่อไซต์ด้วยที่อยู่ไซต์ Google ของคุณ) หลังจากนั้น ไซต์ Google ของคุณจะปรากฏขึ้น

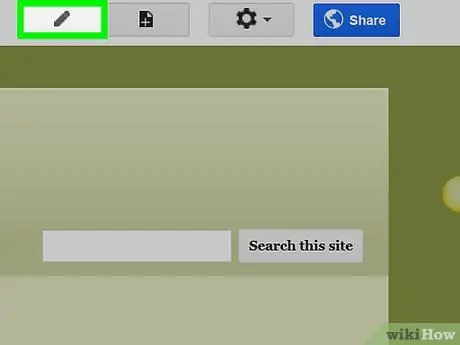
ขั้นตอนที่ 2. คลิกปุ่ม "แก้ไข"
ที่เป็นรูปดินสอมุมขวาล่างของหน้า หลังจากนั้น หน้าต่างตัวแก้ไขสำหรับไซต์ Google ของคุณจะปรากฏขึ้น

ขั้นตอนที่ 3 ตรวจสอบตัวเลือกการแก้ไขที่มีอยู่
ที่ด้านขวาของหน้า คุณจะเห็นคอลัมน์ที่มีตัวเลือกต่างๆ คอลัมน์นี้แบ่งออกเป็นสามแท็บหลัก:
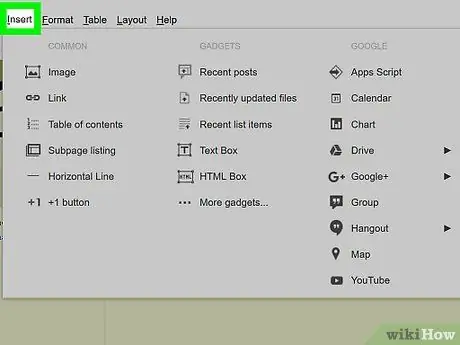
- “INSERT” - ตัวเลือกนี้ให้คุณเพิ่มกล่องข้อความหรือรูปภาพ หรือต่อเชื่อมเอกสารหรือวิดีโอจากเว็บไซต์อื่น (หรือ Google Drive)
- “PAGES” - ตัวเลือกนี้ให้คุณเพิ่มหน้าใหม่ในเว็บไซต์ของคุณ (เช่น หน้า “เกี่ยวกับ”)
- “THEMES” - ตัวเลือกนี้ใช้เพื่อเพิ่มธีมต่างๆ ให้กับไซต์ ธีมจะเปลี่ยนรูปลักษณ์และเลย์เอาต์ของเว็บไซต์

ขั้นตอนที่ 4 อย่าลืมตรวจสอบการเปลี่ยนแปลง
เมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลงที่สำคัญ (เช่น การเพิ่มกล่องข้อความ) ในไซต์ของคุณ คุณสามารถดูตัวอย่างลักษณะที่ปรากฏของไซต์ได้โดยตรงโดยคลิกปุ่ม " แสดงตัวอย่าง " รูปดวงตาที่ด้านบนสุดของหน้า
- เป็นความคิดที่ดีที่จะตรวจทานการเปลี่ยนแปลงก่อนที่จะเผยแพร่การอัปเดตใดๆ
- เมื่อตรวจทานไซต์ คุณสามารถคลิกที่หน้าจอขนาดอื่นที่มุมล่างขวาของหน้าเพื่อดูว่าเว็บไซต์จะปรากฏอย่างไรบนคอมพิวเตอร์ แท็บเล็ต และหน้าจอมือถือ (จากขวาไปซ้าย)
ส่วนที่ 3 จาก 5: การป้อนเนื้อหา

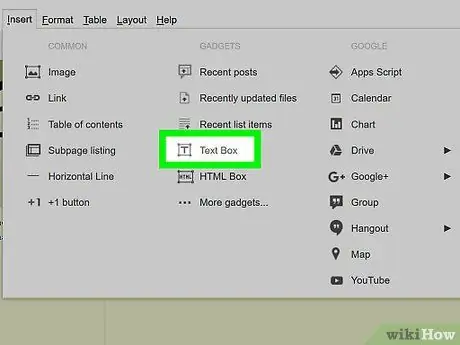
ขั้นตอนที่ 1 คลิกแท็บ INSERT
ที่มุมขวาบนของหน้า ตามค่าเริ่มต้น แท็บนี้จะเปิดขึ้นเมื่อคุณเข้าถึงหน้าต่างแก้ไข

ขั้นตอนที่ 2 ป้อนกล่องข้อความ
คลิก กล่องข้อความ ” ที่ด้านบนของคอลัมน์

ขั้นตอนที่ 3 เพิ่มตัวแบ่ง
คลิกองค์ประกอบ ตัวแบ่ง ” เพื่อเพิ่มด้านล่างกล่องข้อความ

ขั้นตอนที่ 4 ย้ายองค์ประกอบไปรอบๆ หน้า
คุณสามารถคลิกและลากตัวแบ่งเพื่อย้ายไว้เหนือกล่องข้อความ หรือคลิกแล้วลากที่ด้านซ้ายสุดของกล่องข้อความเพื่อย้ายกล่องข้อความเอง

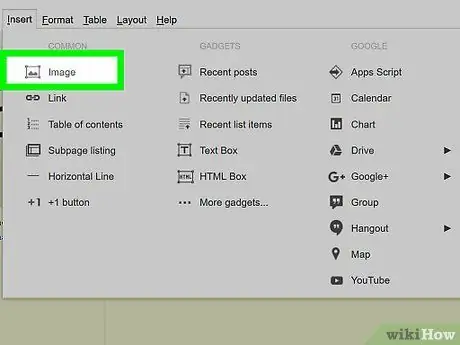
ขั้นตอนที่ 5. เพิ่มรูปภาพ
คลิก " รูปภาพ ” ที่ด้านบนของคอลัมน์ เลือกโฟลเดอร์จัดเก็บรูปภาพ คลิกรูปภาพที่คุณต้องการเพิ่มไปยังเว็บไซต์ แล้วเลือก “ เลือก " หลังจากนั้นรูปภาพจะถูกเพิ่มไปที่กึ่งกลางของหน้า คุณสามารถปรับขนาดหรือย้ายไปรอบๆ หน้าได้
คุณสามารถอัปโหลดรูปภาพไปยัง Google ไดรฟ์และเลือกจาก Google Sites ได้โดยตรง

ขั้นตอนที่ 6 ป้อนเนื้อหาอื่น ๆ
เนื้อหาที่คุณป้อนจะแตกต่างกันไปขึ้นอยู่กับสิ่งที่คุณต้องการเพิ่มในไซต์ของคุณ อย่างไรก็ตาม คุณสามารถส่งเนื้อหาต่อไปนี้ไปยังเว็บไซต์:
- เอกสาร Google Drive - คลิก “ Google ไดรฟ์ ” ในคอลัมน์ด้านขวา จากนั้นเลือกไฟล์ที่ต้องการ
- YouTube / Google ปฏิทิน / Google Maps - คลิกชื่อใดชื่อหนึ่งในคอลัมน์ทางขวาและปฏิบัติตามคำแนะนำที่ปรากฏบนหน้าจอ
- Google Docs - คลิกเอกสารประเภทใดประเภทหนึ่งที่แสดงภายใต้หัวข้อ " Google Docs " ในคอลัมน์ทางขวา และปฏิบัติตามคำแนะนำที่ปรากฏบนหน้าจอ

ขั้นตอนที่ 7 สร้างหน้าหลักให้เสร็จสิ้น
หลังจากเพิ่มและจัดระเบียบเนื้อหาในหน้าหลักแล้ว คุณสามารถไปยังขั้นตอนถัดไปได้

ขั้นตอนที่ 8 เผยแพร่การเปลี่ยนแปลง
คลิกที่ปุ่ม เผยแพร่ ” ที่มุมขวาบนของหน้าเว็บ หน้าต่างแก้ไขจะไม่ปิด แต่การเปลี่ยนแปลงที่ทำไว้จะถูกบันทึก
ส่วนที่ 4 จาก 5: การเพิ่มหน้า

ขั้นตอนที่ 1 คลิกแท็บ หน้า
แท็บนี้อยู่ที่ด้านบนของคอลัมน์ด้านขวาของหน้าต่างตัวแก้ไข หลังจากนั้น รายชื่อเพจที่เว็บไซต์ของคุณเป็นเจ้าของจะปรากฏขึ้น ในรายการนี้ หน้าเดียวที่มีคือ "หน้าแรก"

ขั้นตอนที่ 2 คลิกไอคอน "เพิ่มหน้า"
ที่เป็นไอคอนกระดาษ มุมขวาล่างของหน้า หลังจากนั้น เมนูป๊อปอัปจะปรากฏขึ้น

ขั้นตอนที่ 3 ป้อนชื่อหน้า
พิมพ์ชื่อที่คุณต้องการใช้สำหรับหน้าใหม่ ตัวอย่างเช่น หากคุณต้องการสร้างหน้าดาวน์โหลด ให้พิมพ์ ดาวน์โหลด หรือชื่อที่คล้ายกัน

ขั้นตอนที่ 4 คลิกเสร็จสิ้น
ทางด้านล่างของเมนูป๊อปอัป หลังจากนั้นหน้าจะถูกเพิ่มไปยังเว็บไซต์

ขั้นตอนที่ 5. แก้ไขหน้าตามต้องการ
เช่นเดียวกับหน้าหลัก คุณสามารถเพิ่มองค์ประกอบและไฟล์ และเปลี่ยนตำแหน่งของเนื้อหา/องค์ประกอบต่างๆ ของหน้าได้

ขั้นตอนที่ 6 คลิกปุ่ม เผยแพร่ เมื่อเสร็จแล้ว
การเปลี่ยนแปลงจะถูกบันทึกและหน้าจะแสดงในเว็บไซต์เวอร์ชันสด
ส่วนที่ 5 จาก 5: การใช้ธีม

ขั้นตอนที่ 1 คลิกแท็บ THEMES
แท็บนี้อยู่ที่ด้านบนของคอลัมน์ที่ปรากฏทางด้านขวาของหน้า

ขั้นตอนที่ 2. เลือกธีม
คลิกธีมที่คุณต้องการตรวจสอบ หลังจากนั้น ธีมของเว็บไซต์จะเปลี่ยนไปในหน้าต่างหลัก

ขั้นตอนที่ 3 เลือกสีของธีม
คลิกวงกลมสีอันใดอันหนึ่งใต้ชื่อธีมเพื่อดูตัวอย่างสี
ธีมที่แตกต่างกัน จานสีที่แตกต่างกันสำหรับธีมนั้น

ขั้นตอนที่ 4 คลิกที่รูปแบบตัวอักษร
กล่องดรอปดาวน์นี้อยู่ใต้วงกลมสี ใต้ชื่อธีม หลังจากนั้น เมนูแบบเลื่อนลงจะปรากฏขึ้น

ขั้นตอนที่ 5. คลิกชื่อแบบอักษร
หลังจากนั้น ฟอนต์จะถูกเลือกและนำไปใช้กับหน้าตัวอย่างเว็บไซต์

ขั้นตอนที่ 6 คลิก เผยแพร่ เมื่อเสร็จสิ้น
การเปลี่ยนแปลงจะถูกบันทึกและคุณจะถูกนำไปที่เว็บไซต์สด ณ จุดนี้ คุณสามารถเพิ่มหน้าหรือเนื้อหาใหม่ได้ และเปลี่ยนธีมให้ตรงกับเนื้อหาในหัวใจของคุณ






