- ผู้เขียน Jason Gerald [email protected].
- Public 2023-12-16 11:42.
- แก้ไขล่าสุด 2025-01-23 12:49.
คุณเบื่อกับการออกแบบนามบัตรมาตรฐานหรือไม่? บทความนี้จะแสดงวิธีใช้เทคนิค Photoshop ง่ายๆ เพื่อสร้างนามบัตรแบบกำหนดเองที่สร้างสรรค์ สะดุดตา และพร้อมพิมพ์ของคุณเอง
ขั้นตอน

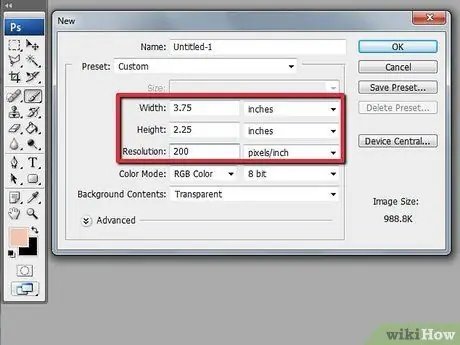
ขั้นตอนที่ 1 ทำการออกแบบด้วยข้อกำหนดที่เหมาะสม
เปิดรูปภาพใหม่ใน Photoshop และตั้งค่าให้ยาว 9.5 ซม. และกว้าง 6 ซม. ตั้งค่าความละเอียดเป็น 200 พิกเซลขึ้นไป ขนาดสุดท้ายของนามบัตรของคุณจะอยู่ที่ 9 x 5.5 ซม. แต่เป็นเรื่องปกติที่จะเพิ่มเส้นขอบกว้าง 0.5 ซม. (พื้นที่ตัด) นั่นเป็นสาเหตุที่ขนาดของรูปภาพใหม่ของคุณใหญ่กว่าขนาดสุดท้ายของนามบัตรเล็กน้อย พื้นที่ที่ตัดจะช่วยให้มั่นใจได้ว่าการออกแบบสีจะดูไม่บุบสลายไปจนถึงขอบเมื่อการ์ดถูกตัด และจะไม่มีเส้นหรือจุดสีขาวเหลืออยู่

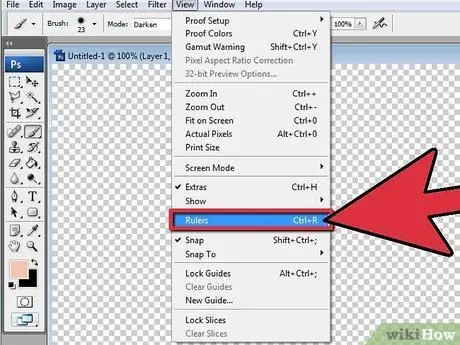
ขั้นตอนที่ 2 วาดเส้นบอกแนวสำหรับพื้นที่ตัดและพื้นที่ปลอดภัย
เปิดใช้งานไม้บรรทัด (มุมมอง > ไม้บรรทัด) และคลิกขวาที่ไม้บรรทัดเพื่อตั้งค่าหน่วยเป็นซม. คลิกไม้บรรทัดด้านบน จากนั้นลากเคอร์เซอร์ลงเพื่อสร้างเส้นบอกแนวแนวนอนสองเส้น เส้นหนึ่งอยู่ที่ 0.3 ซม. และอีกเส้นที่ 5.4 ซม. ทำเส้นแนวตั้งสองเส้นที่ 0, 3 ซม. และ 9, 2 ซม. เส้นเหล่านี้จะทำเครื่องหมายเส้นขอบของนามบัตรของคุณในภายหลัง คุณยังสามารถสร้างเส้นบอกแนวที่ปลอดภัยระหว่างสองบรรทัดที่สร้างไว้ก่อนหน้านี้ เพื่อให้แน่ใจว่าข้อความหรือการออกแบบของคุณจะไม่ขยายไปถึงขอบมากเกินไป

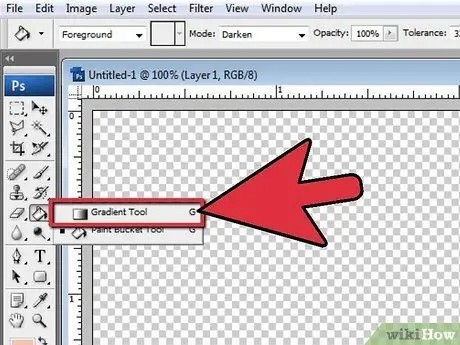
ขั้นตอนที่ 3 สร้างพื้นหลังสำหรับนามบัตรในเลเยอร์ใหม่
เลือกเครื่องมือไล่ระดับสีและคลิกตัวอย่างที่ด้านบนซ้ายเพื่อเปลี่ยนสี ใช้สีอ่อนหรือสีเข้มเพื่อทำให้ข้อความหรือรูปภาพโดดเด่นเหนือพื้นหลัง ด้วยเครื่องมือไล่โทนสี ให้ลากเส้นไปตามรูปภาพเพื่อสร้างการเปลี่ยนสีทีละน้อย หรือคุณจะวาดเส้นให้สั้นลงเพื่อสร้างช่วงการเปลี่ยนภาพที่รุนแรงขึ้นก็ได้

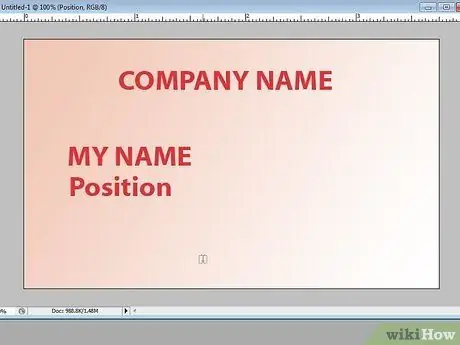
ขั้นตอนที่ 4 วางแผนเลย์เอาต์ของข้อความ
คุณต้องเพิ่มอย่างน้อยชื่อและตำแหน่ง ชื่อบริษัทหรือโลโก้ และข้อมูลติดต่อ หากคุณเป็นเจ้าของธุรกิจของคุณเองหรือทำงานในบริษัทขนาดเล็ก ให้เพิ่มสโลแกนภายใต้ชื่อบริษัทของคุณเพื่ออธิบายขอบเขตธุรกิจของคุณ

ขั้นตอนที่ 5. เพิ่มข้อความแต่ละส่วนโดยใช้ Text Tool ในเลเยอร์ใหม่
ใช้ขนาดตัวอักษรที่ใหญ่ขึ้น ระหว่าง 18-20 จุด เพื่อให้ชื่อบริษัทและชื่อบริษัทโดดเด่น ทดลองกับฟอนต์สวยๆ และสไตล์ต่างๆ ข้อมูลติดต่อมักใช้ขนาดตัวอักษรที่เล็กกว่า 10-12 จุด แบบอักษรสำหรับข้อความนี้ควรเป็นแบบธรรมดา ชัดเจน และไม่มีตัวอักษรที่คลุมเครือ (คุณไม่ต้องการให้คนอื่นสงสัยว่าที่อยู่อีเมลของคุณคือหมายเลข 1 หรือตัว i ตัวพิมพ์เล็ก)

ขั้นตอนที่ 6 เพิ่มโลโก้บริษัทที่มุมใดมุมหนึ่งหรือใกล้กับชื่อบริษัท (ไม่บังคับ)
หากคุณมีรูปภาพของโลโก้บริษัท ให้เปิดใน Photoshop ใช้เครื่องมือการเลือกด่วนเพื่อร่างการเลือกรอบโลโก้ (ลดขนาดเครื่องมือหากจำเป็น) หลีกเลี่ยงพื้นหลัง สลับพื้นที่ที่เลือกโดยใช้ Ctrl+Shift+I และใช้เครื่องมือยางลบเพื่อลบพื้นหลังรอบๆ โลโก้ ตอนนี้คุณสามารถใช้เครื่องมือการเลือกใดๆ เพื่อคัดลอกและวางโลโก้ลงบนการออกแบบนามบัตร

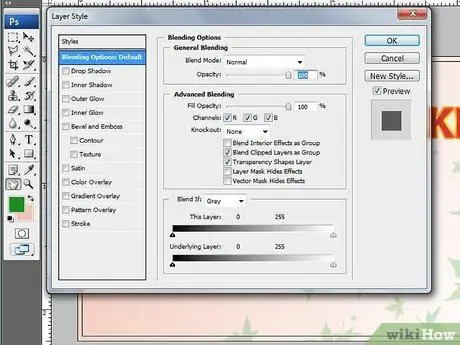
ขั้นตอนที่ 7 เพิ่มเอฟเฟกต์เพื่อให้ข้อความดูเป็นมืออาชีพมากขึ้น
คลิกขวาที่เลเยอร์ข้อความและเปิดหน้าต่าง Blending Options เลือกตัวเลือก Bevel & Emboss และตั้งค่าขนาดเป็น 2-3 เพื่อเพิ่มความลึกให้กับข้อความ สำหรับข้อความสีเข้มบนพื้นหลังสีอ่อน ให้เลือกตัวเลือก Outer Glow ตั้งค่าสีเป็นสีพื้นหลังแต่เป็นเวอร์ชันที่สว่างกว่า จากนั้นตั้งค่า Spread และ Size เป็นตัวเลขเล็กๆ เพื่อสร้างประกายแวววาวแทนที่จะเป็นรัศมีกว้าง สำหรับข้อความสีอ่อนบนพื้นหลังสีเข้ม ให้ใช้เอฟเฟกต์ Drop Shadow อีกครั้ง ตั้งค่า Spread และ Size เป็นตัวเลขขนาดเล็ก และปรับ Distance เพื่อให้ข้อความมีเฉพาะเส้นขอบสีอ่อนเท่านั้น

ขั้นตอนที่ 8 ใช้แปรงเพื่อสร้างรายละเอียดบนพื้นหลัง
คุณสามารถใช้พู่กันนามธรรมขนาดใหญ่โดยกำหนดสีไว้ที่บริเวณกึ่งกลางของพื้นหลัง เพื่อเพิ่มคอนทราสต์ที่ละเอียดอ่อน อีกวิธีหนึ่งในการสร้าง Brush Blend คือการเลือก Blending Options บนเลเยอร์ Brush เลือก Gradient Overlay และแก้ไขการไล่ระดับสีให้เป็นสีที่คล้ายกับพื้นหลัง คุณยังสามารถใช้แปรงที่มีสีสันมากขึ้นได้ แต่ลดความทึบของเลเยอร์แปรงลงก่อนเพื่อให้สีไม่ฉูดฉาดเกินไป เอฟเฟกต์แปรงควรมองเห็นได้ แต่ไม่ควรทำให้ข้อความอ่านยาก

ขั้นตอนที่ 9 เพิ่มรูปภาพเพื่อเน้นธีมหรือเติมพื้นที่ว่าง
เปิดรูปภาพที่คุณมีหรือผู้ที่ได้รับอนุญาตให้ใช้รูปภาพที่คุณมีไว้ในกระเป๋า จากนั้นกำหนดโครงร่างการเลือกให้กับส่วนของรูปภาพที่คุณต้องการถ่ายด้วยเครื่องมือ Quick Selection คัดลอกและวางรูปภาพลงในการออกแบบนามบัตร คุณยังสามารถสร้างคอมโพสิตโดยใช้ชิ้นส่วนของรูปภาพ แล้วใช้แปรงเพื่อผสมผสานรูปภาพต่างๆ เข้าด้วยกัน จัดเรียงชิ้นส่วนของรูปภาพบนเลเยอร์ต่างๆ จากนั้นรวมเลเยอร์ทั้งหมดเข้าด้วยกันก่อนที่จะคัดลอกและวางบนการออกแบบนามบัตร วางรูปภาพบนเลเยอร์ใหม่ และลดความทึบของเลเยอร์ลงเหลือ 30-40%

ขั้นตอนที่ 10. เพิ่มเส้นขอบเพื่อตกแต่งการออกแบบ (ไม่บังคับ)
วาดรูปสี่เหลี่ยมผืนผ้ารอบเส้นบอกแนวที่ปลอดภัย (หรือออกด้านนอกเล็กน้อย) โดยใช้ Rectangle Tool ตรวจสอบให้แน่ใจว่าคุณได้เลือกรูปแบบเส้นทางไว้ที่มุมซ้ายบน คลิกเครื่องมือแปรง และเลือกโหมดแปรงธรรมดาที่มีขนาดระหว่าง 5-10 พิกเซล คลิกพาเนล Paths ของ Layers Palette และคลิกขวาที่ Work Path คลิก Stroke Path แล้วเลือก Brush คุณยังสามารถเพิ่ม Blending Options ให้กับเค้าร่างได้

ขั้นตอนที่ 11 แก้ไขการออกแบบ
บางทีคุณอาจต้องการแก้ไขการออกแบบเพื่อลบข้อความออกจากกราฟิกพื้นหลังหรือลบเอฟเฟกต์ที่ไม่กลมกลืนกับการออกแบบโดยรวม คุณอาจต้องเปลี่ยนสีแบบอักษรหากพื้นหลังเปลี่ยนไป

ขั้นตอนที่ 12. บันทึกไฟล์
เมื่อคุณพอใจกับการออกแบบแล้ว ให้บันทึกการออกแบบนามบัตรของคุณเป็นไฟล์ Photoshop. PSD (ในกรณีที่คุณยังต้องการเปลี่ยน) และอีกไฟล์หนึ่งเป็นไฟล์ PDF (หรือรูปแบบอื่นที่ใช้กันทั่วไปโดยเครื่องพิมพ์นามบัตร) นอกจากนี้ อย่าลืมบอกเครื่องพิมพ์ถึงขนาดสุดท้ายของนามบัตรที่คุณต้องการ (ในกรณีนี้คือ 9 x 5.5 ซม.) และการออกแบบของคุณรวมถึงพื้นที่ตัดด้วย
เคล็ดลับ
- เมื่อเพิ่มรูปภาพภายนอกในการออกแบบของคุณ ตรวจสอบให้แน่ใจว่ารูปภาพเหล่านั้นมีความละเอียดสูงเพื่อไม่ให้ดูแตกเป็นเสี่ยง
- สร้างเลเยอร์ใหม่สำหรับแต่ละวัตถุที่คุณเพิ่มลงในการออกแบบ แม้กระทั่งในส่วนต่างๆ ของข้อความ เลเยอร์ต่างๆ จะช่วยให้คุณย้ายแต่ละส่วนแยกกันได้ง่ายขึ้น ใช้เอฟเฟกต์กับบางส่วนเท่านั้น หรือแม้แต่ลบส่วนหนึ่งของการออกแบบออกอย่างง่ายดาย
- ทำงานกับการออกแบบของคุณที่ 100% หรือใกล้เคียงกับตัวเลขนั้นเพื่อให้มองเห็นส่วนที่ไม่ชัดเจนหรือแตกได้ทันที
คำเตือน
- ตรวจสอบให้แน่ใจว่าคุณใช้รูปภาพ/ภาพถ่ายของคุณเองหรือรูปภาพ/ภาพถ่ายของผู้อื่นที่คุณเป็นเจ้าของลิขสิทธิ์เพื่อใช้ในการออกแบบของคุณ
- หากคุณใช้ชุดแปรงแบบกำหนดเองหรืองานศิลปะอื่น ๆ ในการออกแบบของคุณ โปรดระบุผู้สร้างหากเป็นไปได้ และขออนุญาตใช้งานศิลปะในการพิมพ์






