- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-04-28 16:35.
ไฟล์-g.webp
ขั้นตอน
วิธีที่ 1 จาก 5: สร้าง-g.webp" />

สร้างไฟล์ ขั้นตอนที่ 1
ขั้นตอนที่ 1. ค้นหาวิดีโอที่ดีเพื่อแปลง-g.webp" />

คุณมีตัวเลือกมากมาย เช่น Giphy-g.webp
- หากคุณต้องการดาวน์โหลดแอป โปรดอ่านบทวิจารณ์ใน App Store ของอุปกรณ์ อย่าดาวน์โหลดและเรียกใช้แอปพลิเคชันจากไซต์ที่ไม่น่าเชื่อถือ
- ทั้งสองแอปพลิเคชันข้างต้นสามารถใช้เพื่อสร้างไฟล์-g.webp" />
- ตัวแปลงส่วนใหญ่ต้องการให้อัปโหลดวิดีโอบนไซต์เช่น Vimeo หรือ YouTube ซึ่งจะช่วยให้คุณสามารถแชร์วิดีโอแบบสาธารณะได้ แอปอื่นๆ (เช่น Giphy) ยังให้คุณอัปโหลดวิดีโอของคุณเองได้

ขั้นตอนที่ 2. เลือกแหล่งวิดีโอ
ค้นหาวิดีโอที่คุณต้องการในอินเทอร์เน็ต (หรือบนอุปกรณ์หากคุณใช้ไซต์อย่าง Giphy) ระหว่าง 0.5 ถึง 15 วินาทีเพื่อแปลงเป็น-g.webp

ขั้นตอนที่ 3 โหลดวิดีโอลงในตัวแปลง
ขั้นตอนที่ต้องดำเนินการอาจแตกต่างกันไปขึ้นอยู่กับแอปพลิเคชันที่ใช้
- หากคุณกำลังใช้วิดีโอที่นำมาจากเว็บไซต์เช่น Youtube ให้เปิดวิดีโอในเบราว์เซอร์ของคุณ คัดลอก URL ของวิดีโอจากแถบที่อยู่ จากนั้นวางที่อยู่ลงในช่องที่โปรแกรมแปลงวิดีโอเป็น-g.webp" />
- หากคุณต้องการอัปโหลดวิดีโอของคุณเอง ให้ค้นหาปุ่มในวิดีโอของคุณเพื่อแปลง-g.webp" />

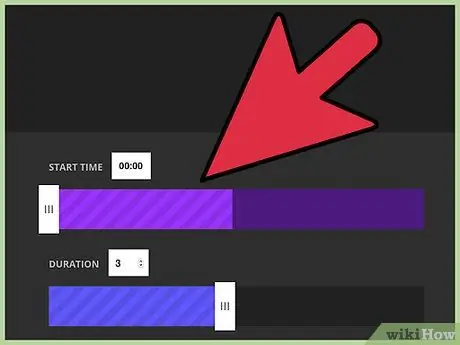
ขั้นตอนที่ 4 กำหนดระยะเวลาของ-g.webp" />
แต่ละไซต์มีตัวเลือกการแก้ไขที่แตกต่างกัน แต่ทั้งหมดจะให้ตัวเลือกแก่คุณในการระบุส่วนเฉพาะของวิดีโอเพื่อแปลงเป็น-g.webp

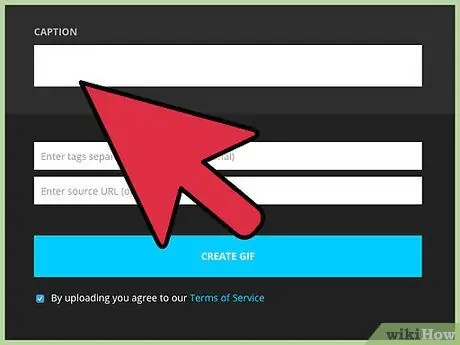
ขั้นตอนที่ 5. เพิ่มข้อความบนภาพ GIF
ตัวแปลงวิดีโอเป็น-g.webp

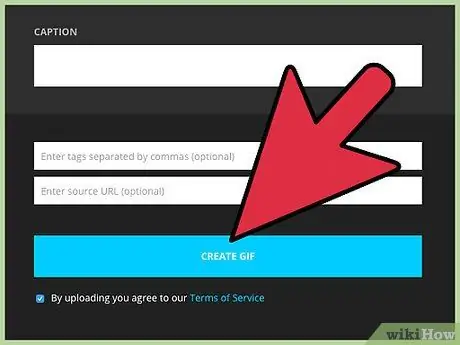
ขั้นตอนที่ 6 สร้างไฟล์
เมื่อคุณสร้างเสร็จแล้ว ให้คลิก "สร้าง GIF" หรือ "บันทึก GIF" ในเว็บแอปพลิเคชันที่คุณใช้เพื่อเปิดเมนูบันทึก ตั้งชื่อไฟล์-g.webp
- หากรูปภาพ-g.webp" />
- ทดสอบไฟล์-g.webp" />
วิธีที่ 2 จาก 5: สร้าง-g.webp" />

สร้างไฟล์ ขั้นตอนที่7
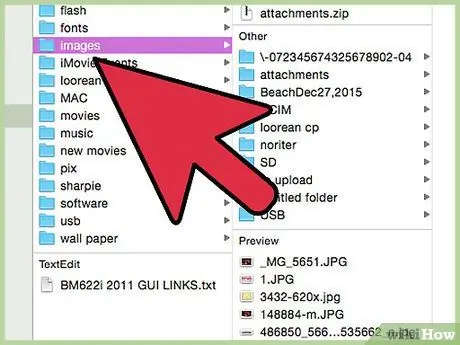
ขั้นตอนที่ 1. เตรียมชุดรูปภาพ

หากคุณต้องการสร้างไฟล์-g.webp

ขั้นตอนที่ 2 เลือกรูปภาพเพื่อแปลง GIF
มีตัวเลือกมากมายให้เลือก เช่น GifCreator หรือ GIFMaker Video Maker ทั้งสองโปรแกรมเหล่านี้ (และแอปพลิเคชั่นอื่น ๆ) สามารถเข้าถึงได้บนอินเทอร์เน็ตโดยไม่ต้องดาวน์โหลด
- ตัวแปลงเหล่านี้มักจะมีคุณลักษณะที่คล้ายคลึงกัน เช่น ความสามารถในการปรับเปลี่ยนขนาดของแต่ละเฟรมและปรับความเร็วของภาพเคลื่อนไหว แอพนี้ยังสามารถใช้กับอุปกรณ์มือถือทั้งหมดผ่านเว็บเบราว์เซอร์
- นอกจากนี้ยังมีแอปพลิเคชั่นสร้างไฟล์-g.webp" />

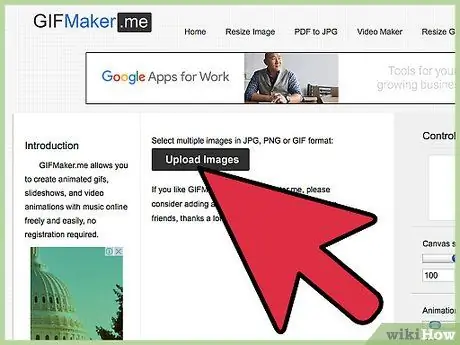
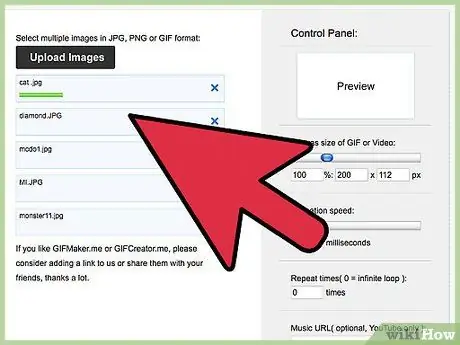
ขั้นตอนที่ 3 อัปโหลดรูปภาพแรกไปยังโปรแกรมแปลงไฟล์
เปิดตัวแปลงในเว็บเบราว์เซอร์ แล้วมองหาปุ่มที่เขียนว่า "อัปโหลดรูปภาพ" (ขึ้นอยู่กับตัวแปลงที่คุณใช้) ช่องค้นหาจะปรากฏขึ้นเพื่อให้คุณสามารถเลือกภาพแรกได้ ดับเบิลคลิกหรือเลือกรูปภาพ จากนั้นคลิก " เปิด " ภาพขนาดย่อจะแสดงในตัวแปลง

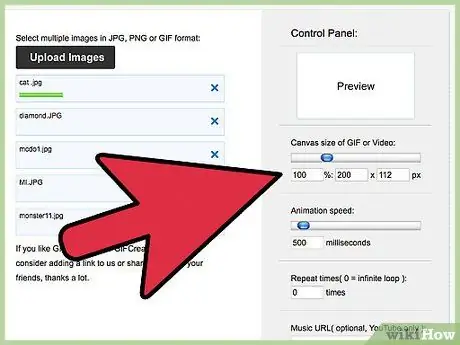
ขั้นตอนที่ 4 ปรับขนาดภาพ
ตัวแปลงส่วนใหญ่ยังแสดงการตั้งค่าใต้ภาพที่สามารถปรับได้ เช่น ในแง่ของขนาดหรือเวลาทำซ้ำ คุณสามารถเลื่อนแถบเลื่อนเพื่อปรับลักษณะต่างๆ คุณยังสามารถจัดเรียงใหม่ได้ในภายหลังโดยคลิกที่ภาพขนาดย่อ

ขั้นตอนที่ 5. อัปโหลดและปรับแต่งภาพเพิ่มเติม
คลิกปุ่ม " อัปโหลดรูปภาพ " เพื่ออัปโหลดรูปภาพอื่น ตัวแปลงส่วนใหญ่อนุญาตให้คุณลากรูปภาพและจัดเรียงตามลำดับที่แตกต่างกัน ดังนั้น ไม่ต้องกังวลหากคุณอัปโหลดไม่เป็นระเบียบ คุณยังสามารถปรับขนาดของแต่ละภาพได้ หากตัวแปลงที่คุณใช้ไม่แสดงตัวอย่างภาพเคลื่อนไหว ให้มองหาปุ่มที่ระบุว่า "แสดงตัวอย่าง" หรือ "เล่น" เพื่อตรวจสอบ-g.webp

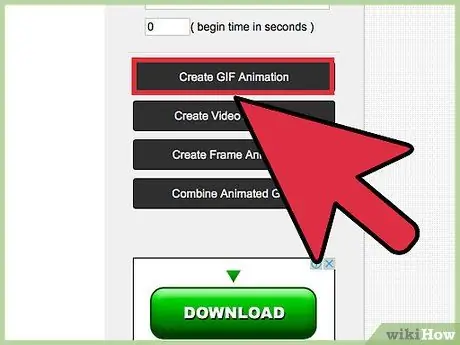
ขั้นตอนที่ 6 สร้างไฟล์ GIF
เมื่อคุณตั้งค่าลำดับและขนาดของภาพเคลื่อนไหวเสร็จแล้ว ให้คลิก "สร้างภาพเคลื่อนไหว GIF" หรือ "สร้าง GIF" เพื่อแสดงกล่องโต้ตอบบันทึก ใช้ชื่อไฟล์ที่จำง่าย และบันทึกไว้ในโฟลเดอร์ที่ง่ายต่อการค้นหา คลิก " บันทึก " หรือ " ดาวน์โหลด " เพื่อบันทึกงานของคุณ
วิธีที่ 3 จาก 5: การสร้าง-g.webp" />

สร้างไฟล์ ขั้นตอนที่13
ขั้นตอนที่ 1. เรียกใช้ GIMP

หากคุณต้องการใช้ GIMP เพื่อสร้าง-g.webp

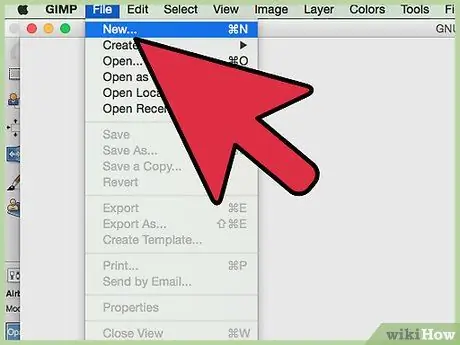
ขั้นตอนที่ 2. สร้างภาพใหม่
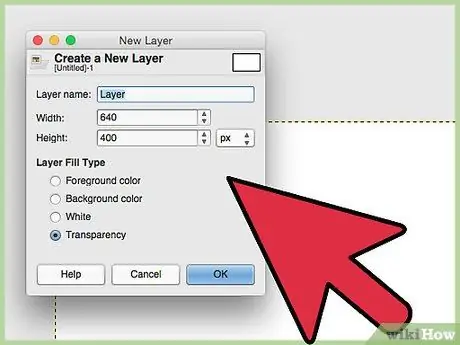
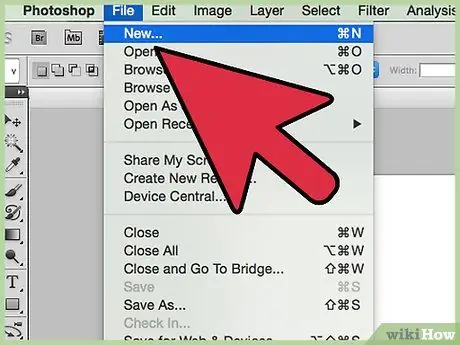
คลิก "ใหม่" ในเมนูไฟล์ การดำเนินการนี้จะแสดงกล่องโต้ตอบที่มีตัวเลือกต่างๆ สำหรับการสร้างรูปภาพ:
- มี 2 กล่องที่ระบุว่า Width (width) และ Height (height) ตามด้วยคำว่า “px” (ซึ่งหมายถึง “พิกเซล”) พิมพ์ขนาด (เป็นพิกเซล) ที่คุณต้องการในแต่ละช่อง หากคุณต้องการใช้นิ้ว ให้เลือก " ใน " จากรายการและพิมพ์ขนาดภาพที่ต้องการ
- ข้าง "เติมด้วย " เลือกสีที่คุณต้องการใช้เป็นพื้นหลังสำหรับภาพ-g.webp" />
- สร้างภาพโดยคลิก " ตกลง"

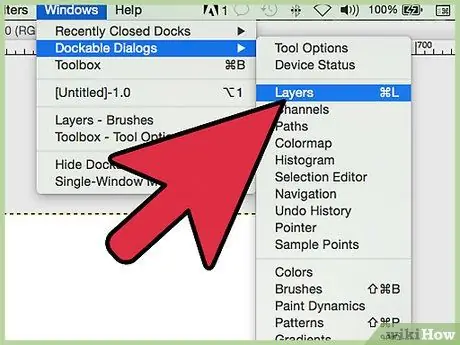
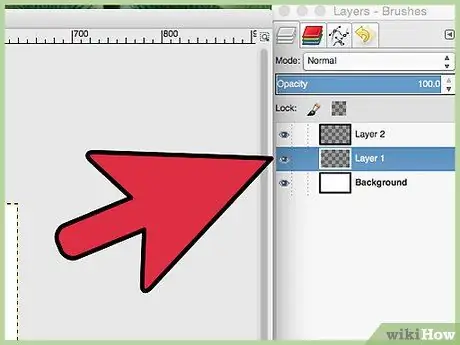
ขั้นตอนที่ 3 ทำให้มองเห็น Dock ของ Layers
เปิดเมนู "Windows" จากนั้นเลือก "Dockable Dialogs" จากนั้นเลือก "เลเยอร์" จากรายการ

ขั้นตอนที่ 4 สร้างเลเยอร์ใหม่เพื่อใช้เป็นองค์ประกอบแรก
ต้องวางแอนิเมชั่นแต่ละชิ้นในเลเยอร์แยกกัน เปิดกล่องโต้ตอบ New Layer โดยคลิกที่ไอคอนกระดาษเล็กๆ ที่มุมล่างซ้ายของช่อง Layers
- พิมพ์ชื่อสำหรับเลเยอร์ถัดจาก " ชื่อเลเยอร์ " เพื่อให้คุณสามารถเปลี่ยนไปใช้เลเยอร์อื่นในภายหลังได้อย่างง่ายดาย
- เพื่อให้แอนิเมชั่นทำงานได้อย่างราบรื่น ตั้งค่าสีเป็น " โปร่งใส " จากนั้นคลิก " ตกลง"

ขั้นตอนที่ 5. เพิ่มข้อความหรือรูปภาพลงในเลเยอร์
หากคุณต้องการวาดในภายหลัง ให้คลิกไอคอนแปรงในแถบด้านข้าง เลือกสี แล้ววาดอะไรก็ได้ที่คุณต้องการ หากคุณต้องการแทรกข้อความ ให้คลิก "A" ในแถบด้านข้าง จากนั้นคลิกตำแหน่งที่คุณต้องการเริ่มพิมพ์
- ทุกอย่างที่วางอยู่ในเลเยอร์นี้จะถูกย้ายพร้อมกัน ซึ่งหมายความว่า หากคุณพิมพ์ข้อความและสร้างรูปภาพในเลเยอร์นี้ องค์ประกอบทั้งสองจะอยู่ในเฟรมภาพเคลื่อนไหวเดียวกัน
- เมื่อคุณแทรกข้อความหรือรูปภาพในเลเยอร์นี้เสร็จแล้ว ให้ดูที่กล่องโต้ตอบเลเยอร์และให้ความสนใจกับตัวเลือก " ความทึบ " ในการทำให้เลเยอร์มีความทึบน้อยลง ให้เลื่อนปุ่มลงจนกว่าคุณจะได้ผลลัพธ์ที่ต้องการ

ขั้นตอนที่ 6 สร้างเลเยอร์อื่นหากต้องการ
คุณสามารถทำซ้ำขั้นตอนนี้ได้หลายครั้งตามที่คุณต้องการในภาพเคลื่อนไหว ตั้งชื่อที่ไม่เหมือนกับเลเยอร์เก่า จากนั้นคลิก "ตกลง"

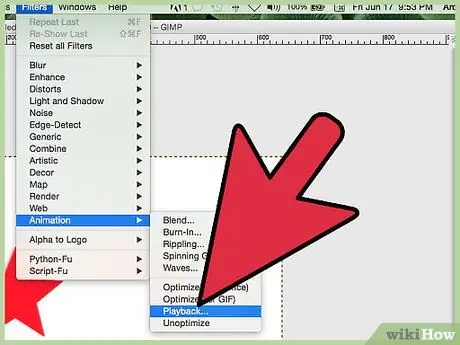
ขั้นตอนที่ 7 ดูตัวอย่างภาพเคลื่อนไหว
เปิดเมนูตัวกรอง เลือก "แอนิเมชั่น" จากนั้นคลิก "เล่น" ตอนนี้คุณสามารถดูตัวอย่างภาพเคลื่อนไหวที่สร้างโดย GIMP สำหรับแต่ละเลเยอร์

ขั้นตอนที่ 8 เปลี่ยนตัวเลือกแอนิเมชั่น
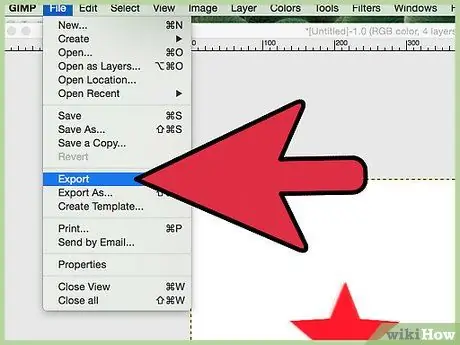
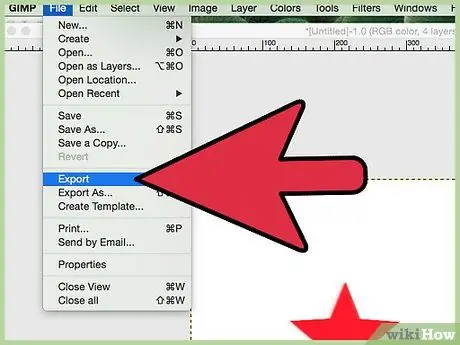
เปิดไฟล์ คลิก "ส่งออก" จากนั้นเลือก "รูปภาพ GIF" ตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายที่ช่องถัดจาก " เป็นภาพเคลื่อนไหว"
- หากคุณต้องการให้แอนิเมชั่นเล่นซ้ำอย่างต่อเนื่อง ให้ทำเครื่องหมายที่ " วนซ้ำตลอดไป"
- ถัดจาก "การหน่วงเวลาระหว่างเฟรมที่ไม่ได้ระบุ" ให้ป้อนเวลา (เป็นมิลลิวินาที) ที่คุณต้องการให้แต่ละเฟรมปรากฏขึ้น โดยค่าเริ่มต้น เวลาคือ 100 (นี่คือสาเหตุที่การแสดงตัวอย่างรู้สึกเร็วไปหน่อย) เปลี่ยนเป็นตัวเลขที่มากขึ้น เช่น 300 หรือ 600 แล้วคลิก "ส่งออก"

ขั้นตอนที่ 9 ปรับแต่งการหน่วงเวลา
ถ้าคุณไม่ต้องการให้แต่ละเลเยอร์มีระยะเวลาเท่ากัน ให้แก้ไขระยะเวลาของแต่ละเลเยอร์ทีละรายการ
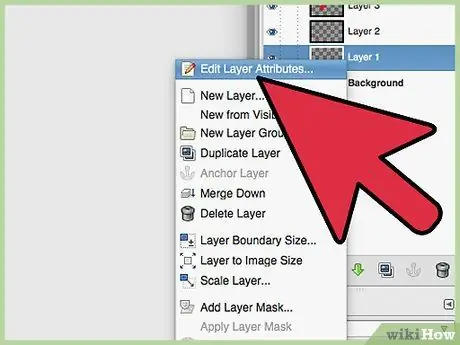
- คลิกขวาที่ชื่อเลเยอร์ในกล่องโต้ตอบเลเยอร์ จากนั้นเลือก "แก้ไขแอตทริบิวต์ของเลเยอร์"
-
ข้างชื่อเลเยอร์ ให้พิมพ์ระยะเวลา (หน่วยเป็นมิลลิวินาที) โดยตรงโดยไม่เว้นวรรค ตัวอย่างเช่น:
LAYERNAME(200ms)
- .
- บันทึกเลเยอร์โดยคลิก "ตกลง" แก้ไขเลเยอร์อื่นด้วยวิธีเดียวกัน

ขั้นตอนที่ 10. แสดงตัวอย่างและส่งออกภาพเคลื่อนไหวที่คุณสร้าง
เปิดเมนูตัวกรอง คลิก "แอนิเมชั่น" จากนั้นเลือก "เล่น" เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นกับแอนิเมชั่น หากคุณพอใจและต้องการบันทึกภาพ คลิก " ไฟล์ " → " ส่งออก " จากนั้นเลือก " ภาพ-g.webp
วิธีที่ 4 จาก 5: สร้างภาพเคลื่อนไหว-g.webp" />

สร้างไฟล์ ขั้นตอนที่ 23
ขั้นตอนที่ 1. สร้างภาพใหม่โดยใช้ Photoshop

หากคุณต้องการแปลงวิดีโอของคุณเป็นรูปแบบ-g.webp
- คลิก "ไฟล์" จากนั้น "ใหม่" สิ่งนี้จะแสดงตัวเลือกสำหรับการสร้างไฟล์ พิมพ์ชื่อภาพเคลื่อนไหวที่คุณต้องการสร้างในช่องถัดจาก " ชื่อ"
- ในช่อง " width " และ " height " ให้สังเกตประเภทการวัดข้างๆ กล่องค่า โดยปกติจะกำหนดเป็นนิ้วหรือพิกเซล ขึ้นอยู่กับการตั้งค่าที่ใช้ก่อนหน้านี้ หากคุณต้องการใช้พิกเซล ให้เปลี่ยนประเภทการวัดเป็น " พิกเซล " หากคุณต้องการนิ้ว ให้เลือกตัวเลือกที่เหมาะสม พิมพ์ค่าที่ต้องการในช่องที่ให้มา
- ระบุสีพื้นหลังสำหรับภาพเคลื่อนไหวที่จะสร้าง คลิกเมนูข้าง " พื้นหลัง " หรือ " เนื้อหาพื้นหลัง " (ขึ้นอยู่กับเวอร์ชันของ Photoshop ที่ใช้) จากนั้นเลือกสีจากตัวเลือกที่มี
- คลิก "ตกลง" เพื่อสร้างภาพใหม่โดยใช้การตั้งค่าเหล่านี้

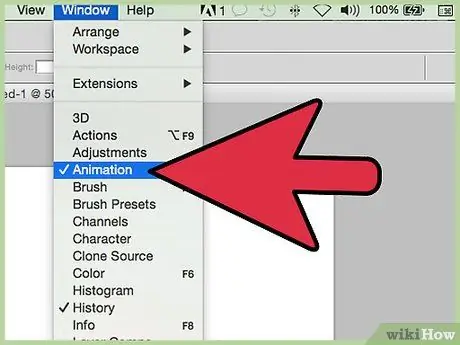
ขั้นตอนที่ 2 เปิดแผงเลเยอร์และแอนิเมชั่น
เฟรมภาพเคลื่อนไหวแต่ละเฟรมต้องอยู่บนเลเยอร์ของตัวเอง ดังนั้นทำให้แผงเลเยอร์มองเห็นได้ คลิกเมนู Window แล้วเลือก Layers and Animations แผงจะปรากฏขึ้นในพื้นที่ทำงาน

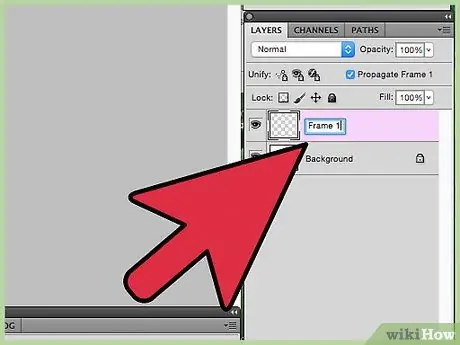
ขั้นตอนที่ 3 สร้างเลเยอร์ใหม่สำหรับเฟรมแรก
ในแผงเลเยอร์ ให้เพิ่มเลเยอร์ใหม่โดยคลิกที่เครื่องหมายบวก (+) ข้าง " ชื่อ” ให้พิมพ์ชื่อสำหรับเลเยอร์ เช่น " เฟรม 1” ตั้งค่าสีเติมเป็นโปร่งใสหรือสีพื้นหลัง คลิก "ตกลง" เพื่อสร้างเลเยอร์ใหม่
องค์ประกอบภาพเคลื่อนไหวแต่ละรายการต้องอยู่ในเฟรมที่ต่างกัน อะไรก็ตามที่แทรกลงในเลเยอร์ใหม่นี้จะถูกย้ายเป็นเฟรมเดียว

ขั้นตอนที่ 4 เพิ่มรูปภาพหรือข้อความในเลเยอร์ใหม่
หากคุณต้องการวาดบางอย่างในเลเยอร์นี้ ให้เลือกสีใดสีหนึ่งในแผงตัวอย่าง (แผงประกอบด้วยกล่องสี) จากนั้นคลิกเครื่องมือพู่กัน หากต้องการเพิ่มข้อความ ให้คลิก "T" เพื่อเปิดเครื่องมือข้อความ

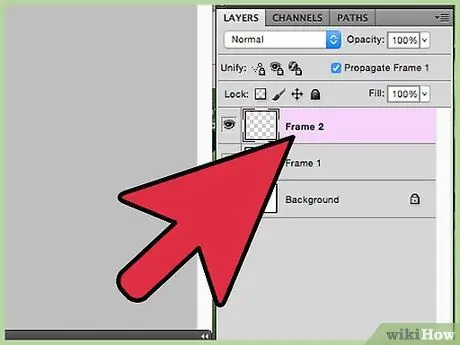
ขั้นตอนที่ 5. สร้างเฟรมถัดไป
สร้างเลเยอร์อื่นและสร้างเฟรมที่สองสำหรับแอนิเมชั่นของคุณ
- หากเฟรมภาพเคลื่อนไหวถัดไปมีการเปลี่ยนแปลงเพียงเล็กน้อย คุณสามารถ "โคลน" เลเยอร์ก่อนหน้าแทนที่จะสร้างใหม่ ในการโคลนเลเยอร์ ให้คลิกขวาที่เลเยอร์ในแผงเลเยอร์ แล้วเลือก "เลเยอร์ซ้ำ"
- สร้างหรือโคลนเลเยอร์ต่อไปจนกว่าคุณจะมีเฟรมภาพเคลื่อนไหวแต่ละเฟรมในเลเยอร์ของตัวเอง

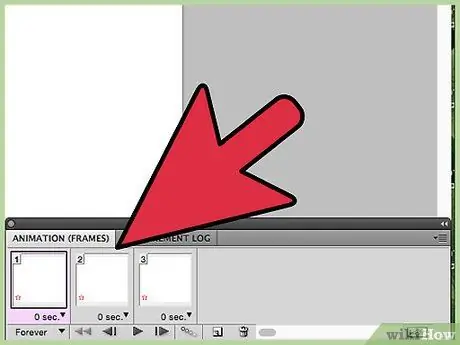
ขั้นตอนที่ 6 สร้างเฟรมใหม่ในแผงแอนิเมชั่น
ในแผงแอนิเมชั่นที่ด้านล่างของหน้าจอ ให้คลิกไอคอนสี่เหลี่ยมผืนผ้าที่มีสี่เหลี่ยมจัตุรัสเล็กกว่าด้านบน (ปุ่มเฟรมใหม่) เฟรมใหม่จะถูกสร้างขึ้น คลิกปุ่มนี้กี่ครั้งก็ได้ตามต้องการตามจำนวนเลเยอร์ในแอนิเมชัน หากแอนิเมชั่นมี 7 เลเยอร์ ให้สร้าง 7 เฟรมด้วย

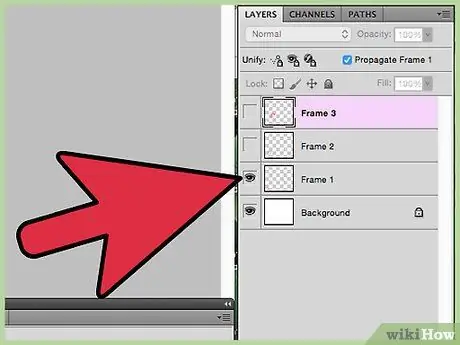
ขั้นตอนที่ 7 แก้ไขเนื้อหาของเฟรมแรกในแผงแอนิเมชั่น
คลิกเฟรมแรกในแผง ดังที่เห็นในภาพขนาดย่อ เฟรมที่แสดงอยู่ในปัจจุบันมีทุกเลเยอร์ที่อยู่ในแอนิเมชั่น
- สังเกตว่าแต่ละเลเยอร์ในแผงเลเยอร์มีสัญลักษณ์ลูกตาเล็กๆ อยู่ข้างๆ สัญลักษณ์นี้บ่งบอกว่าสามารถดูเลเยอร์ได้ในขณะนี้ หากต้องการให้เฟรมแรกในแผงแอนิเมชั่นแสดงเฉพาะเลเยอร์แรก ให้ข้ามสัญลักษณ์ลูกตาบนเลเยอร์อื่น
- เปลี่ยนระยะเวลาของเฟรมโดยตั้งเวลา (เป็นวินาที) ใต้ภาพขนาดย่อ (ณ จุดนี้ ยังระบุว่า " 0 วินาที ")

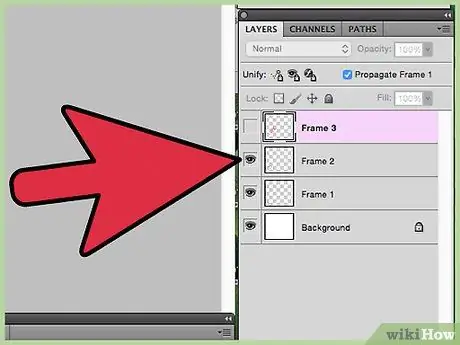
ขั้นตอนที่ 8 แก้ไขเฟรมถัดไป
คลิกแต่ละเฟรมเพิ่มเติมและทำให้เลเยอร์อื่นมองไม่เห็น ยกเว้นเลเยอร์ที่คุณต้องการให้ปรากฏในเฟรม อย่าลืมตั้งเวลาที่ด้านล่างของภาพขนาดย่อแต่ละภาพ

ขั้นตอนที่ 9 ทดสอบภาพเคลื่อนไหวโดยกดปุ่ม Play
ปุ่มเล่นอยู่ใต้เฟรมภาพเคลื่อนไหวที่ด้านล่างของหน้าจอ

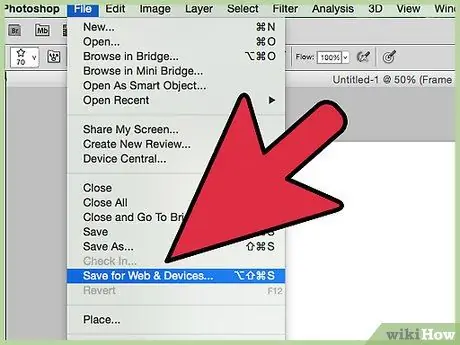
ขั้นตอนที่ 10. บันทึกภาพเคลื่อนไหวเป็น GIF
คลิก "ไฟล์" จากนั้น "บันทึกสำหรับเว็บและอุปกรณ์" ตรวจสอบให้แน่ใจว่าคุณได้เลือกตัวเลือก-g.webp
วิธีที่ 5 จาก 5: การสร้าง-g.webp" />

สร้างไฟล์ ขั้นตอนที่ 33
ขั้นตอนที่ 1 ค้นหารูปภาพที่คุณต้องการแปลงเป็น GIF

บางครั้ง แอพหรือเว็บไซต์อาจต้องการให้คุณจัดเตรียมรูปภาพในรูปแบบ GIF โชคดีที่เกือบทุกไฟล์ภาพสามารถแปลงเป็น GIF ได้ โปรดทราบว่าไฟล์ GIF สามารถแสดงได้ 256 สีเท่านั้น ดังนั้น ผลการแปลงอาจลดลงหากคุณใช้รูปภาพคุณภาพสูง เช่น BMP,-j.webp
- หากรูปภาพที่คุณต้องการใช้อยู่บนอินเทอร์เน็ต ขั้นแรกให้บันทึกรูปภาพลงในคอมพิวเตอร์ของคุณ คุณสามารถบันทึกไว้ใน MacBook หรือบนพีซีของคุณ
- หากจำเป็นต้องสแกนภาพที่ต้องการก่อน โปรดดูวิธีการสแกนภาพถ่าย

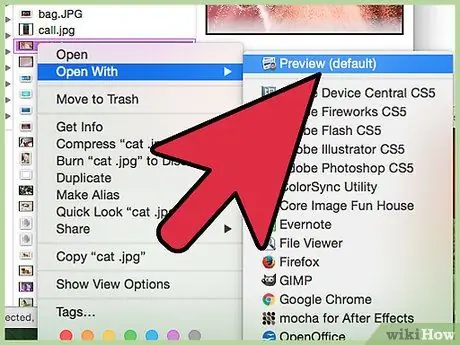
ขั้นตอนที่ 2. เปิดรูปภาพในโปรแกรมแก้ไขรูปภาพ
ค้นหารูปภาพบนคอมพิวเตอร์ของคุณโดยใช้ Explorer หรือ Finder จากนั้น:
- Mac: คลิกสองครั้งที่รูปภาพเพื่อเปิดในการแสดงตัวอย่าง
- Windows: คลิกขวาที่รูปภาพ เลือก "เปิดด้วย" จากนั้นคลิก "ระบายสี" จากเมนูที่ปรากฏขึ้น

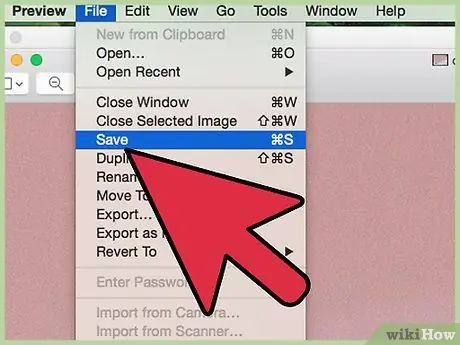
ขั้นตอนที่ 3 บันทึกไฟล์ในรูปแบบ GIF
เมื่อเปิดรูปภาพใน Paint (Windows) หรือ Preview (Mac):
- Mac: เปิดไฟล์ จากนั้นเลือก " บันทึกเป็น " ในเมนูรูปแบบ เลือก "GIF" พิมพ์ชื่อไฟล์ใหม่ข้าง " บันทึกเป็น " จากนั้นคลิก " บันทึก " เพื่อสร้างไฟล์ GIF
- Windows: คลิก " ไฟล์ " จากนั้นคลิกลูกศรที่ชี้ไปทางขวาถัดจาก " บันทึกเป็น " เลือก "-g.webp" />
เคล็ดลับ
- โปรดทราบว่าภาพเคลื่อนไหวและแบนเนอร์มีประโยชน์ แต่คุณควรจำกัดการใช้งานบนหน้าเว็บ การออกแบบเว็บที่ดีมีแอนิเมชั่นเพียงไม่กี่ตัวเท่านั้น เพื่อไม่ให้รบกวนคุณลักษณะอื่นๆ บนหน้า






