- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- แก้ไขล่าสุด 2025-01-23 12:49.
บทความวิกิฮาวนี้จะแนะนำวิธีการสร้างเอฟเฟกต์กลิตเตอร์ที่คุณสามารถนำไปใช้กับรูปร่างและข้อความใน Photoshop ได้
ขั้นตอน
ส่วนที่ 1 จาก 4: การสร้างโครงการใหม่

ขั้นตอนที่ 1. เปิด Photoshop
ดับเบิลคลิกที่ไอคอน Photoshop ซึ่งก็คือ "Ps" ในกล่องสีน้ำเงิน

ขั้นตอนที่ 2 คลิกไฟล์
ที่มุมซ้ายบนของ Photoshop คลิกเพื่อเปิดเมนูแบบเลื่อนลง

ขั้นตอนที่ 3 คลิกใหม่…
คุณจะพบตัวเลือกนี้ที่ด้านบนของเมนูที่ขยายลงมา คลิกเพื่อเปิดหน้าต่าง

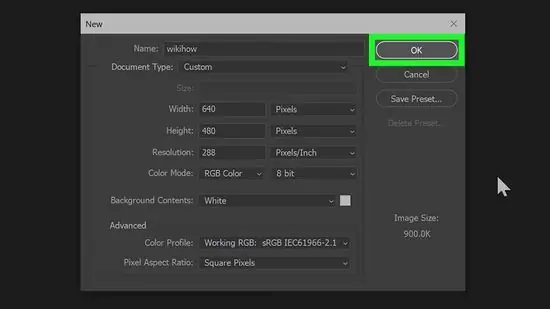
ขั้นตอนที่ 4. ป้อนชื่อ
พิมพ์ชื่อในกล่องข้อความที่ด้านบนของหน้าต่าง
คุณยังสามารถปรับการตั้งค่าทั้งหมดในหน้าต่างนี้ได้ หากจำเป็น

ขั้นตอนที่ 5. คลิกตกลง
วางปุ่มนี้ที่ด้านล่างของหน้าต่าง คลิกเพื่อปิดหน้าต่างและเปิดโครงการใหม่
ส่วนที่ 2 จาก 4: การสร้าง Base Layer ใหม่

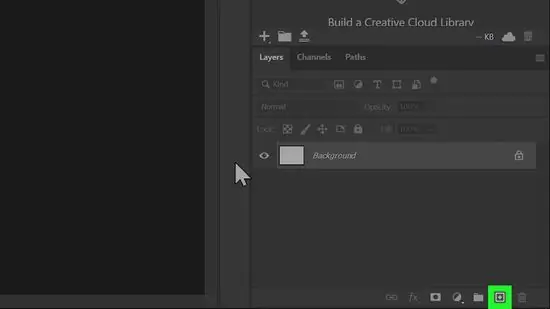
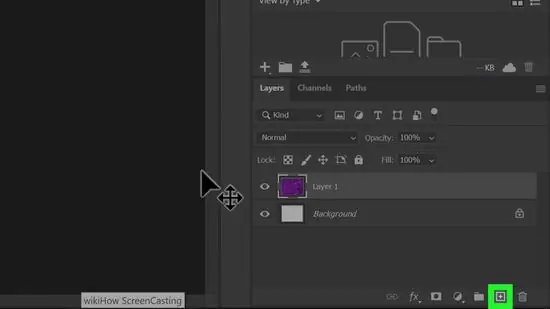
ขั้นตอนที่ 1. คลิกปุ่ม " เลเยอร์ใหม่"
ไอคอนนี้เป็นรูปสี่เหลี่ยมผืนผ้าที่มีมุมพับ อยู่ทางด้านล่างของหน้าต่าง " Layers"
หากคุณไม่เห็นหน้าต่าง " Layers " ที่ด้านขวาของ Photoshop ให้คลิกที่ฉลากก่อน Windows ที่ด้านบนของ Photoshop จากนั้นเลือกตัวเลือก เลเยอร์.

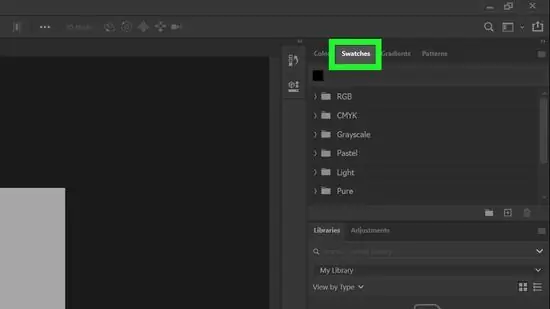
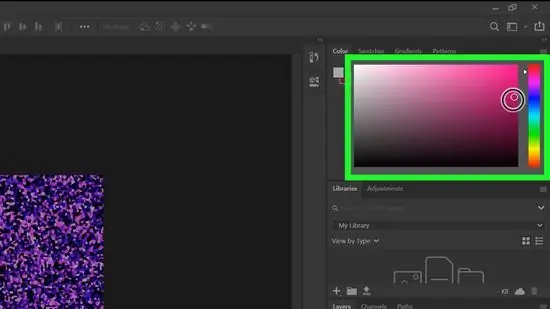
ขั้นตอนที่ 2. เปิดหน้าต่าง “Swatches”
คลิก Windows ที่ด้านบนของ Photoshop จากนั้นเลือกตัวเลือก Swatches ในเมนูดรอปดาวน์

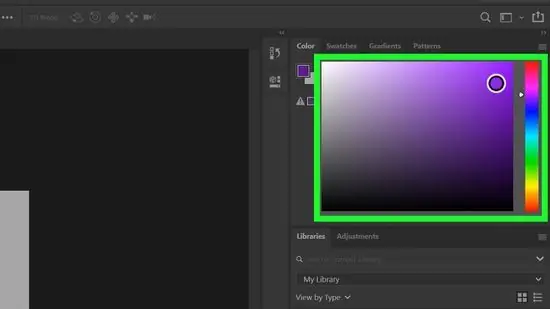
ขั้นตอนที่ 3 เลือกสี
คลิกสีในหน้าต่าง " Swatches " ทางขวาของ Photoshop ซึ่งเป็นสีของกลิตเตอร์ที่จะใช้

ขั้นตอนที่ 4 แทนที่สีพื้นหลังด้วยสีพื้นหน้า
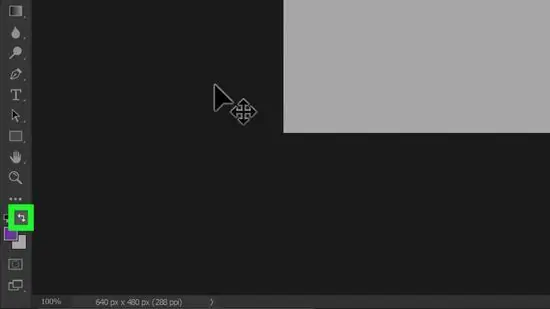
คลิกลูกศร 90 องศา ทางขวาของสี่เหลี่ยมสองสีที่มุมล่างซ้ายของหน้าต่าง
- ทำเช่นนี้เฉพาะในกรณีที่กล่องด้านหน้ามีสีและกล่องด้านหลังเป็นสีขาว
- คุณยังสามารถกด X เพื่อเปลี่ยนสีพื้นหน้าและพื้นหลัง

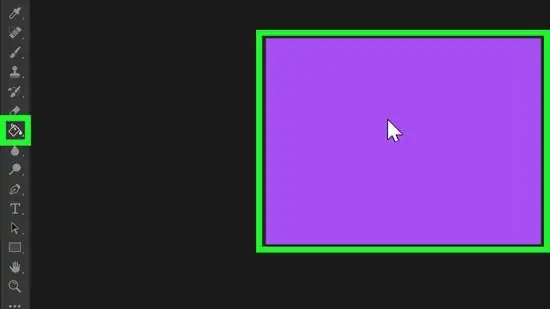
ขั้นตอนที่ 5. ใช้สีที่เลือกเป็นพื้นหลัง
กด Ctrl+← Backspace (Windows) หรือ Command+Del (Mac) คุณจะเห็นสีพื้นหลังเปลี่ยนไปตามสีที่เลือก

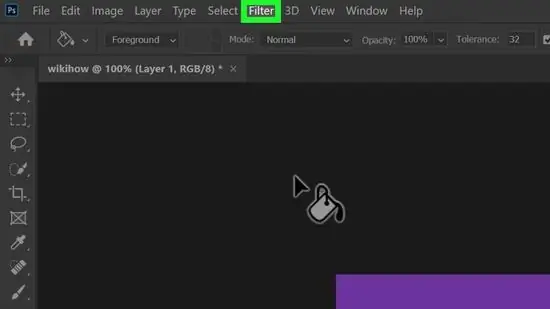
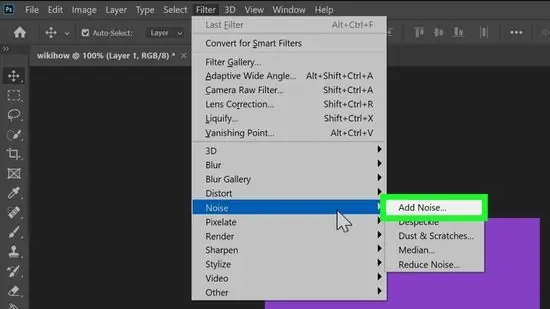
ขั้นตอนที่ 6 คลิกตัวกรอง
ที่ด้านบนสุดของ Photoshop คลิกเพื่อเปิดเมนูแบบเลื่อนลง

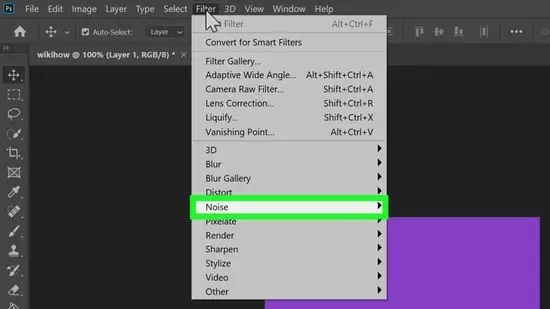
ขั้นตอนที่ 7 เลือกเสียงรบกวน
คุณจะพบตัวเลือกนี้กลางเมนูแบบเลื่อนลง กรอง. คลิกเพื่อเปิดเมนูแบบเลื่อนลง

ขั้นตอนที่ 8 คลิก เพิ่มเสียงรบกวน…
ในเมนูที่ขยายลงมา หน้าต่างใหม่จะเปิดขึ้น

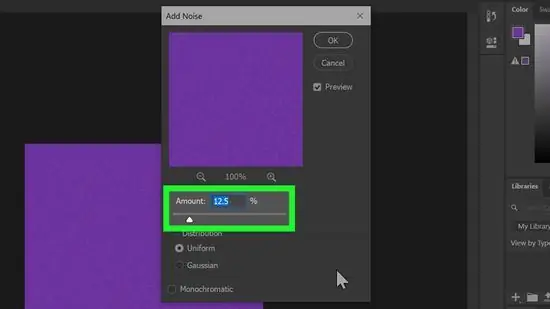
ขั้นตอนที่ 9 เลือกปริมาณเสียงรบกวน
คลิกและเลื่อนแถบเลื่อน "เสียงรบกวน" ไปทางซ้ายเพื่อลดเสียงรบกวน และไปทางขวาเพื่อเพิ่มเสียงรบกวน
ยิ่งจำนวน "เสียงรบกวน" สูงเท่าใด ช่องว่างของเอฟเฟกต์แวววาวก็จะยิ่งน้อยลงเท่านั้น

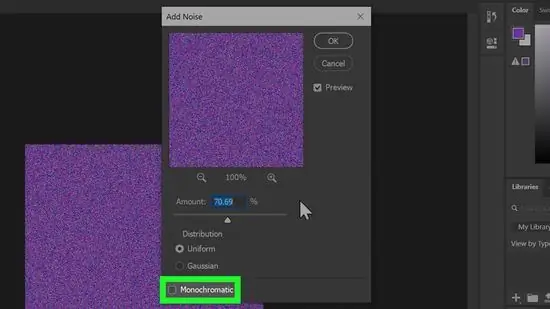
ขั้นตอนที่ 10. ทำเครื่องหมายที่ช่อง " ขาวดำ"
อยู่ใกล้ด้านล่างของหน้าต่าง ตัวเลือกนี้ช่วยให้แน่ใจว่าสีกลิตเตอร์ตรงกับสีที่เลือกไว้ก่อนหน้านี้
หากคุณต้องการกลิตเตอร์หลากสีมากขึ้น ไม่ต้องเลือกช่องนี้

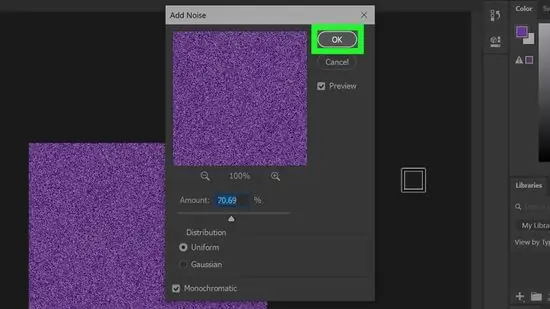
ขั้นตอนที่ 11 คลิกตกลง
ที่ด้านล่างของหน้าต่าง

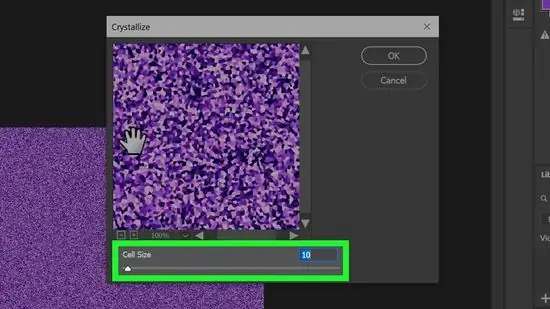
ขั้นตอนที่ 12. เพิ่มเอฟเฟกต์ " ตกผลึก"
เอฟเฟกต์นี้ทำให้ส่วนสว่างขึ้นด้วยกลิตเตอร์ ซึ่งจะช่วยเพิ่มลุคของกลิตเตอร์:
- คลิก กรอง
- เลือก Pixelate
- คลิก ตกผลึก…
- ตั้งค่าแถบเลื่อน "ขนาดเซลล์" ให้อยู่ระหว่าง 4 ถึง 10
- คลิก ตกลง
ส่วนที่ 3 จาก 4: การเพิ่มและการรวมเลเยอร์

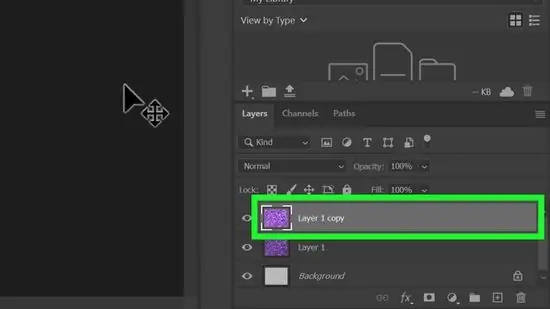
ขั้นตอนที่ 1. คลิกขวาที่ชั้นฐาน
จะพบหน้าต่างตัวเลือกเลเยอร์แวววาวนี้ " เลเยอร์ " คลิกเพื่อเปิดเมนูแบบเลื่อนลง
สำหรับผู้ใช้ Mac คุณสามารถกด Control ค้างไว้ขณะคลิกเลเยอร์

ขั้นตอนที่ 2. คลิก Duplicate Layer…
วางปุ่มนี้บนเลเยอร์ดรอปดาวน์

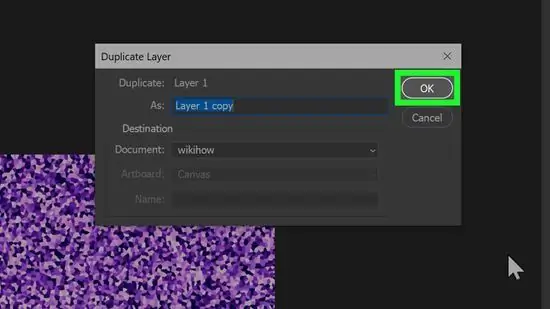
ขั้นตอนที่ 3 คลิก ตกลง เมื่อได้รับแจ้ง
ตัวเลือกนี้จะสร้างสำเนาของเลเยอร์แวววาวและวางไว้ที่ด้านบนของหน้าต่าง " เลเยอร์"

ขั้นตอนที่ 4 คลิกขวาที่เลเยอร์ใหม่
ทางด้านบนของหน้าต่าง " Layers " เมนูแบบเลื่อนลงจะปรากฏขึ้น

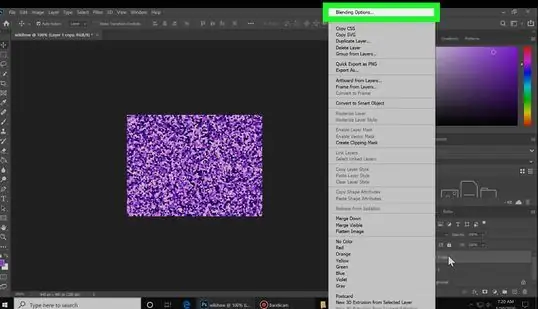
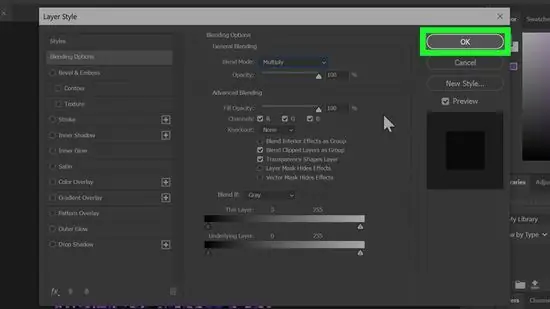
ขั้นตอนที่ 5. คลิกตัวเลือกการผสม…
ทางด้านบนของเมนูที่ขยายลงมา คลิกเพื่อเปิดหน้าต่างตัวเลือกการผสม

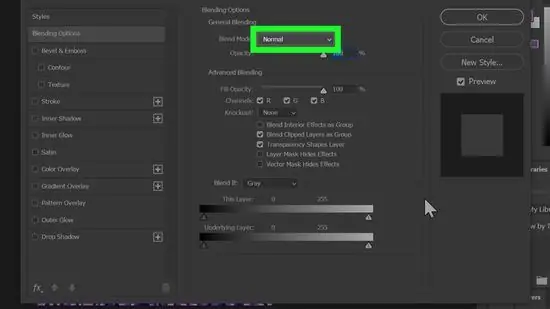
ขั้นตอนที่ 6 คลิกช่องแบบเลื่อนลง "โหมดผสมผสาน"
กล่องนี้จะอยู่ด้านบนของหน้าต่าง คลิกเพื่อเปิดเมนูแบบเลื่อนลง

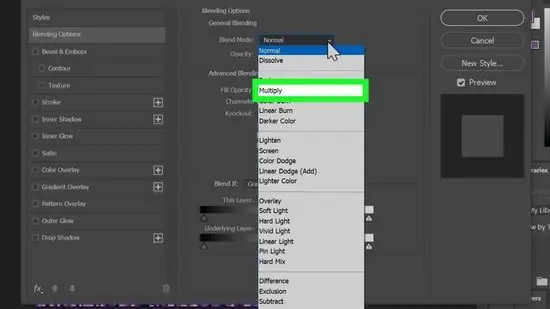
ขั้นตอนที่ 7 คลิก คูณ
ตัวเลือกนี้อยู่ในเมนูที่ขยายลงมา

ขั้นตอนที่ 8 คลิกตกลง
ทางขวาของหน้าต่าง คลิกเพื่อใช้เอฟเฟกต์ " คูณ " กับเลเยอร์ที่ซ้ำกัน

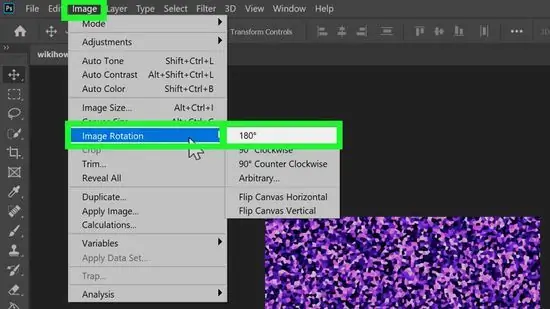
ขั้นตอนที่ 9 หมุนเลเยอร์ที่สอง
เพื่อให้แน่ใจว่าชั้นที่สองเติมเต็มชั้นฐานของกลิตเตอร์แทนที่จะผสมเข้ากับมัน:
- คลิก ภาพ ที่ด้านบนสุดของ Photoshop
- เลือก การหมุนภาพ
- คลิก 180°

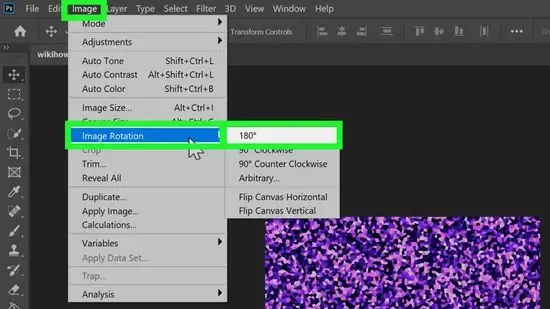
ขั้นตอนที่ 10. สร้างและหมุนอีกหนึ่งชั้น
คลิกขวา (หรือกด Control แล้วคลิก) เลเยอร์ที่คุณเพิ่งสร้างและแก้ไข จากนั้นคลิก เลเยอร์ที่ซ้ำกัน… และคลิก ตกลง. คุณจะหมุนเลเยอร์โดยคลิก ภาพ, เลือก การหมุนภาพ และคลิก 180° ในเมนูป็อปเอาท์
คุณสามารถเพิ่มและแก้ไขเลเยอร์เพิ่มเติมได้หลังจากนี้หากต้องการ แต่สามชั้นก็เพียงพอแล้วสำหรับเอฟเฟกต์แวววาว

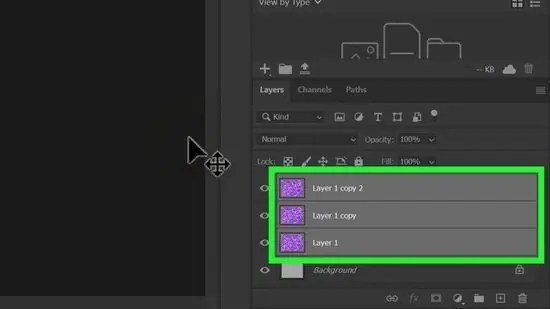
ขั้นตอนที่ 11 รวมสามชั้น
ในหน้าต่าง " เลเยอร์ " ให้คลิกที่เลเยอร์บนสุด จากนั้นกด Shift ค้างไว้ในขณะที่คลิกเลเยอร์ด้านล่าง (ไม่ใช่เลเยอร์ " พื้นหลัง ") เมื่อเลือกเลเยอร์ทั้งหมดแล้ว ให้กด Ctrl+E (Windows) หรือ Command+E (Mac) เพื่อรวมทั้งสามเลเยอร์เข้าด้วยกัน ขั้นตอนนี้จะสร้างเลเยอร์กลิตเตอร์

ขั้นตอนที่ 12. เปลี่ยนสีกลิตเตอร์
หากคุณต้องการเปลี่ยนสีของกลิตเตอร์ ให้ทำตามคำแนะนำเหล่านี้:
- สร้างเลเยอร์ใหม่และตรวจสอบให้แน่ใจว่าอยู่ที่ด้านบนของหน้าต่าง " เลเยอร์"
- เลือกสีและนำไปใช้กับเลเยอร์
- คลิกขวาที่เลเยอร์
- คลิก ตัวเลือกการผสม…
- คลิกช่อง "Blend Mode" ให้ขยายลงมา
- คลิก แสงอ่อน
- คลิก ตกลง จากนั้นทำซ้ำเลเยอร์เพิ่มเติมเพื่อทำให้สีเข้มขึ้น หากจำเป็น
ตอนที่ 4 จาก 4: การใช้เอฟเฟกต์แวววาว

ขั้นตอนที่ 1 สร้างเลเยอร์ใหม่
คลิกปุ่ม " เลเยอร์ใหม่ " ที่ด้านล่างของหน้าต่าง " เลเยอร์"
ข้ามขั้นตอนนี้หากคุณต้องการใช้เอฟเฟกต์แวววาวกับโครงร่างของรูปภาพ

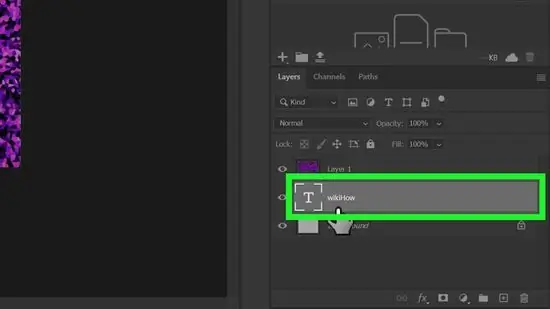
ขั้นตอนที่ 2 เพิ่มข้อความหรือรูปภาพ
ขั้นตอนถัดไปอาจแตกต่างกันไปขึ้นอยู่กับว่าคุณต้องการเติมโครงร่างของข้อความหรือรูปภาพด้วยเอฟเฟกต์แวววาว
- ข้อความ - คลิกที่ไอคอน NS ในแถบเครื่องมือ แล้วพิมพ์ข้อความที่คุณต้องการ
- ภาพ - เปิดรูปภาพใน Photoshop เลือก "Quick Selection Tool" ในกล่องเครื่องมือ คลิกแล้วลากไปรอบๆ โครงร่างของรูปภาพ คลิกขวาที่พื้นที่เค้าร่างของรูปร่าง แล้วคลิก เลเยอร์ผ่าน Cut.

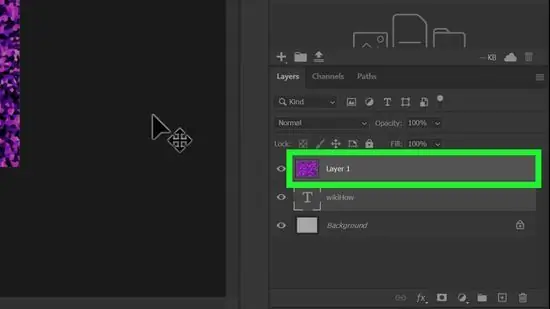
ขั้นตอนที่ 3 ย้ายเลเยอร์ด้านล่างของเลเยอร์กลิตเตอร์
คลิกและลากข้อความหรือรูปภาพจากด้านบนของหน้าต่าง "เลเยอร์" เพื่อวางไว้ใต้เลเยอร์แวววาว
เลเยอร์แวววาวควรอยู่ที่ด้านบนของหน้าต่าง " เลเยอร์"

ขั้นตอนที่ 4 คลิกขวาที่เลเยอร์แวววาว
ทางด้านบนของหน้าต่าง " Layers " คลิกเพื่อเปิดเมนูแบบเลื่อนลง

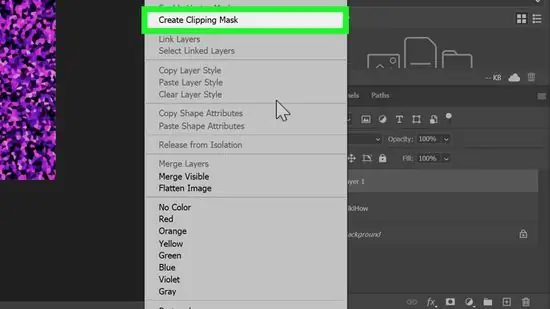
ขั้นตอนที่ 5. เลื่อนลงมาแล้วคลิก Create Clipping Mask
ที่เป็นตัวเลือกทางด้านล่างของเมนูที่ขยายลงมา คุณจะเห็นเอฟเฟกต์แวววาวกระทบกับชั้นด้านล่างทันที

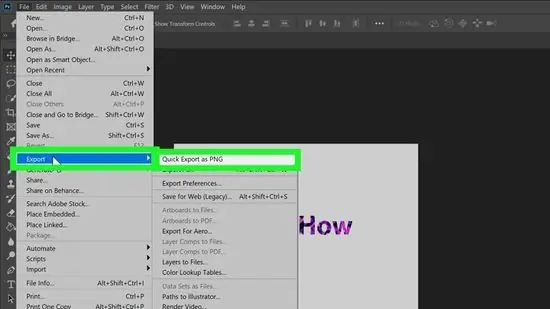
ขั้นตอนที่ 6. บันทึกภาพ
คลิก ไฟล์, เลือก ส่งออก, คลิก ส่งออกอย่างรวดเร็วเป็น PNG ป้อนชื่อไฟล์แล้วคลิก ส่งออก.






