- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-01-23 12:49.
รูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ช่วยให้คุณสร้างองค์ประกอบแบบโต้ตอบได้มากขึ้นบนหน้าเว็บ โดยไม่ต้องใช้แบนด์วิดท์มากเท่ากับรูปแบบอื่นๆ เช่น JPEG หรือ-g.webp
ขั้นตอน
วิธีที่ 1 จาก 2: การใช้ Convertio-j.webp" />

สร้างรูปภาพ Svg ขั้นตอนที่ 1
ขั้นตอนที่ 1 เปิดเว็บเบราว์เซอร์และไปที่

คุณจะถูกนำไปที่หน้าตัวแปลง Convertio-j.webp

ขั้นตอนที่ 2 เลือกไฟล์-j.webp" />
ที่ด้านบนของเมนูตัวแปลง คุณจะเห็นแถบเครื่องมือสีแดงแสดงแหล่งที่มาต่างๆ ที่สามารถอัปโหลดไฟล์-j.webp

ขั้นตอนที่ 3 ค้นหาไฟล์ที่คุณต้องการแปลง
หลังจากเลือกแหล่งที่มาแล้ว กล่องโต้ตอบจะปรากฏขึ้นและสร้างไลบรารีโฟลเดอร์ของคอมพิวเตอร์ ในกล่องนี้ ให้เข้าถึงโฟลเดอร์ที่เก็บไฟล์รูปภาพที่คุณต้องการแปลงและเลือกไฟล์

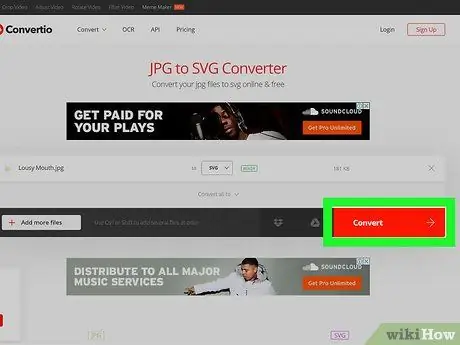
ขั้นตอนที่ 4 คลิกแปลง
เมื่ออัปโหลดไฟล์แล้ว ปุ่มสีแดงจะปรากฏขึ้นที่มุมล่างขวาของหน้าต่างเมนู ขั้นตอนการแปลงจะเริ่มขึ้นและอาจใช้เวลาสองสามนาที ขึ้นอยู่กับขนาดของไฟล์

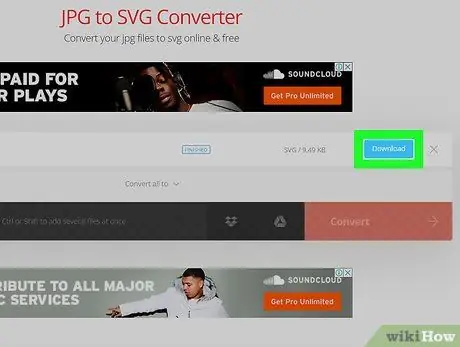
ขั้นตอนที่ 5. คลิกดาวน์โหลด
หลังจากแปลงไฟล์เสร็จแล้ว ปุ่มสีน้ำเงินจะปรากฏขึ้นทางด้านขวาของชื่อไฟล์ในเมนูตัวแปลง คลิกปุ่มเพื่อดาวน์โหลดรูปภาพลงในคอมพิวเตอร์ของคุณเป็นไฟล์ SVG
วิธีที่ 2 จาก 2: การใช้ Adobe Illustrator

ขั้นตอนที่ 1. เปิด Adobe Illustrator
Adobe Illustrator เป็นแอปพลิเคชั่นออกแบบกราฟิกที่ให้คุณสร้างงานศิลปะของคุณเองโดยใช้เครื่องมือและคุณสมบัติที่หลากหลาย

ขั้นตอนที่ 2. สร้างภาพ
เมื่อหน้าต่าง Illustrator เปิดขึ้น คุณสามารถเลือกเครื่องมือใดก็ได้จากแถบเครื่องมือทางด้านซ้ายของหน้าจอเพื่อเริ่มกระบวนการออกแบบรูปภาพ

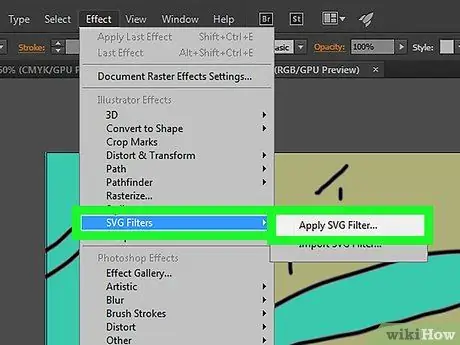
ขั้นตอนที่ 3 ใช้เอฟเฟกต์ SVG กับเลเยอร์รูปภาพหลายชั้น
หากคุณต้องการเพิ่มเอฟเฟกต์ของคุณเองให้กับรูปภาพ ให้เลือกเลเยอร์แล้วคลิก “ ผล ” > “ ตัวกรอง SVG ” > “ ใช้ตัวกรอง SVG " หลังจากนั้นเพียงคลิกปุ่ม “ แก้ไขตัวกรอง SVG ” แก้ไขรหัสเริ่มต้นแล้วคลิก “ ตกลง ” เพื่อบันทึกเอฟเฟกต์ SVG

ขั้นตอนที่ 4 คลิกแท็บไฟล์
ที่มุมซ้ายบนของหน้าจอ

ขั้นตอนที่ 5. เลือกส่งออกบนเมนู
เพื่อให้ไฟล์ SVG ของคุณพร้อมสำหรับการดูและใช้งานภายนอก Illustrator คุณจะต้องส่งออกไฟล์
คุณยังสามารถเลือก " บันทึกเป็น… " อย่างไรก็ตาม ขั้นตอนนี้จะบันทึกภาพที่สามารถดูและแก้ไขผ่าน Illustrator เท่านั้น

ขั้นตอนที่ 6 คลิก ส่งออกเป็น…
เมนูใหม่จะเปิดขึ้นและคุณสามารถส่งออกไฟล์จาก Illustrator ไปเป็นรูปแบบที่ต้องการได้
คุณยังสามารถเลือก " ส่งออกสำหรับหน้าจอ… ” เพื่อบันทึกไฟล์ SVG ในรูปแบบที่สามารถเข้าถึงได้ผ่านอุปกรณ์ iOS หรือ Android

ขั้นตอนที่ 7 เลือก SVG ในรายการประเภทไฟล์
Illustrator มีไฟล์หลายประเภทให้คุณเลือก รวมถึงไฟล์ SVG สำหรับเว็บ

ขั้นตอนที่ 8 คลิกบันทึก
รูปภาพพร้อมที่จะใช้เป็นไฟล์ SVG แล้ว

