- ผู้เขียน Jason Gerald [email protected].
- Public 2023-12-16 11:42.
- แก้ไขล่าสุด 2025-01-23 12:49.
ภาพเวกเตอร์คือภาพที่ประกอบด้วยเส้นและทิศทาง ต่างจากแรสเตอร์ตรงที่ภาพเวกเตอร์สามารถปรับขนาดได้อย่างง่ายดายโดยไม่ต้องมีพิกเซล เพราะเส้นจะถูกวาดใหม่ทุกครั้งที่มีการปรับขนาด การแปลงรูปภาพแบบแรสเตอร์หรือพิกเซลนั้นค่อนข้างยุ่งยากเนื่องจากความแตกต่างโดยธรรมชาติในทั้งสองรูปแบบ โดยพื้นฐานแล้ว คุณจะต้องวาดแรสเตอร์ใหม่ให้อยู่ในรูปแบบเวกเตอร์ แอปพลิเคชันจำนวนมากสามารถดำเนินการตามขั้นตอนนี้ได้ แต่คุณอาจต้องดำเนินการแก้ไขด้วยตนเองเพื่อให้ได้ผลลัพธ์ที่น่าพอใจ
ขั้นตอน
วิธีที่ 1 จาก 2: การใช้ VectorMagic

ขั้นตอนที่ 1 ไปที่ไซต์แปลงรูปภาพ
หากคุณไม่ต้องการดาวน์โหลดซอฟต์แวร์และเพียงต้องการแปลงภาพแรสเตอร์อย่างง่ายเป็นเวกเตอร์ คุณสามารถใช้ไซต์ที่มีการประมวลผลภาพเวกเตอร์อัตโนมัติได้ คุณสามารถทำการปรับเปลี่ยนและแก้ไขก่อนที่จะสร้างภาพเวกเตอร์
- ตัวอย่างของไซต์ Conversion ที่รู้จักกันดีคือ VectorMagic แต่คุณสามารถแปลงได้ฟรีเพียง 2 ครั้งในบัญชีเดียว คุณต้องสมัครสมาชิกเพื่อทำการแปลงรูปภาพเพิ่มเติม
- มีไซต์ฟรีมากมาย แต่ไม่มีตัวเลือกมากมายสำหรับการสร้างเวกเตอร์ที่คุณต้องการ หากคุณต้องการแปลงหลายภาพ โปรดไปที่ส่วนถัดไปเพื่อดูคำแนะนำในการใช้ซอฟต์แวร์เปิดฟรี

ขั้นตอนที่ 2 อัปโหลดรูปภาพที่คุณต้องการแปลง
ภาพเวกเตอร์เหมาะที่สุดสำหรับการออกแบบที่เรียบง่ายและโลโก้ที่มีสีเล็กน้อย คุณจะไม่ได้ผลลัพธ์ที่ดีหากคุณแปลงภาพถ่ายเป็นภาพเวกเตอร์ ไซต์เช่น VectorMagic รองรับรูปแบบไฟล์ JPG, BMP,-p.webp
เพื่อผลลัพธ์ที่ดีที่สุด รูปภาพควรมีการผสานและป้องกันนามแฝง คุณสามารถค้นหาได้โดยการซูมเข้าที่ภาพ ขอบของภาพจะมีพิกเซลของสีที่ละเอียดกว่าเพื่อให้ภาพดูสมจริงยิ่งขึ้น ขอบผสมจะทำให้กระบวนการวาดใหม่ง่ายขึ้น ภาพดิจิทัลส่วนใหญ่มีการผสมผสานกัน แต่คุณอาจประสบปัญหาในการวาดภาพศิลปะพิกเซลใหม่ เนื่องจากผลลัพธ์ที่ได้จะไม่ราบรื่นนัก

ขั้นตอนที่ 3 รอให้ภาพเสร็จสิ้นการประมวลผล
รูปภาพที่คุณอัปโหลดไปยัง VectorMagic จะเข้าสู่กระบวนการวาดใหม่ครั้งแรก กระบวนการนี้จะใช้เวลาสองสามนาที

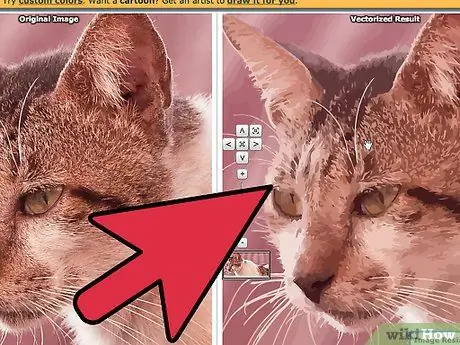
ขั้นตอนที่ 4. ตรวจสอบผลการวาดใหม่
เมื่อเสร็จแล้ว ภาพต้นฉบับจะแสดงในคอลัมน์ด้านซ้าย ในขณะที่ภาพเวกเตอร์จะแสดงในคอลัมน์ด้านขวา คุณสามารถคลิกปุ่ม บิตแมป” ค้างไว้เพื่อดูภาพต้นฉบับที่วางซ้อนบนภาพเวกเตอร์ หากคุณโชคดีผลลัพธ์ในการลองครั้งแรกจะสมบูรณ์แบบ!

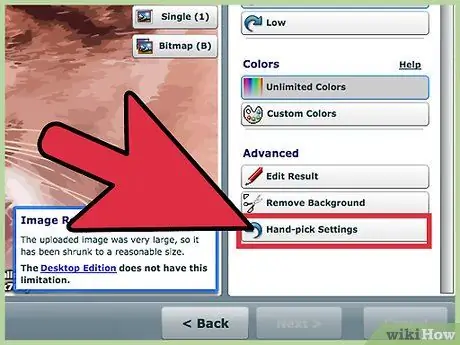
ขั้นตอนที่ 5. คลิกตัวเลือก “การตั้งค่าการเลือกด้วยมือ”
VectorMagic จะจดจำประเภทภาพโดยอัตโนมัติและใช้กระบวนการวาดใหม่ซึ่งรู้สึกว่าเหมาะสมที่สุด คุณสามารถลบล้างการตั้งค่านี้ได้โดยคลิกตัวเลือกการตั้งค่า Hand-pick
- เลือกประเภทรูปภาพ เนื่องจากแต่ละประเภทมีกระบวนการวาดใหม่ที่แตกต่างกัน คุณจะถูกขอให้เลือกระดับคุณภาพของภาพต้นฉบับและช่วงสี เลือกจานสีที่กำหนดเองเพื่อลดข้อผิดพลาดที่เกิดจากการเปลี่ยนแปลงเล็กน้อยในสีของภาพต้นฉบับ
- เมื่อเลือกจานสีที่กำหนดเอง ให้เลือกสีน้อยที่สุดเท่าที่เป็นไปได้เพื่อผลลัพธ์ที่สะอาดที่สุด

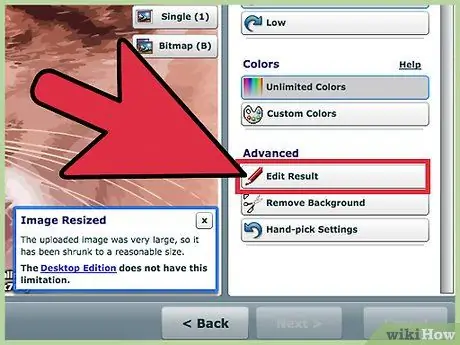
ขั้นตอนที่ 6 เปลี่ยนเป็นโหมดแก้ไข
หากคุณใช้ VectorMagic คุณสามารถเปลี่ยนไปใช้โหมดแก้ไขเพื่อเปลี่ยนการแบ่งส่วนด้วยตนเองได้ เพื่อให้ภาพเวกเตอร์ที่ได้นั้นดูชัดเจนขึ้น การแบ่งส่วนคือกระบวนการแบ่งรูปภาพออกเป็นส่วนต่างๆ ซึ่งจะถูกตัดแต่งและแปลงเป็นเวกเตอร์ คลิกปุ่ม "แก้ไขผลลัพธ์" เพื่อเปิด

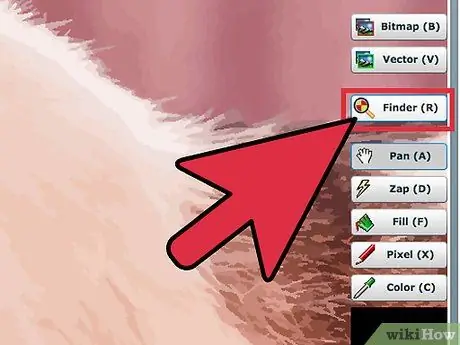
ขั้นตอนที่ 7 ใช้ Finder เพื่อค้นหาฟิลด์ที่มีปัญหา
คลิกปุ่ม Finder เพื่อระบุพื้นที่ที่วาดใหม่ได้ยาก แก้ไขพื้นที่ด้วยตนเองเพื่อให้สามารถดำเนินการได้ดีขึ้นเมื่อวาดใหม่

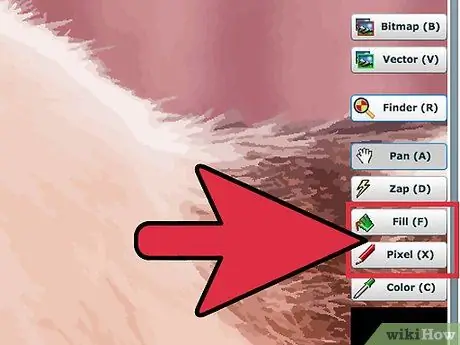
ขั้นตอนที่ 8 ใช้เครื่องมือ Pixel และ Fill เพื่อแก้ไข
มองหาส่วนภาพที่แตกต่างกันสองส่วนซึ่งเชื่อมต่อกันด้วยพิกเซล การเชื่อมต่อนี้จะสร้างความประทับใจให้กับภาพที่วาดใหม่ ใช้อุปกรณ์ Pixel เพื่อลบพิกเซลเหล่านั้น
คุณสามารถเลือกสีเฉพาะเพื่อใช้สำหรับ Pixels และ Fills ด้วยเครื่องมือ Color perangkat

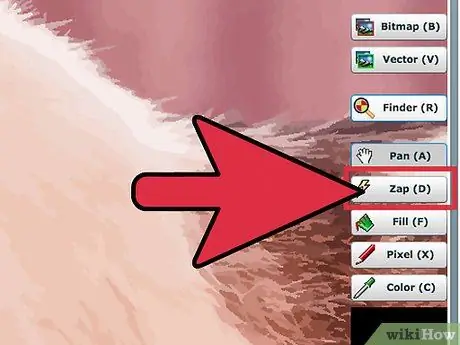
ขั้นตอนที่ 9 ใช้เครื่องมือ Zap เพื่อลบ anti-alias ที่เหลืออยู่
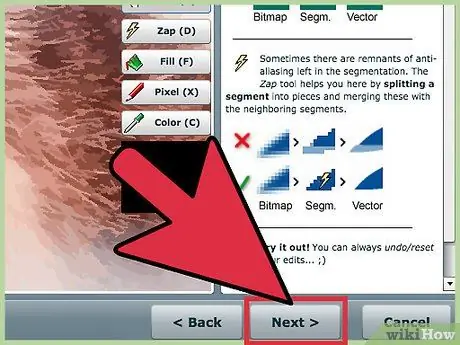
Antialias เป็นเรื่องปกติในภาพบิตแมป แต่ไม่ใช่ในการแบ่งส่วน Zap จะแยกส่วนที่เกี่ยวข้องออกเป็นส่วนต่างๆ แล้วรวมเข้ากับส่วนอื่นๆ เป็นส่วนทั้งหมด

ขั้นตอนที่ 10. แก้ไขให้สมบูรณ์และดาวน์โหลดผลการแปลง
คลิกปุ่ม "ถัดไป" เพื่อประมวลผลการแก้ไขของคุณ หากคุณพอใจกับภาพเวกเตอร์ที่ได้ ให้คลิก "ดาวน์โหลดผลลัพธ์" เพื่อดาวน์โหลดภาพในรูปแบบ SVG คุณสามารถดาวน์โหลดสองภาพได้ฟรีด้วย VectorMagic
วิธีที่ 2 จาก 2: วาดใหม่ด้วย Inkscape

ขั้นตอนที่ 1. ดาวน์โหลดและติดตั้ง Inkscape
InkScape เป็นแอปพลิเคชั่นแก้ไขเวกเตอร์แบบเปิดฟรีสำหรับระบบปฏิบัติการ Windows, Mac และ Linux คุณสามารถดาวน์โหลดได้ที่ inkscape.org Inkscape มาพร้อมกับเครื่องมือในการวาดบิตแมปใหม่ให้เป็นเวกเตอร์โดยอัตโนมัติ

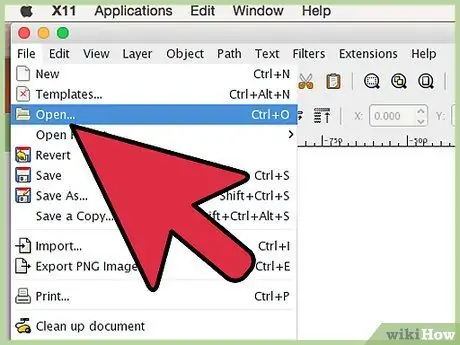
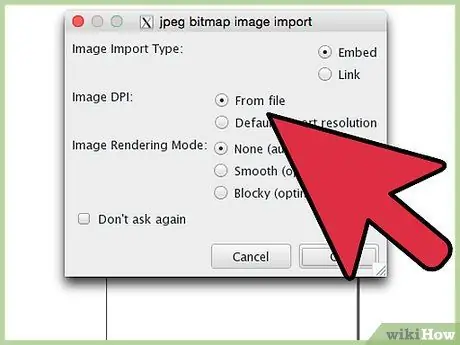
ขั้นตอนที่ 2 เปิดภาพบิตแมปใน Inkscape
คลิก "ไฟล์" > "เปิด" และเลือกภาพบิตแมปที่คุณต้องการแปลงเป็นเวกเตอร์ รูปภาพและโลโก้ที่เรียบง่ายจะดีกว่า คุณจะมีช่วงเวลาที่ยากลำบากในการได้ผลลัพธ์ที่ดี หากคุณใช้กระบวนการวาดใหม่อัตโนมัติกับรูปภาพของคุณ

ขั้นตอนที่ 3 เลือกรูปภาพ
หลังจากโหลดภาพบิตแมปแล้ว คุณต้องคลิกเพื่อเลือกภาพบนแคนวาส

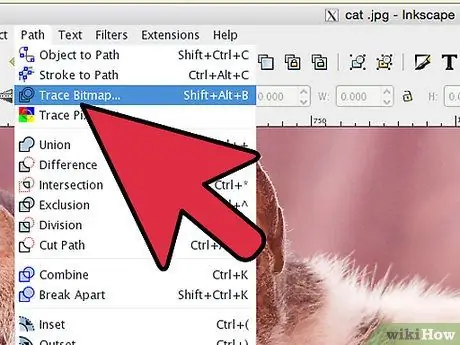
ขั้นตอนที่ 4 เปิดเครื่องวาดใหม่
หลังจากเลือกภาพบิตแมปแล้ว คุณสามารถเปิดเครื่องมือแสดงผลอัตโนมัติได้ คลิก “เส้นทาง” > " ติดตามบิตแมป " หรือกด Shift+Alt+B

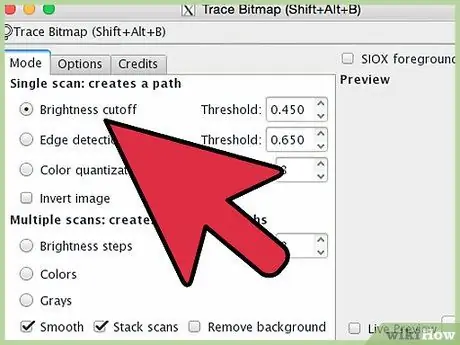
ขั้นตอนที่ 5. เลือกโหมดเส้นทาง
มีสามโหมดสำหรับการสร้างเส้นทาง “เส้นทาง” คือเส้นที่วาดใหม่ การเลือกแต่ละเส้นทางจะอัปเดต Live Preview ซึ่งจะช่วยให้คุณดูตัวอย่างผลการวาดใหม่ได้
- สามตัวเลือกนี้จะช่วยคุณสร้างเทมเพลตพื้นฐานที่สามารถแก้ไขได้ด้วยตนเอง
- ใช้ตัวเลือก "เกณฑ์" เพื่อตั้งค่ากระบวนการสแกน ใน "จุดตัดความสว่าง" เกณฑ์ที่ 0.0 เป็นสีดำ ขณะที่ 1.0 เป็นสีขาว เกณฑ์ใน "การตรวจจับขอบ" จะกำหนดว่าจะนับพิกเซลเป็นส่วนหนึ่งของขีดจำกัดหรือไม่

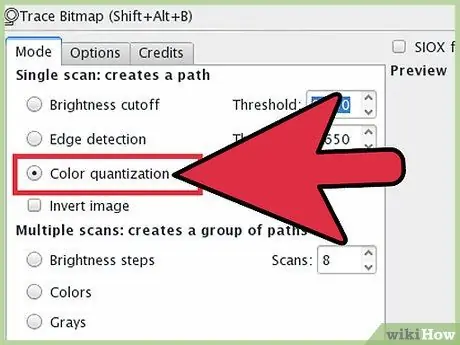
ขั้นตอนที่ 6 เลือกตัวเลือก "สี" หากคุณต้องการทำสำเนารูปภาพอย่างง่าย
เพิ่มจำนวนการสแกนเพื่อเพิ่มจำนวนสีที่ปรากฏ ตัวเลือกนี้อาจไม่ได้ผลลัพธ์ที่ดีเมื่อใช้กับรูปภาพที่ซับซ้อน

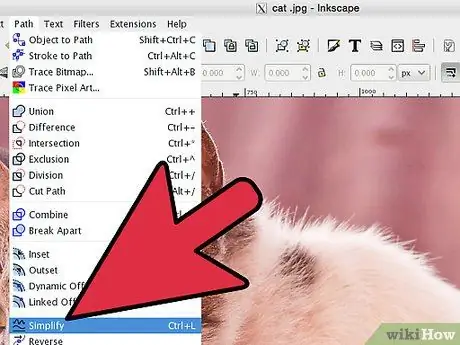
ขั้นตอนที่ 7 ปรับเส้นทางให้เหมาะสมเมื่อทำเสร็จแล้ว
หากคุณพอใจกับผลลัพธ์ที่ได้ ให้คลิกตกลงเพื่อนำไปใช้กับรูปภาพ คลิก “เส้นทาง” → " ลดความซับซ้อน " หรือกด Ctrl+L เพื่อลดจำนวนโหนด (โหนด) ซึ่งจะส่งผลให้ภาพมีคุณภาพต่ำ แต่จะทำให้การแก้ไขผลสุดท้ายง่ายขึ้น

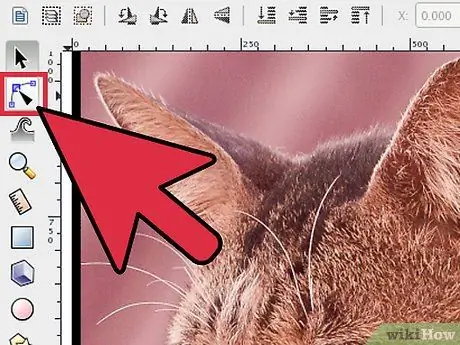
ขั้นตอนที่ 8 คลิก “แก้ไขเส้นทางตามโหนด”
ตัวเลือกนี้จะอยู่ในกล่องเครื่องมือทางด้านซ้ายของหน้าจอ คุณยังสามารถกด F2 เพื่อเลือกและย้ายโหนดเพื่อแก้ไขรูปภาพ สำหรับคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับการแก้ไขโหนดใน Inkscape โปรดไปที่บทความนี้

ขั้นตอนที่ 9 เพิ่มเส้นตามรสนิยม
คุณสามารถใช้เครื่องมือต่างๆ บนแถบเครื่องมือด้านซ้ายเพื่อสร้างวัตถุและเส้น ตลอดจนขัดเงาหรือแทนที่การวาดใหม่ที่ไม่เหมาะสม
เมื่อคุณสร้างวัตถุหรือเส้นเสร็จแล้ว ให้ใช้โหนดเพื่อปรับเส้นโค้งและรูปร่างของวัตถุ คลิก “แปลงวัตถุที่เลือกเป็นเส้นทาง” (⇧ Shift+Ctrl+C) เพื่อแก้ไขโหนดที่คุณสร้างขึ้น

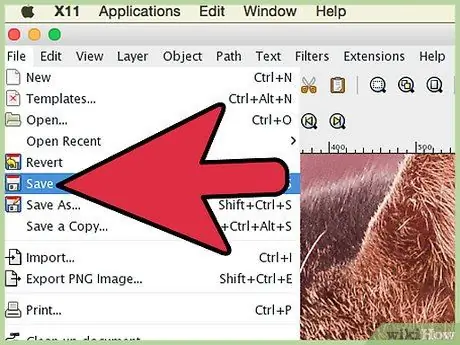
ขั้นตอนที่ 10. บันทึกไฟล์
หากภาพเวกเตอร์ของคุณน่าพอใจ ให้บันทึกผลลัพธ์โดยคลิก " ไฟล์ " > " บันทึกเป็น " และเลือกรูปแบบไฟล์จากเมนูแบบเลื่อนลง รูปแบบไฟล์ที่พบบ่อยที่สุดคือ SVG






