- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- แก้ไขล่าสุด 2025-06-01 06:08.
บทความวิกิฮาวนี้จะแนะนำวิธีการลิงก์ไปยังเนื้อหาออนไลน์ในหลากหลายวิธี คุณสามารถคัดลอกและวางที่อยู่เว็บไซต์เพื่อสร้างลิงก์ แทรกลิงก์ในอีเมลเพื่อซ่อนที่อยู่ลิงก์โดยใช้ข้อความ หรือตั้งโปรแกรมลิงก์ลงในเว็บไซต์โดยใช้ HTML
ขั้นตอน
วิธีที่ 1 จาก 3: คัดลอกและวางลิงก์

ขั้นตอนที่ 1 ไปที่หน้าเว็บที่คุณต้องการเชื่อมโยง
หากต้องการค้นหาลิงก์ไปยังหน้าเว็บไซต์ใดหน้าหนึ่ง คุณต้องไปที่หน้านั้นก่อน

ขั้นตอนที่ 2. เลือกที่อยู่เว็บเพจ
แตะหรือคลิกที่อยู่เว็บที่ปรากฏที่ด้านบนของเว็บเบราว์เซอร์ หลังจากนั้นที่อยู่จะถูกทำเครื่องหมาย

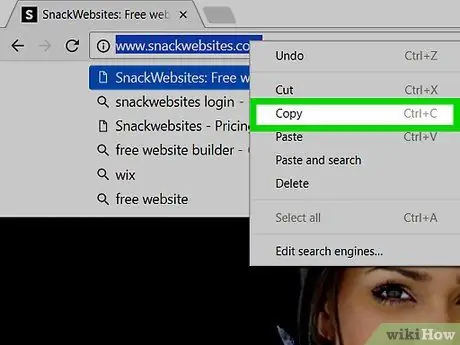
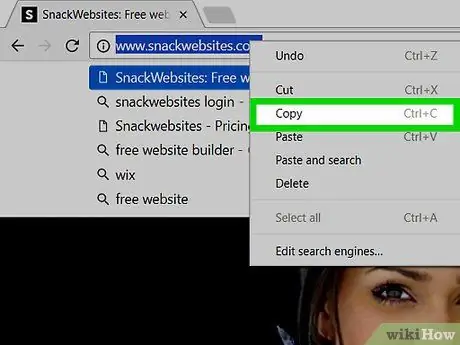
ขั้นตอนที่ 3 คัดลอกที่อยู่
ในการคัดลอก:
- เบราว์เซอร์มือถือ - สัมผัส " สำเนา ' เมื่อได้รับแจ้ง คุณอาจต้องแตะที่อยู่ค้างไว้หรือเลือก " เลือกทั้งหมด ” ก่อนในอุปกรณ์บางรุ่น
- เบราว์เซอร์เดสก์ท็อป - กด Ctrl+C (Windows) หรือ Command+C (Mac) หลังจากทำเครื่องหมายลิงก์/ที่อยู่แล้ว

ขั้นตอนที่ 4 ค้นหาสถานที่ที่จะวางลิงค์
คุณวางลิงก์ในช่องข้อความใดก็ได้ (เช่น ช่องสถานะ Facebook, เอกสาร Microsoft Word, แอปส่งข้อความทางมือถือ ฯลฯ)

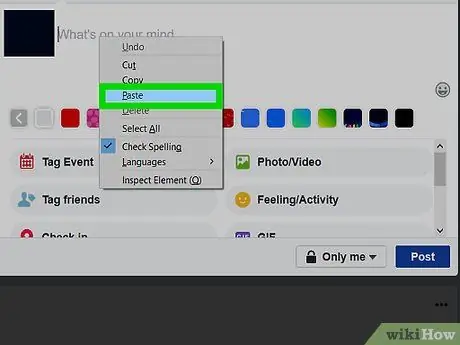
ขั้นตอนที่ 5. วางลิงค์
วิธีวาง:
- อุปกรณ์โทรศัพท์ - แตะช่องข้อความค้างไว้ จากนั้นแตะ “ แปะ ' เมื่อได้รับแจ้ง
- เดสก์ทอป - คลิกและแตะช่องข้อความ จากนั้นกดปุ่ม Ctrl+V (Windows) หรือ Command+V (Mac) พร้อมกัน

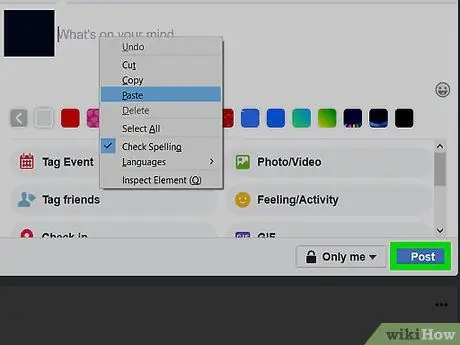
ขั้นตอนที่ 6 ทดสอบลิงก์ที่คุณวาง
หลังจากอัปโหลดแล้ว ให้แตะหรือคลิกที่ลิงก์เพื่อให้แน่ใจว่าจะพาคุณไปยังปลายทางที่ถูกต้อง
สีของลิงก์มักจะเปลี่ยนไปเมื่อพร้อมใช้งาน
วิธีที่ 2 จาก 3: การเพิ่มลิงก์ไปยังอีเมล

ขั้นตอนที่ 1 คัดลอกที่อยู่เว็บไซต์
ลิงค์คือลิงค์ของเว็บไซต์ที่ถูกซ่อนหรือ "ฝัง" ในข้อความ ลิงก์มีประโยชน์เมื่อคุณต้องการระบุลิงก์ไปยังหน้าเว็บโดยไม่รบกวนการแสดงอีเมลที่มีที่อยู่เว็บที่ยาวหรือซับซ้อน

ขั้นตอนที่ 2 เปิดบัญชีอีเมลบนคอมพิวเตอร์
บริการอีเมลมักจะอนุญาตให้คุณเพิ่มลิงก์ไปยังข้อความ อย่างไรก็ตาม หากต้องการใส่ลิงก์ คุณต้องใช้เว็บไซต์อีเมล ไม่ใช่แอปอีเมลบนอุปกรณ์เคลื่อนที่
- หากคุณไม่ได้ลงชื่อเข้าใช้บัญชีอีเมล ให้ป้อนที่อยู่อีเมลและรหัสผ่านก่อนไปยังขั้นตอนถัดไป
- คุณไม่สามารถสร้างลิงก์ใน Microsoft Outlook

ขั้นตอนที่ 3 เปิดหน้าต่างอีเมลใหม่
ขั้นตอนนี้จะขึ้นอยู่กับผู้ให้บริการอีเมลที่คุณใช้:
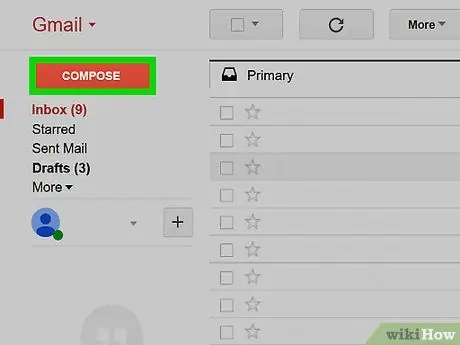
- Gmail - คลิกที่ปุ่ม " เขียน ” ที่มุมซ้ายบนของหน้า
- Yahoo - คลิกที่ปุ่ม " เขียน ” ที่มุมซ้ายบนของหน้า
-
แอปเปิ้ลเมล - คลิกไอคอนปากกาและแผ่นสีน้ำเงิน
ซึ่งอยู่ด้านบนสุดของหน้า

ขั้นตอนที่ 4 คลิกเนื้อหาหลักของข้อความ
ส่วนนี้เป็นพื้นที่ว่างขนาดใหญ่ใต้ส่วนหรือคอลัมน์ "หัวเรื่อง" หลังจากนั้น คุณสามารถสร้างลิงก์ได้

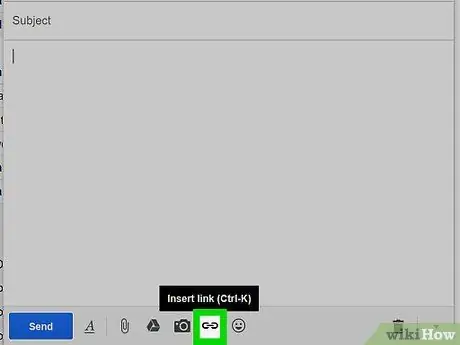
ขั้นตอนที่ 5. คลิกไอคอนลิงค์
สำหรับผู้ให้บริการอีเมลส่วนใหญ่ ไอคอนลิงก์จะดูเหมือนเป็นสองสาย โดยปกติ คุณจะพบไอคอนนี้ที่ด้านล่างของหน้าต่าง " อีเมลใหม่ " เมื่อคลิกแล้ว ลิงค์จะปรากฏขึ้น
ใน Apple Mail ตัวเลือกลิงก์จะแสดงโดย “ www ” ที่ด้านบนของหน้าต่าง " อีเมลใหม่"

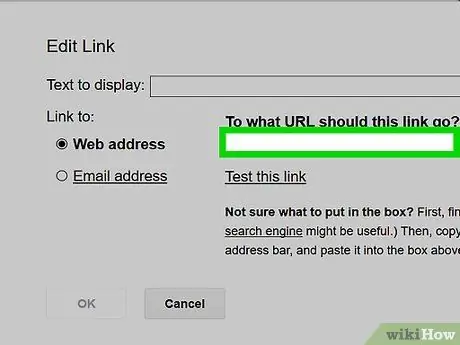
ขั้นตอนที่ 6 วางลิงค์
คลิกคอลัมน์ " ลิงก์ " หรือ " ไฮเปอร์ลิงก์ " จากนั้นกดปุ่ม Ctrl+V (Windows) หรือ Command+V (Mac) พร้อมกัน

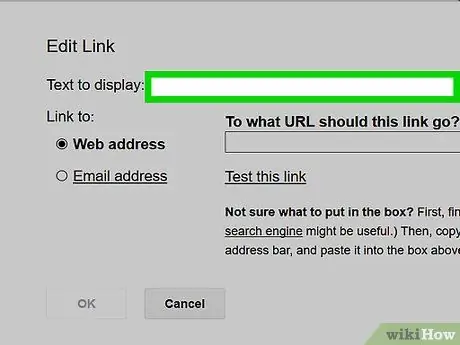
ขั้นตอนที่ 7 ป้อนข้อความลิงค์
ในฟิลด์ " ข้อความที่จะแสดง ", " ข้อความ " หรือ " https:// " ให้ป้อนชื่อของข้อความที่คุณต้องการแสดงเป็นลิงก์
ตัวอย่างเช่น คุณสามารถพิมพ์ "คลิกที่นี่" ลงในช่องเพื่อสร้างลิงก์ไปยังหน้าเฉพาะที่ใช้งานได้เมื่อมีคนคลิกที่วลี "คลิกที่นี่" ในอีเมล

ขั้นตอนที่ 8 คลิกตกลง หรือ บันทึก.
หลังจากนั้น ลิงค์จะถูกเพิ่มในข้อความ หลังจากนั้นคุณสามารถกลับไปเขียนข้อความได้
วิธีที่ 3 จาก 3: การใช้ HTML

ขั้นตอนที่ 1. เปิดโปรแกรมแก้ไขข้อความ
คุณสามารถใช้โปรแกรมใดก็ได้ที่อนุญาตให้คุณป้อนข้อความ (เช่น Microsoft Word หรือ Notepad)

ขั้นตอนที่ 2 ตรวจสอบให้แน่ใจว่าเนื้อหาที่เชื่อมโยงอยู่ในเว็บไซต์ของคุณ
หากคุณต้องการเชื่อมโยงเนื้อหากับเว็บไซต์ หน้าหรือเนื้อหาที่คุณต้องการเชื่อมโยงต้องมีอยู่แล้วในเว็บไซต์ของคุณ
หากคุณต้องการเชื่อมโยงไปยังรูปภาพที่มีอยู่บนเว็บไซต์ของคุณเอง รูปภาพนั้นจะต้องถูกบันทึกไว้บนเว็บไซต์แล้ว คุณจะต้องทราบที่อยู่ของเพจที่มีรูปถ่ายนั้นด้วย

ขั้นตอนที่ 3 สร้างข้อความลิงก์
ผู้ใช้จะคลิกข้อความนี้เพื่อเข้าถึงหน้าที่เชื่อมโยง เพียงพิมพ์คำหรือวลีที่ต้องการลงในโปรแกรมแก้ไขข้อความ
ตัวอย่างเช่น คุณสามารถใช้คำว่า " LINK " เป็นข้อความที่ผู้เข้าชมไซต์สามารถคลิกได้

ขั้นตอนที่ 4 ล้อมรอบข้อความลิงก์ด้วยเครื่องหมาย
ลิงก์สามารถสร้างได้โดยการเพิ่มแท็ก "" ตามด้วยข้อความลิงก์ (เช่น " LINK ") และเครื่องหมายปิด ()
-
ในตอนแรกรหัสลิงค์จะมีลักษณะดังนี้:
ลิงค์

ขั้นตอนที่ 5. เพิ่มแอตทริบิวต์ "href"
พิมพ์
href=
ในเครื่องหมายเปิดเพื่อระบุวัตถุประสงค์ของลิงก์ แอตทริบิวต์ "href" ใช้เพื่อบอกเบราว์เซอร์ว่าจะไปที่ใดเมื่อคลิกลิงก์
-
ในสถานะที่ไม่สมบูรณ์ โค้ดลิงก์ของคุณจะมีลักษณะดังนี้:
ลิงค์

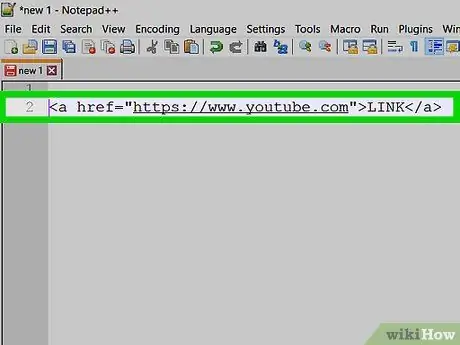
ขั้นตอนที่ 6 ป้อนที่อยู่เว็บไซต์
ระหว่าง "href=" และ ">" ให้พิมพ์ที่อยู่ของเว็บไซต์ปลายทาง ตรวจสอบให้แน่ใจว่าคุณใส่เครื่องหมายคำพูดก่อนและหลังที่อยู่ คุณสามารถใส่ลิงก์ภายใน (เช่น หน้าอื่นๆ ในเว็บไซต์ของคุณ) หรือลิงก์ภายนอก เช่น หน้าในเว็บไซต์อื่นๆ
-
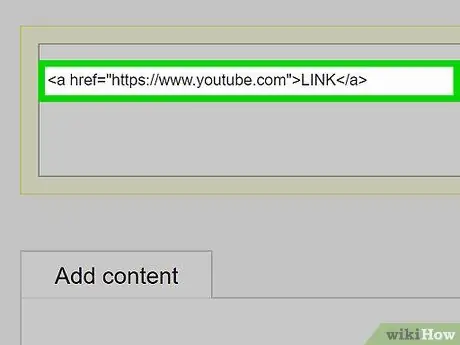
ตัวอย่างเช่น หากคุณต้องการลิงก์ไปยัง YouTube โค้ดลิงก์ที่สร้างขึ้นจะมีลักษณะดังนี้:
ลิงค์

ขั้นตอนที่ 7 อัปโหลดลิงค์
ในการวางลิงค์บนเว็บไซต์ คุณต้องเข้าถึงหน้ารหัสของเว็บไซต์ คุณสามารถคัดลอกลิงก์โดยเลือกลิงก์แล้วกด Ctrl+C (Windows) หรือ Command+C (Mac) หลังจากนั้น ให้วางโค้ดลิงก์ลงในหน้าโค้ดของเว็บไซต์โดยกด Ctrl+V หรือ Command+V

