- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- แก้ไขล่าสุด 2025-01-23 12:49.
ศิลปะในการสร้างภาพวาด 3 มิติเป็นกระบวนการที่พัฒนาตลอดเวลาสำหรับศิลปินทุกคน มีซอฟต์แวร์มากมายที่คุณสามารถใช้ได้ ซึ่งบางซอฟต์แวร์ก็ฟรี แต่ถ้าคุณมี Photoshop คุณสามารถใช้มันเพื่อสร้างภาพ 3 มิติได้เช่นกัน บทความนี้จะแสดงวิธีสร้างภาพอนากริฟิกที่สามารถดูได้ด้วยแว่นตา 3 มิติ
ขั้นตอน
ตอนที่ 1 ของ 3: ก่อนที่คุณจะเริ่ม

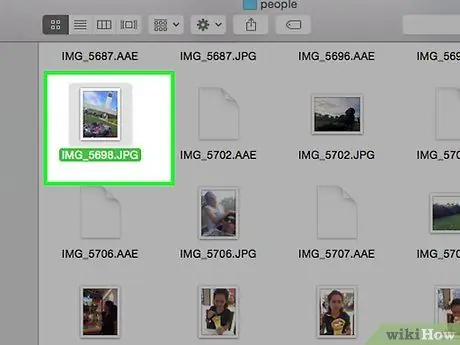
ขั้นตอนที่ 1. ถ่ายภาพ
ถ่ายภาพเพื่อดู 3 มิติโดยถ่ายภาพเดียว จากนั้นเลื่อนไปทางซ้ายหรือขวาประมาณ 7-10 ซม. แล้วถ่ายภาพอีกครั้ง หากภาพถ่ายของคุณเป็นแบบดิจิทัล เพียงแค่เปิดในซอฟต์แวร์ หากภาพถ่ายของคุณเป็นสำเนา ให้โอนไปยังคอมพิวเตอร์โดยใช้เครื่องสแกน หรือไปที่แล็บพิมพ์ภาพถ่ายแล้วขอไฟล์ดิจิทัล (ไฟล์ประเภทใดก็ได้)
เมื่อดาวน์โหลดรูปภาพลงในคอมพิวเตอร์แล้ว ให้เปลี่ยนชื่อเพื่อให้จำได้ง่ายขึ้นเมื่อคุณเปิดใน Photoshop สร้างรูปแบบการตั้งชื่อสำหรับเวิร์กโฟลว์ของคุณและยึดตามนั้น ตัวอย่างเช่น ชื่อไฟล์ของภาพที่ถ่ายด้วยตาซ้ายจะมีตัวอักษร "KR" และชื่อไฟล์ของภาพที่ถ่ายด้วยตาขวาคือ "KN"

ขั้นตอนที่ 2 ซื้อแว่นตา 3 มิติ
ในขณะที่คุณดำเนินการต่อ คุณอาจต้องการดูรูปภาพในแบบ 3 มิติเพื่อดูผลลัพธ์ คุณสามารถซื้อหรือทำแว่นตา 3 มิติ

ขั้นตอนที่ 3 สร้าง Photoshop "Action"
สร้างเทมเพลต Photoshop หรือไฟล์ "Action" ที่คุณสามารถใช้ได้ครั้งแล้วครั้งเล่าเมื่อต้องการสร้างภาพ 3 มิติใหม่ ซึ่งจะทำให้กระบวนการมีประสิทธิภาพมากขึ้น แต่เนื่องจากรูปภาพจะมีความแตกต่างกันอย่างมาก คุณจึงต้องระมัดระวัง เพราะรูปภาพแต่ละรูปมักจะต้องมีการแก้ไขของตัวเอง
ส่วนที่ 2 จาก 3: กำลังประมวลผลรูปภาพ

ขั้นตอนที่ 1. เปิดรูปภาพทั้งสองใน Photoshop
เปิดคู่ภาพถ่ายขวาและซ้าย

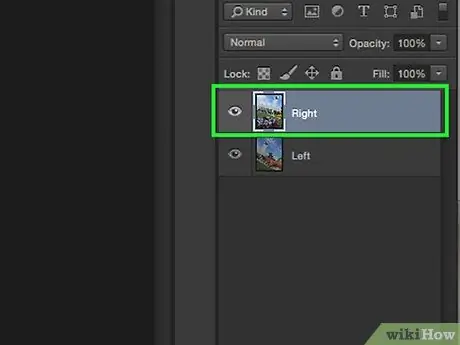
ขั้นตอนที่ 2. คัดลอกรูปภาพด้านขวาไปยังรูปภาพด้านซ้าย
ภาพถ่ายที่ถูกต้องต้องอยู่ในเลเยอร์แยกต่างหาก (อัตโนมัติอยู่แล้ว)

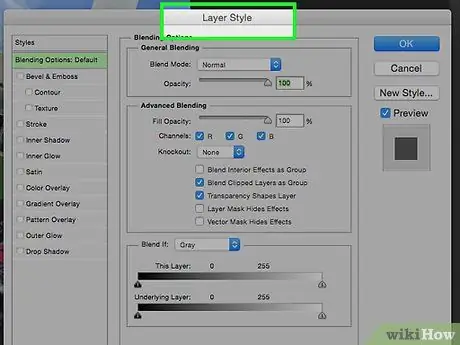
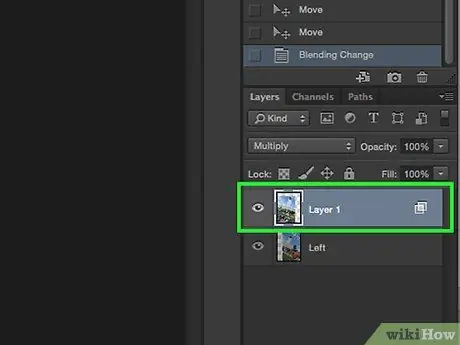
ขั้นตอนที่ 3 เปิดเมนู "Layer Style
"ดับเบิลคลิกที่เลเยอร์ภาพถ่ายด้านขวา (โดยค่าเริ่มต้นจะมีป้ายกำกับว่า "เลเยอร์ 1")

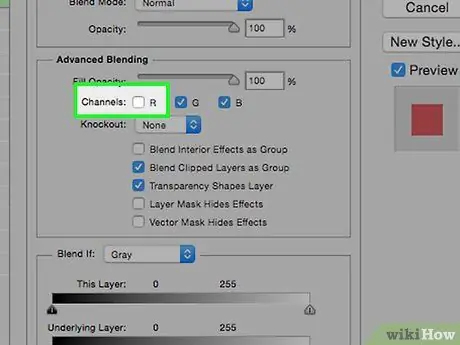
ขั้นตอนที่ 4. ปิดการใช้งาน (ยกเลิกการเลือก) "ช่อง" "R
โดยทั่วไปตัวเลือกนี้จะอยู่ภายใต้ตัวเปิดใช้ "เติมความทึบ"

ขั้นตอนที่ 5. คลิกตกลง

ขั้นตอนที่ 6 เลื่อน "Background
"เลือกเลเยอร์ "พื้นหลัง" จากนั้นใช้เครื่องมือ "ตัวชี้" ย้ายรูปภาพ "พื้นหลัง" เพื่อจัดตำแหน่งให้ตรงกับจุดโฟกัสของรูปภาพทั้งสอง สวมแว่นตาหรือใช้รูปแบบเลเยอร์ "คูณ" เพื่อจัดตำแหน่งจุดโฟกัส

ขั้นตอนที่ 7 ครอบตัดรูปภาพ
ครอบตัดรูปภาพตามต้องการ

ขั้นตอนที่ 8 บันทึก
บันทึกรูปภาพและคุณสามารถใช้เพื่อวัตถุประสงค์ใดก็ได้
ส่วนที่ 3 จาก 3: การประมวลผลภาพด้วยวิธีที่ซับซ้อน

ขั้นตอนที่ 1. เปิดรูปภาพทั้งสองใน Photoshop
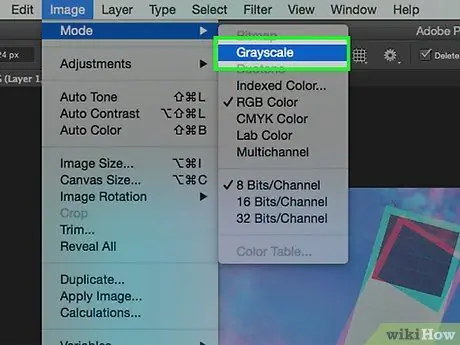
เมื่อเปิดรูปภาพตาขวาและซ้ายแล้ว ให้แปลงเป็น "ระดับสีเทา" โดยคลิกที่ "รูปภาพ" แถบเมนูเลือก "โหมด" จากนั้นเลือก "ระดับสีเทา"

ขั้นตอนที่ 2. เปลี่ยนหนึ่งในภาพถ่าย
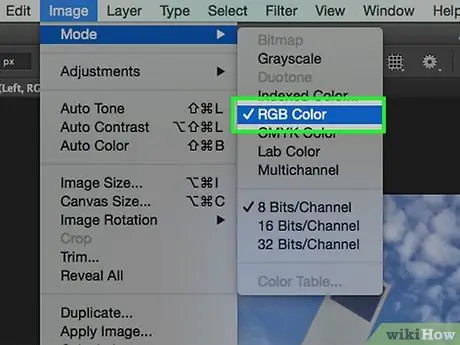
เปลี่ยน "ช่อง" ของภาพถ่ายตาซ้ายสีแดง เขียว และน้ำเงินโดยเข้าสู่แถบเมนู "รูปภาพ" อีกครั้ง ให้เลือก "โหมด" จากนั้นเลือก "RGB" (รูปภาพจะยังคงปรากฏเป็นสีเทา) อย่าทำตามขั้นตอนนี้กับภาพถ่ายตาขวา

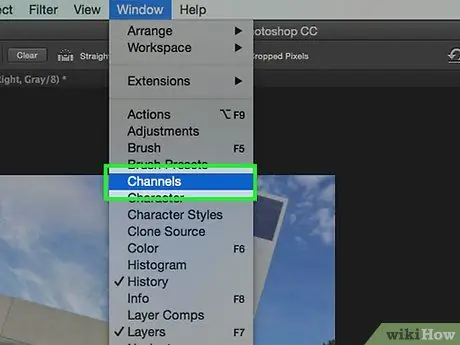
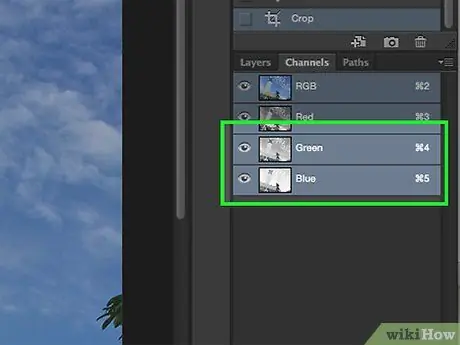
ขั้นตอนที่ 3 เปิด "ช่อง
"ตอนนี้ รูปภาพด้านซ้ายและขวาพร้อมแล้วที่จะรวมเข้าด้วยกัน ขั้นแรก ตรวจสอบให้แน่ใจว่ายังคงเลือกรูปภาพตาซ้าย เปิดเมนูมุมมอง "ช่อง" โดยคลิกแถบเมนู "หน้าต่าง" และเลือก "ช่อง"

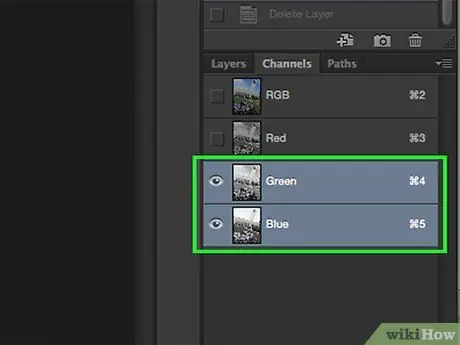
ขั้นตอนที่ 4. เปิด "ช่อง" สีน้ำเงินและสีเขียว
กดปุ่ม "Shift" เพื่อเปิดใช้งานทั้งสองอย่างพร้อมกัน
- ขั้นตอนอื่นคือใช้เฉพาะ "ช่อง" สีน้ำเงินแทนสีน้ำเงินและสีเขียวสำหรับภาพถ่ายตาซ้าย
- หมายเหตุสำคัญ: สามารถเปิดใช้งาน "ช่อง" สีน้ำเงินและสีเขียวเท่านั้น (คลิกที่เลเยอร์จนกว่าจะเปลี่ยนเป็นสีน้ำเงิน)
- ณ จุดนี้ ไม่ว่าช่องใดทางด้านซ้ายของ "ช่อง" จะแสดงไอคอนลูกตา (ลูกตาจะระบุว่า "ช่อง" กำลังแสดงอยู่)

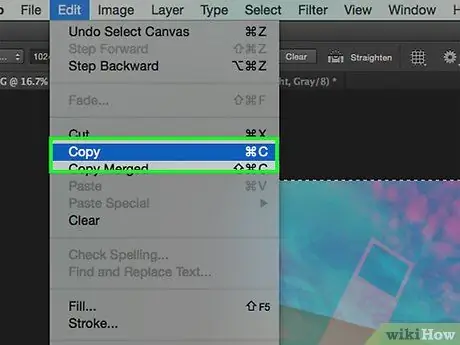
ขั้นตอนที่ 5. คัดลอกรูปภาพด้านขวาลงในรูปภาพด้านซ้าย
กลับไปที่รูปภาพตาขวา เลือกทุกอย่าง (ไปที่แถบเมนู "เลือก" จากนั้นคลิก "ทั้งหมด" หรือกด "Ctrl+A") แล้วคัดลอก (ไปที่แถบเมนู "แก้ไข" แล้วคลิก "คัดลอก" หรือกด "Ctrl+ C") สลับกลับไปที่รูปภาพตาซ้ายแล้ววาง (ไปที่แถบเมนู "แก้ไข" จากนั้นคลิก "วาง" หรือกด "Ctrl+V")

ขั้นตอนที่ 6 เปิดใช้งานสี RGB "ช่อง"
ไอคอนลูกตาจะปรากฏในกล่อง "ช่อง" ทั้งสี่ช่อง ณ จุดนี้ คุณควรเห็นภาพถ่ายสีแดงและสีน้ำเงินที่พร่ามัว

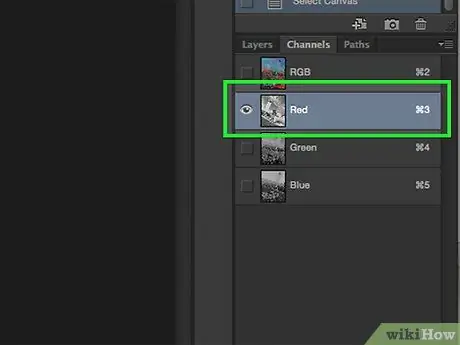
ขั้นตอนที่ 7 ตั้งค่า "ช่อง" เป็นสีแดง
เกือบเสร็จแล้ว แต่ภาพตาซ้ายและขวาควรจัดชิดกัน เริ่มต้นด้วยการเปิดใช้งาน "ช่อง" สีแดงเท่านั้น ในเมนูแสดงผล "ช่อง" (จะเปลี่ยนเป็นสีน้ำเงิน)

ขั้นตอนที่ 8 ตั้งค่าส่วนที่เหลือของ "ช่อง"
ขั้นตอนนี้มีความสำคัญเนื่องจากจะทำให้ภาพโทนสีแดงสามารถเคลื่อนย้ายได้ ในขณะที่ภาพโทนสีน้ำเงินจะยังมองเห็นได้ ไปที่ RGB "Channel" และคลิกที่ช่องสี่เหลี่ยมทางด้านซ้ายเท่านั้น ไอคอนรูปตาจะปรากฏบนสี่เหลี่ยมทั้งสี่ แต่เปิดใช้งาน "ช่อง" สีแดงเท่านั้น (เลเยอร์เป็นสีน้ำเงิน)

ขั้นตอนที่ 9 เลือกจุดโฟกัส
เลือกจุดที่ตรงกลางของรูปภาพเพื่อให้ตรงกัน ตัวอย่างเช่น หากตัวแบบในภาพของคุณเป็นคน รูม่านตาจะเป็นเป้าหมายที่ดี ขยายรูปภาพบนเป้าหมายโดยเลือกไอคอนรูปแว่นขยายบนแถบเครื่องมือ จากนั้นคลิกที่เป้าหมายจนกว่าจะดูใหญ่พอ

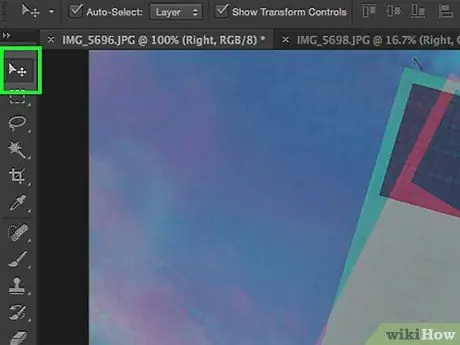
ขั้นตอนที่ 10. เลื่อนรูปภาพ
เลือก "ย้ายเครื่องมือ" ที่มุมขวาบนของแถบเครื่องมือ ด้วยปุ่มลูกศรขึ้นและลง ให้เลื่อนรูปภาพที่แต้มสีแดงจนกว่าเป้าหมายของคุณจะพอดีและไม่แสดงวงแหวนสีอีกต่อไป

ขั้นตอนที่ 11 ซูมภาพออกอีกครั้ง
วัตถุที่อยู่นอกเป้าหมายจะยังคงมีรัศมีสีแดงหรือสีน้ำเงิน กล่าวอีกนัยหนึ่ง เป้าหมายโดยรวมของขั้นตอนนี้คือการจำกัดโทนสีให้มากที่สุด

ขั้นตอนที่ 12. ครอบตัดรูปภาพ
ลบสีแดงหรือสีน้ำเงินส่วนเกินออกจากขอบของรูปภาพ ครอบตัดโดยใช้ "เครื่องมือครอบตัด" ซึ่งอยู่ในแถบเครื่องมือเช่นกัน (หลังจากที่คุณกำหนดโครงร่างรูปภาพด้วยเครื่องมือแล้ว ให้ไปที่แถบเมนู "รูปภาพ" แล้วคลิก "ครอบตัด" ")

ขั้นตอนที่ 13 ดูรูปภาพ
การสร้างของคุณพร้อมที่จะเห็น สวมแว่นตา 3 มิติ (ตาซ้ายต้องเป็นสีแดง) และเห็นภาพของคุณกระโดดออกจากหน้าจอหรือออกจากการพิมพ์






