- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- แก้ไขล่าสุด 2025-01-23 12:49.
บทความวิกิฮาวนี้จะแนะนำวิธีการจัดวัตถุให้อยู่กึ่งกลางในโปรแกรม Photoshop บนคอมพิวเตอร์ Mac หรือ Windows
ขั้นตอน

ขั้นตอนที่ 1 เปิดโครงการ Photoshop
โปรเจ็กต์นี้ต้องมีอย่างน้อยหนึ่งออบเจ็กต์ (เช่น รูปภาพหรือข้อความ) เพื่อจัดกึ่งกลาง

ขั้นตอนที่ 2 คลิกดู
แท็บนี้จะอยู่ด้านบนของหน้าต่าง Photoshop (ใน Windows) หรือด้านบนของหน้าจอ (สำหรับ Mac) เมนูแบบเลื่อนลงจะปรากฏขึ้น

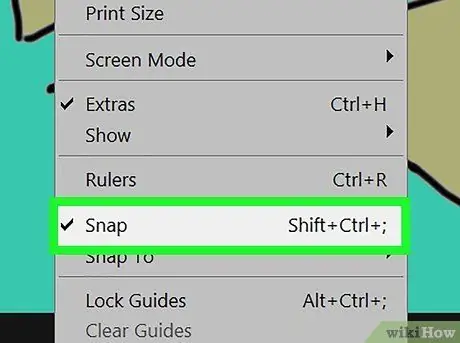
ขั้นตอนที่ 3 เลือก Snap จากเมนูแบบเลื่อนลง
เครื่องหมายถูกจะปรากฏที่ด้านซ้ายของตัวเลือก Snap ซึ่งระบุว่าฟีเจอร์ "Snap" ใน Photoshop ทำงานอยู่
หากมีเครื่องหมายถูกข้าง. อยู่แล้ว Snap หมายความว่าสถานะมีการใช้งานอยู่แล้วใน Photoshop

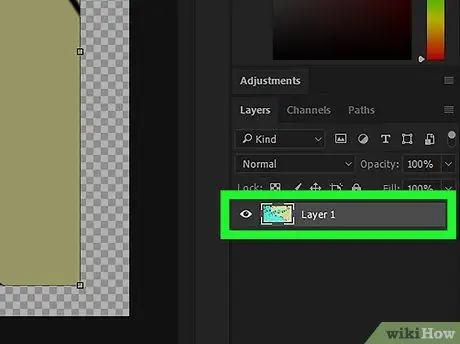
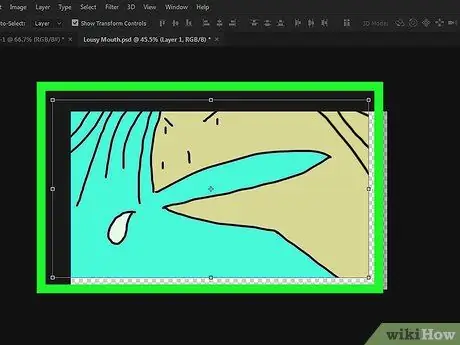
ขั้นตอนที่ 4 เลือกเลเยอร์ที่คุณต้องการให้อยู่ตรงกลางตำแหน่ง
ในส่วน "เลเยอร์" ของหน้าต่าง Photoshop ให้คลิกชื่อเลเยอร์ที่คุณต้องการจัดกึ่งกลาง เลเยอร์จะแสดงในหน้าต่างหลัก

ขั้นตอนที่ 5. คลิกและลากเลเยอร์ไปที่กึ่งกลางของหน้าต่าง
วางเลเยอร์ไว้ตรงกลางหน้าต่างให้ได้มากที่สุด

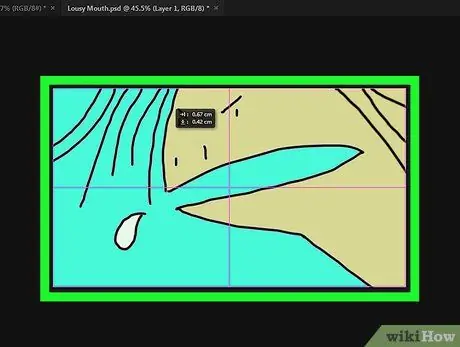
ขั้นตอนที่ 6 ปล่อยปุ่มเมาส์
วัตถุจะเคลื่อนที่ไปที่กึ่งกลางของเฟรม






