- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-01-23 12:48.
ภาพเวกเตอร์และภาพแรสเตอร์ต่างกัน แม้ว่าโดยทั่วไปแล้ว ความแตกต่างระหว่างภาพทั้งสองประเภทจะมองเห็นได้ไม่ง่ายนัก ภาพเวกเตอร์เป็นภาพที่อิงตามรูปทรงเรขาคณิตของคอมพิวเตอร์และใช้แกน X และ Y เพื่อให้สามารถขยายหรือย่อภาพเพื่อการพิมพ์ เว็บ หรือการออกแบบกราฟิกได้ รูปภาพแรสเตอร์หรือบิตแมปประกอบด้วยคอลเล็กชันของพิกเซล และไม่คมชัดมากเมื่อซูมเข้า คุณสามารถเปลี่ยนภาพถ่ายหรือภาพให้เป็นเวกเตอร์ได้โดยการวาดภาพใหม่และสร้างเวอร์ชันเวกเตอร์ที่สามารถขยายและลดขนาดได้โดยไม่ลดทอนคุณภาพ
ขั้นตอน
วิธีที่ 1 จาก 3: การใช้ไซต์ "Vectorizer"

ขั้นตอนที่ 1 ใช้วิธีนี้หากคุณไม่มีประสบการณ์ในการออกแบบ
มีไซต์ต่างๆ มากมายที่สามารถแปลงภาพ PNG, BMP, JPEG หรือ-g.webp

ขั้นตอนที่ 2 บันทึกไฟล์ PNG, BMP, JPEG หรือ-g.webp" />

ภาพเวกเตอร์ขั้นตอนที่ 3
ขั้นตอนที่ 3 ไปที่ไซต์ vectorization ยอดนิยม

ค้นหาเว็บไซต์ เช่น Vectorization.org, Vectormagic.com หรือ Autotracer.org หรือป้อน “เว็บไซต์ vectorization” ในเครื่องมือค้นหา

ขั้นตอนที่ 4 คลิกปุ่ม "อัปโหลดรูปภาพ" หรือใช้ปุ่มบนเบราว์เซอร์เพื่อค้นหาไฟล์ในคอมพิวเตอร์ของคุณ

ขั้นตอนที่ 5. เลือกรูปแบบไฟล์ที่คุณต้องการใช้
รูปแบบไฟล์ที่หลากหลายที่สุดคือ PDF แต่คุณยังสามารถบันทึกไฟล์สำหรับโปรแกรม Adobe เป็นไฟล์ EPS หรือ AI ได้อีกด้วย

ขั้นตอนที่ 6. รอให้กระบวนการวาดใหม่เสร็จสมบูรณ์
กระบวนการนี้จะใช้เวลาสองสามวินาทีถึงสองสามนาที ขึ้นอยู่กับความซับซ้อนของไฟล์

ขั้นตอนที่ 7 ลองใช้การตั้งค่าที่แนะนำเพื่อเปลี่ยนสี ระดับรายละเอียด และส่วนอื่นๆ ของภาพ
คุณอาจสังเกตเห็นว่าตอนนี้ภาพของคุณดูเหมือนภาพคอมพิวเตอร์ โดยเฉพาะอย่างยิ่งหากภาพที่คุณอัปโหลดเป็นภาพถ่าย
โปรแกรม vectorization ออนไลน์แต่ละโปรแกรมมีตัวเลือกที่แตกต่างกันสำหรับการเปลี่ยนรูปลักษณ์ของภาพเวกเตอร์ของคุณก่อนที่จะดาวน์โหลด คุณอาจต้องการลองใช้โปรแกรมอื่น หากคุณไม่ชอบผลลัพธ์เวกเตอร์ของโปรแกรม

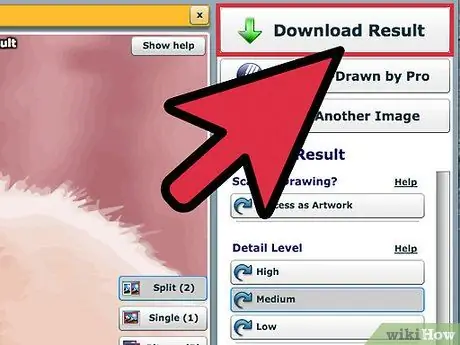
ขั้นตอนที่ 8 คลิกปุ่ม "ดาวน์โหลด" เพื่อดาวน์โหลดภาพเวกเตอร์ที่ได้
บันทึกการดาวน์โหลดลงในโฟลเดอร์ Downloads หรือเดสก์ท็อป จากนั้นใช้รูปภาพเหมือนภาพเวกเตอร์ทั่วไป
วิธีที่ 2 จาก 3: การใช้ Adobe Photoshop เพื่อเปลี่ยนรูปภาพ

ขั้นตอนที่ 1 ค้นหารูปภาพที่คุณต้องการแปลงเป็นเวกเตอร์
ใช้รูปภาพในรูปแบบ PNG, BMP, JPEG หรือ GIF

ขั้นตอนที่ 2 เปิด Adobe Illustrator
สร้างเอกสารใหม่และบันทึกเอกสารในรูปแบบ AI

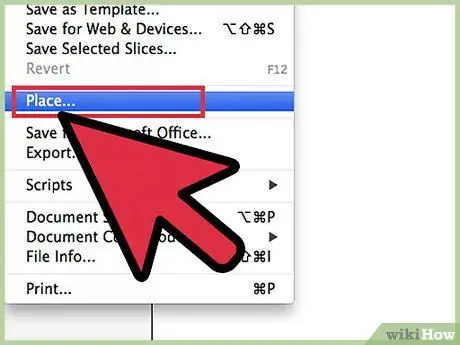
ขั้นตอนที่ 3 ไปที่เมนูไฟล์ จากนั้นเลือก “สถานที่
” ค้นหารูปภาพที่คุณต้องการใช้และวางรูปภาพไว้เหนือเอกสาร

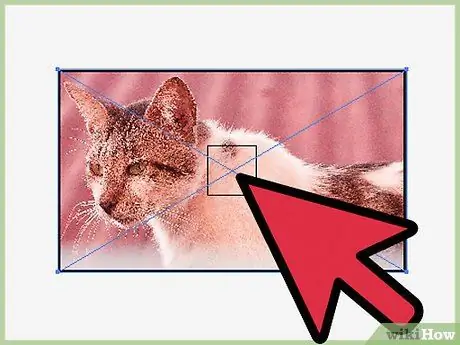
ขั้นตอนที่ 4. คลิกที่ภาพ
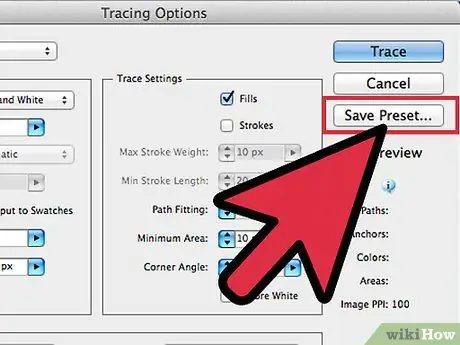
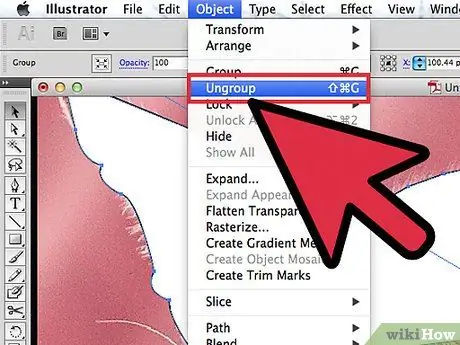
คลิกเมนู Object จากนั้นเลือก "Tracing Options" ต่อไปนี้คือตัวเลือกที่คุณอาจต้องการเปลี่ยนเมื่อวาดใหม่:
- ตั้งค่าเกณฑ์ ตัวเลขที่สูงขึ้นหมายความว่าพื้นที่มืดจำนวนมากขึ้นจะเปลี่ยนเป็นสีดำและพื้นที่สว่างจะเปลี่ยนเป็นสีขาว เมื่อคุณวาดวัตถุใหม่ วัตถุนั้นจะถูกแปลงเป็นภาพขาวดำ
- เพิ่มตัวเลือก "เบลอ" หากคุณต้องการปรับขอบของมาบาร์ให้เรียบ
- เลือกตัวเลือกการติดตั้งเส้นทางที่เหมาะสม ยิ่งตัวเลขต่ำ ภาพก็จะยิ่งแน่นมากขึ้น รูปภาพจะดูเสียหากตั้งตัวเลขนี้ไว้ต่ำเกินไป แต่ถ้าตั้งค่าไว้สูงเกินไป รูปภาพของคุณจะสูญเสียรายละเอียด
- กำหนดพื้นที่ขั้นต่ำ ตัวเลือกนี้ช่วยให้คุณสามารถลบบางส่วนของภาพที่จะไม่ได้เป็นส่วนหนึ่งของภาพเวกเตอร์
- กำหนดมุมมุม ยิ่งค่าต่ำ มุมของภาพในการทาสีใหม่ยิ่งคมชัดขึ้น

ขั้นตอนที่ 5. คลิก “บันทึกที่ตั้งไว้ล่วงหน้า
” เพื่อบันทึกการตั้งค่าสำหรับการซ่อมแซมในภายหลัง

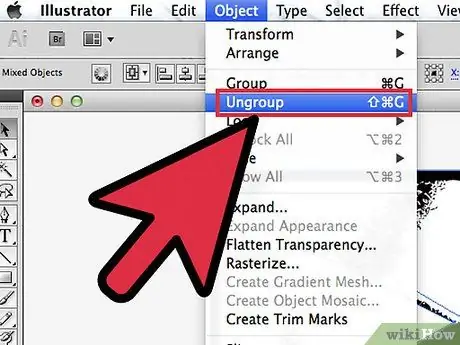
ขั้นตอนที่ 6 ลบองค์ประกอบที่ควรแยกออกจากภาพ
คลิกขวาที่กลุ่ม จากนั้นเลือก "เลิกจัดกลุ่ม" ใช้เครื่องมือมีดเพื่อตัดจุดยึดที่ยึดติดกัน

ขั้นตอนที่ 7 ใช้ Smooth เพื่อลดจำนวนจุดยึดในภาพเวกเตอร์ของคุณ
เพิ่มองค์ประกอบ สี และพื้นผิวเหมือนกับภาพเวกเตอร์ทั่วไป

ขั้นตอนที่ 8 บันทึกภาพ
ตอนนี้คุณสามารถแปลงรูปภาพเป็นรูปแบบอื่นและใช้เป็นไฟล์เวกเตอร์ได้
วิธีที่ 3 จาก 3: การใช้ Adobe Photoshop เพื่อเปลี่ยนภาพร่าง

ขั้นที่ 1. ค้นหาภาพที่คุณต้องการแปลงเป็นเวกเตอร์ โดยปกติจะเป็นภาพที่คุณต้องการขยายแต่มีคุณภาพต่ำเกินไป
คุณยังสามารถสแกนรูปภาพหรือภาพวาดไปยังคอมพิวเตอร์ด้วยเครื่องสแกน
หากคุณกำลังสแกนภาพไปยังคอมพิวเตอร์ ให้เพิ่มความคมชัดเพื่อให้วาดภาพใหม่ได้ง่าย

ขั้นตอนที่ 2 ดาวน์โหลดรูปภาพไปยังเดสก์ท็อปหรือโฟลเดอร์รูปภาพเฉพาะ

ขั้นตอนที่ 3 สร้างไฟล์ Adobe Illustrator ใหม่ จากนั้นเลือก "ไฟล์" > "สถานที่" เพื่อแทรกรูปภาพ/ภาพถ่ายลงในโปรแกรม
ตรวจสอบให้แน่ใจว่ารูปภาพครอบคลุมเกือบทั้งหน้าจอเพื่อให้รายละเอียดสามารถทำงานอย่างระมัดระวัง

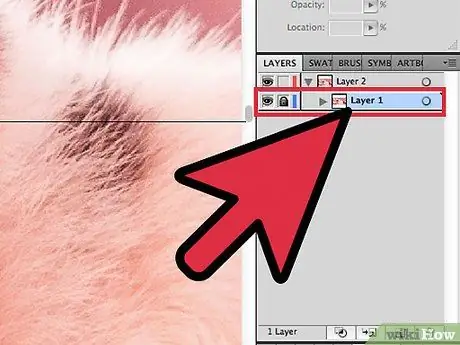
ขั้นตอนที่ 4 เพิ่มเลเยอร์ใหม่เหนือรูปภาพด้วยจานสีเลเยอร์
ล็อคเลเยอร์แรกโดยคลิกที่ไอคอนรูปแม่กุญแจสี่เหลี่ยมเล็กๆ รูปวาดของคุณจะยังคงอยู่ในขณะที่คุณทำงาน

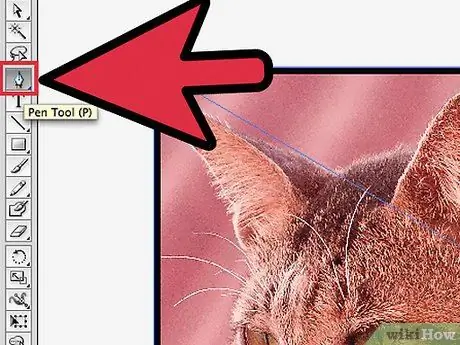
ขั้นตอนที่ 5. กลับไปที่ชั้นบนสุด แล้วคลิก ปากกา
ตอนนี้ คุณจะเริ่มวาดภาพใหม่เพื่อให้เป็นภาพเวกเตอร์และคมชัด

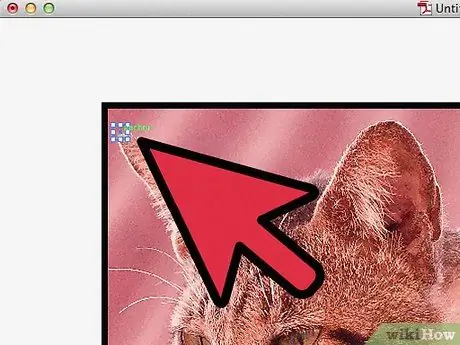
ขั้นตอนที่ 6 เลือกจุดเริ่มต้นเพื่อเริ่มการวาด
เลือกความหนาของเส้นที่ตรงกับเส้นที่คุณต้องการวาดใหม่ เส้นข้างหน้าต้องหนากว่าเส้นในพื้นหลัง
ใช้เส้นสีดำและพื้นหลังสีขาวเสมอในกระบวนการนี้ Ana สามารถเปลี่ยนสีได้ในภายหลัง

ขั้นตอนที่ 7 คลิกจุดเริ่มต้นของรูปภาพด้วยเคอร์เซอร์ของคุณ
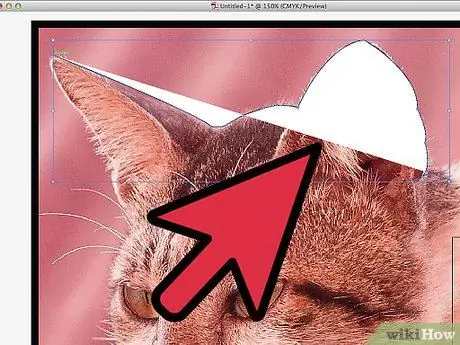
คลิกจุดที่สองที่ส่วนท้ายของเส้นตรงเพื่อสร้างเส้น สร้างเส้นโค้งโดยคลิกที่จุดที่สองแล้วลากเส้นจนเส้นนั้นมีรูปร่างเดียวกับส่วนโค้งในรูปภาพ
ใช้เครื่องมือเพื่อปรับเส้นโค้ง Bezier เส้นโค้งนี้สามารถปรับได้ตามต้องการ

ขั้นตอนที่ 8 กด "Shift" เพื่อปล่อย Bezier เมื่อคุณพร้อมที่จะวาดต่อ

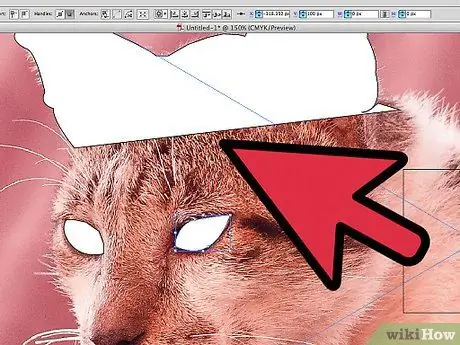
ขั้นตอนที่ 9 ทำขั้นตอนเดิมต่อไปจนกว่าโครงร่างของรูปภาพจะเสร็จสมบูรณ์
ทำจุดให้น้อยที่สุดเท่าที่จะทำได้ แต่ให้จุดใกล้กับภาพมากที่สุด คุณจะสามารถทำได้อย่างราบรื่นหลังการฝึก

ขั้นตอนที่ 10. แยกส่วนต่างๆ ของภาพออกเป็นองค์ประกอบ
คุณสามารถรวมองค์ประกอบเหล่านี้เข้าด้วยกันในภายหลัง เพิ่มสีเมื่อคุณทำเสร็จแล้ว คุณสามารถเพิ่มสีในเลเยอร์เดียวกันหรือต่างกันได้

ขั้นตอนที่ 11 กลับไปที่เลเยอร์แรก เปิดเลเยอร์ จากนั้นลบเมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว
บันทึกรูปภาพในรูปแบบเวกเตอร์ เช่น AI หรือ EPS และใช้รูปภาพเพื่อปรับขนาด

