- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- แก้ไขล่าสุด 2025-01-23 12:49.
บทความวิกิฮาวนี้จะแนะนำวิธีการวางรูปภาพทับกันโดยใช้แอปพลิเคชันฟรีบนคอมพิวเตอร์ Windows และ Mac ภาพซ้อนทับสามารถเป็นอะไรก็ได้ตั้งแต่การวางภาพหนึ่งทับอีกภาพหนึ่ง ไปจนถึงการสร้างภาพต่อกันที่มีหลายภาพ
ขั้นตอน
วิธีที่ 1 จาก 5: การตั้งค่าโอเวอร์เลย์

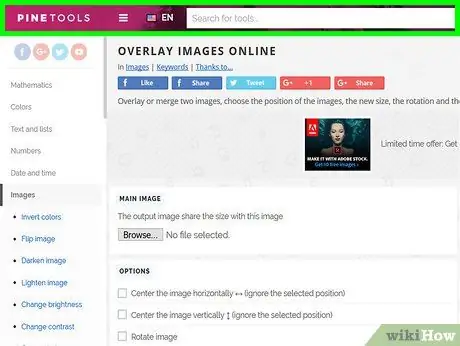
ขั้นตอนที่ 1 ลองใช้ PineTools
หากคุณต้องการสร้างภาพตัดปะง่ายๆ โดยใช้แผ่นใสต่างๆ คุณสามารถทำได้โดยใช้เครื่องมือออนไลน์โดยไม่ต้องดาวน์โหลดและติดตั้ง GIMP
คุณไม่สามารถใช้ PineTools เพื่อแทรกรูปภาพใหม่ เช่น คนดัง ลงในรูปภาพหลัก เพื่อทำให้ผู้คนเชื่อว่าการแก้ไขนั้นเป็นภาพถ่ายจริง

ขั้นตอนที่ 2. วางรูปภาพทั้งหมดไว้ในที่เดียว
ซึ่งช่วยให้คุณสามารถเลือกเวลาที่ต้องการเพิ่มรูปภาพเพื่อใช้เป็นเลเยอร์ในโปรเจ็กต์ที่คุณกำลังดำเนินการได้ง่ายขึ้น
คุณอาจต้องทำสำเนารูปภาพเพื่อใช้ วิธีทำ: เลือกรูปภาพที่คุณต้องการ กด Ctrl+C (บน Windows) หรือ Command+C (สำหรับ Mac) จากนั้นวางลงในตำแหน่งที่คุณใช้ตามปกติ เช่น บนเดสก์ท็อป

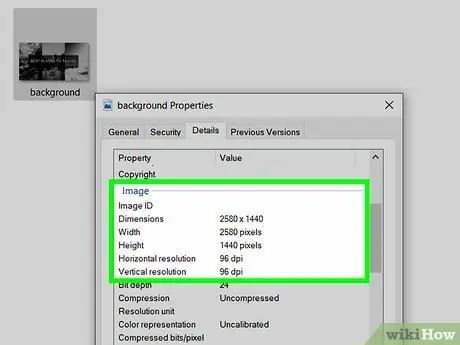
ขั้นตอนที่ 3 ค้นหาขนาดภาพหลัก
เมื่อคุณกำหนดรูปภาพที่ต้องการใช้เป็นพื้นหลังในการแก้ไขครั้งสุดท้ายแล้ว ให้หาความกว้างและความสูงของรูปภาพ (เป็นพิกเซล) เพื่อสร้างผืนผ้าใบที่มีขนาดเท่ากัน ทำอย่างไร:
- Windows - คลิกขวาที่รูป เลือก คุณสมบัติ, คลิก รายละเอียด และมองหาหมายเลขทางด้านขวาของหัวข้อ " มิติ " (คุณอาจต้องเลื่อนลง)
- Mac - เลือกรูปโดยคลิกที่รูป คลิก ไฟล์, เลือก รับข้อมูล, และตรวจสอบส่วนหัว " มิติ " ในส่วน " ข้อมูลเพิ่มเติม " (คุณอาจต้องคลิกที่ส่วนหัว ข้อมูลเพิ่มเติม แรก).

ขั้นตอนที่ 4 ดาวน์โหลดและติดตั้ง GIMP
ขึ้นอยู่กับระบบปฏิบัติการที่คุณใช้ ให้ทำดังต่อไปนี้:
- Windows - ไปที่ https://www.gimp.org/downloads/ แล้วคลิก ดาวน์โหลด GIMP โดยตรง ให้ดับเบิลคลิกไฟล์ติดตั้งที่คุณดาวน์โหลด จากนั้นทำตามคำแนะนำบนหน้าจอ
-
Mac - ไปที่ https://download.gimp.org/mirror/pub/gimp/v2.8/osx/ โดยใช้เว็บเบราว์เซอร์บนคอมพิวเตอร์ คลิกลิงก์ gimp-2.8.10-dmg-1.dmg ให้ดับเบิลคลิกที่ไฟล์ DMG จากนั้นคลิกและลากโลโก้ GIMP ไปที่โฟลเดอร์ " Applications " จากนั้นทำตามคำแนะนำที่ให้ไว้
สำหรับ Mac คุณอาจต้องตรวจสอบการติดตั้งก่อนจึงจะสามารถติดตั้ง GIMP ได้

ขั้นตอนที่ 5. เรียกใช้ GIMP
หลังจากติดตั้ง GIMP แล้ว ให้ดำเนินการต่อโดยเปิดแอปนี้ ถัดไป คุณสามารถเริ่มวางซ้อนรูปภาพได้:
-
Windows - คลิก เริ่ม
พิมพ์ gimp แล้วเลือก GIMP ที่ด้านบน.
-
Mac - คลิก สปอตไลท์
พิมพ์ gimp คลิก GIMP สองครั้ง แล้วคลิก เปิด เมื่อได้รับการร้องขอ
วิธีที่ 2 จาก 5: ครอบตัดรูปภาพ

ขั้นตอนที่ 1. เปิดรูปภาพที่คุณต้องการครอบตัด
นี่คือภาพถ่ายที่จะวางบนภาพถ่ายฐาน วิธีเปิดรูปภาพ:
- คลิก ไฟล์
- เลือก เปิด…
- เลือกรูปภาพที่ต้องการ
- คลิก เปิด

ขั้นตอนที่ 2 เพิ่มช่องอัลฟาให้กับรูปภาพ
วิธีนี้ช่วยให้คุณบันทึกส่วนที่ครอบตัดของรูปภาพเป็นคลิปอาร์ต แทนที่จะเป็นรูปภาพที่ครอบตัดบนพื้นหลังสีขาว วิธีเพิ่มช่องอัลฟา:
- คลิก เลเยอร์
- เลือก ความโปร่งใส
- คลิก เพิ่มช่องอัลฟ่า

ขั้นตอนที่ 3 เปิดเครื่องมือ "เลือกฟรี"
กดปุ่ม "M" บนแป้นพิมพ์คอมพิวเตอร์ หรือทำอย่างใดอย่างหนึ่งต่อไปนี้:
- คลิก เครื่องมือ
- เลือก เครื่องมือการเลือก
- คลิก เลือกฟรี

ขั้นตอนที่ 4. ลากเส้นรอบ ๆ ส่วนที่คุณต้องการเก็บไว้
คลิกแล้วลากเมาส์ไปรอบๆ ส่วนของรูปภาพที่คุณต้องการเพิ่มลงในรูปภาพหลัก
- คุณจะได้รับความแม่นยำที่ดีขึ้นโดยคลิกที่เส้นรอบ ๆ ส่วนที่เลือกซ้ำ ๆ แทนการลากเมาส์
- คุณต้องเชื่อมต่อจุดสิ้นสุดของบรรทัดกับจุดเริ่มต้นของบรรทัดเพื่อดำเนินการต่อ

ขั้นตอนที่ 5. เลือกสิ่งที่เลือกกลับด้าน
หากต้องการเน้นทุกอย่างยกเว้นส่วนที่คุณต้องการ ให้เลือกส่วนโดยกด M จากนั้นกด Ctrl+I (บน Windows) หรือ Command+I (สำหรับ Mac)

ขั้นตอนที่ 6 ลบย้อนกลับ
ทำได้โดยกด Del (Windows) หรือ Command+X (Mac) ทุกอย่างจะถูกลบ ยกเว้นส่วนที่เลือก ปล่อยให้พื้นหลังเหมือนกระดานหมากรุก

ขั้นตอนที่ 7 บันทึกรูปภาพ
เนื่องจากรูปภาพจะถูกบันทึกเป็นไฟล์ GIMP (ไม่ใช่-p.webp
บันทึกเป็น. ทำอย่างไร:
- คลิก ไฟล์
- คลิก บันทึกเป็น…
- ตั้งชื่อไฟล์ จากนั้นบันทึกลงในตำแหน่งเดียวกับรูปภาพหลัก
- คลิก บันทึก

ขั้นตอนที่ 8. ปิดรูปภาพที่เปิดอยู่ ณ จุดนี้
ทำได้โดยคลิก NS ที่มุมขวาบนของหน้าต่างโปรเจ็กต์ (ที่ด้านบนซ้ายบน Mac) เมื่อปิดรูปภาพ หน้าต่าง GIMP จะยังคงเปิดอยู่และว่างเปล่า ณ จุดนี้ คุณสามารถดำเนินการต่อโดยวางซ้อนภาพ
วิธีที่ 3 จาก 5: ภาพซ้อนทับ

ขั้นตอนที่ 1. ทำผ้าใบเปล่าให้มีขนาดเท่ากับรูปถ่ายฐาน
เปิดโครงการใหม่ที่มีขนาดเท่ากับภาพฐาน:
- คลิก ไฟล์
- คลิก ใหม่…
- กรอกข้อมูลในช่องข้อความ " Width " (width) และ " Height " (height)
- คลิก ตกลง

ขั้นตอนที่ 2 เปิดรูปภาพฐานและรูปภาพที่ครอบตัด
เมื่อเปิดรูปภาพทั้งสองเป็นเลเยอร์ คุณสามารถจัดแนวให้กันและกันได้ ทำอย่างไร:
- คลิก ไฟล์
- คลิก เปิดเป็นเลเยอร์…
- เลือกตำแหน่งภาพถ่ายทางด้านซ้าย
- กด Ctrl (Windows) หรือ Command (Mac) ค้างไว้ขณะคลิกชื่อรูปภาพ
- คลิก เปิด

ขั้นตอนที่ 3 ย้ายเลเยอร์รูปภาพที่คุณครอบตัด
ทำสิ่งต่อไปนี้เพื่อปรับตำแหน่งของเลเยอร์ที่ครอบตัด:
- คลิก เครื่องมือ
- เลือก เครื่องมือแปลงร่าง
- คลิก เคลื่อนไหว
- คลิกและลากเลเยอร์ที่ครอบตัด

ขั้นตอนที่ 4 ปรับขนาดเลเยอร์ที่ครอบตัด
ทำสิ่งต่อไปนี้หากคุณต้องการปรับขนาดภาพที่ครอบตัด:
- คลิก เครื่องมือ
- คลิก เครื่องมือแปลงร่าง
- คลิก มาตราส่วน
- เลือกเลเยอร์ที่ครอบตัด
- คลิกและลากเลเยอร์เพื่อปรับขนาด
- คลิก มาตราส่วน

ขั้นตอนที่ 5. ตรวจสอบการแก้ไขของคุณ
หากเป้าหมายของคุณคือการทำให้ภาพที่สองปรากฏราวกับว่าเป็นส่วนหนึ่งของภาพแรก ให้ดำเนินการตามขั้นตอนต่อไปโดยทำให้แบนและส่งออกโครงการ
หากคุณต้องการสร้างภาพตัดปะโดยใช้แผ่นใสต่างๆ ให้ทำตามขั้นตอนต่อไปในส่วนถัดไป
วิธีที่ 4 จาก 5: การสร้างคอลลา

ขั้นตอนที่ 1. เปิดหน้าต่างเลเยอร์
ทำได้โดยกด Ctrl+L (สำหรับ Windows) หรือ Command+L (บน Mac) หน้าต่างเลเยอร์จะปรากฏที่ด้านบนซ้าย ภาพถ่ายฐานและเลเยอร์ที่ครอบตัดจะแสดงภายในภาพถ่าย

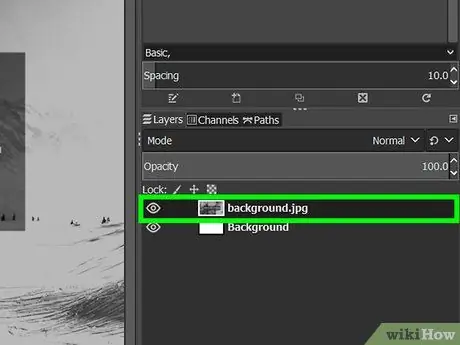
ขั้นตอนที่ 2 เลือกเลเยอร์ที่ครอบตัด
เลือกการแสดงตัวอย่างเลเยอร์ที่แสดงถึงเลเยอร์ที่ครอบตัด

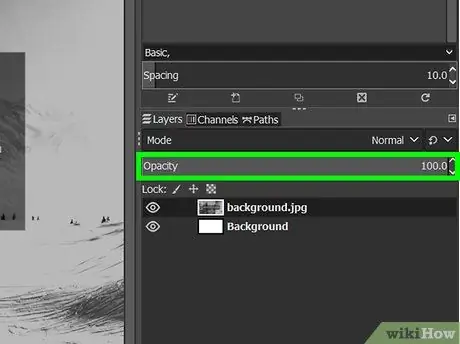
ขั้นตอนที่ 3 ลดความทึบของเลเยอร์
ในหน้าต่างเลเยอร์ที่ด้านบน ให้คลิกลูกศรลงเพื่อลดความทึบของเลเยอร์ที่ครอบตัด
คุณอาจต้องลดความทึบเป็น 20 (หรือน้อยกว่า) เพื่อให้ได้ผลตามที่ต้องการ

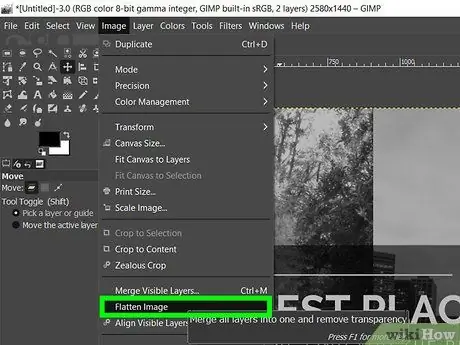
ขั้นตอนที่ 4 แผ่ชั้น
คลิกแท็บ ภาพ จากนั้นเลือก แผ่ภาพ ในเมนูแบบเลื่อนลงที่แสดง เมื่อทำเช่นนี้ รูปภาพทั้งหมดจะถูกรวมเป็นภาพเดียว
ขั้นตอนนี้จำเป็นเพื่อให้คุณสามารถส่งออกเป็นภาพเดียวได้

ขั้นตอนที่ 5. ส่งออกรูปภาพที่เสร็จแล้ว
คุณสามารถบันทึกรูปภาพเป็นไฟล์-j.webp
- คลิก ไฟล์
- คลิก การส่งออก…
- ตั้งชื่อไฟล์.
- ระบุโฟลเดอร์ที่เก็บข้อมูล
- คลิก ส่งออก
วิธีที่ 5 จาก 5: การใช้ PineTools

ขั้นตอนที่ 1 เยี่ยมชม PineTools
เปิดเว็บเบราว์เซอร์ของคอมพิวเตอร์และไปที่
PineTools เป็นเว็บไซต์ที่ให้บริการสำหรับการซ้อนภาพอย่างง่ายโดยไม่จำเป็นต้องติดตั้งหรือเมนูที่ซับซ้อน

ขั้นตอนที่ 2 อัปโหลดภาพฐาน
คลิก เลือกไฟล์ ใต้หัวข้อ " MAIN IMAGE " จากนั้นเลือกรูปภาพที่คุณต้องการใช้เป็นรูปภาพหลัก จากนั้นคลิก เปิด.

ขั้นตอนที่ 3 อัปโหลดภาพถ่ายการเคลือบ
คลิก เลือกไฟล์ ทางด้านขวาของหน้าภายใต้หัวข้อ " SECONDARY IMAGE " จากนั้นเลือกภาพที่คุณต้องการใช้แล้วคลิก เปิด. ภาพนี้จะแสดงเหนือภาพแรก

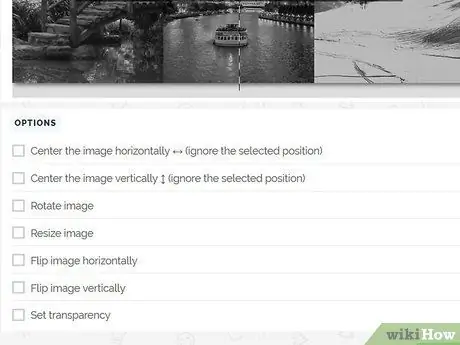
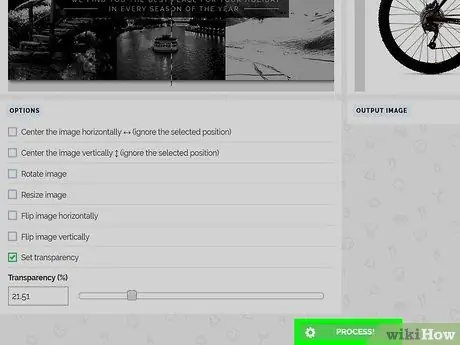
ขั้นตอนที่ 4. เลื่อนหน้าจอไปจนเจอส่วน " OPTIONS"
ทางซ้ายของหน้า ใต้หัวข้อ " MAIN IMAGE"

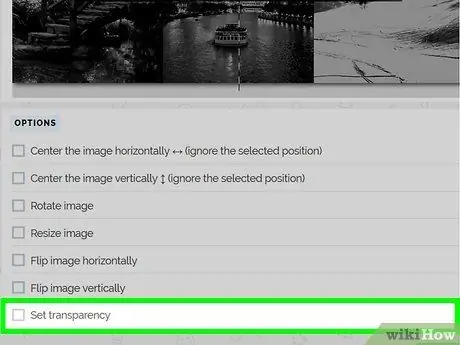
ขั้นตอนที่ 5. ทำเครื่องหมายที่ช่อง "ตั้งค่าความโปร่งใส"
กล่องนี้อยู่ในส่วน " OPTIONS " มีแถบเลื่อน " ความโปร่งใส " อยู่ใต้ช่องทำเครื่องหมาย

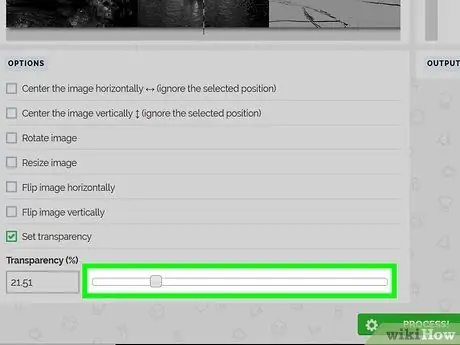
ขั้นตอนที่ 6 ลากแถบเลื่อน " ความโปร่งใส " ไปทางขวา
การทำเช่นนี้จะทำให้ภาพที่ซ้อนทับปรากฏโปร่งใส
คุณอาจต้องลากตัวเลื่อนไปที่ 70% (หรือมากกว่า) เพื่อให้ได้เอฟเฟกต์ที่ต้องการ

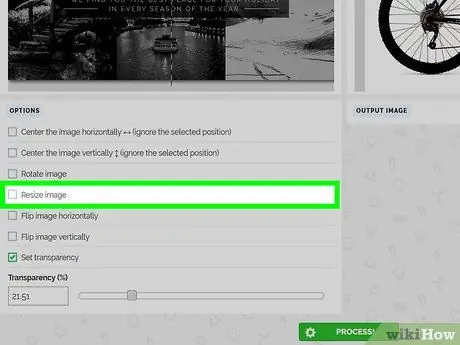
ขั้นตอนที่ 7 ตรวจสอบตัวเลือกอื่นๆ ที่มี
ตัวอย่างเช่น หากคุณต้องการวางรูปภาพที่สองไว้ตรงกลางรูปภาพหลัก ให้เลือกช่อง " Center " หนึ่งช่องหรือทั้งสองช่อง

ขั้นตอนที่ 8 คลิก ดำเนินการ
ที่เป็นปุ่มสีเขียวท้ายหน้า โดยการทำเช่นนี้ รูปภาพที่อัปโหลดจะถูกรวมเข้ากับการตั้งค่าที่เลือกไว้

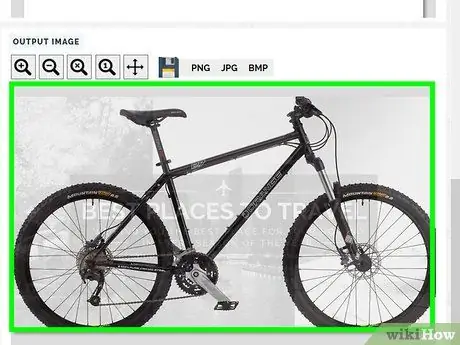
ขั้นตอนที่ 9 ตรวจสอบผลลัพธ์สุดท้าย
ในส่วน " OUTPUT IMAGE " ทางด้านขวา รูปภาพสุดท้ายจะแสดงตามตัวเลือกที่เลือก
คุณสามารถตั้งค่าตัวเลือก จากนั้นคลิก กระบวนการ อีกครั้งเพื่อปรับปรุงภาพสุดท้าย

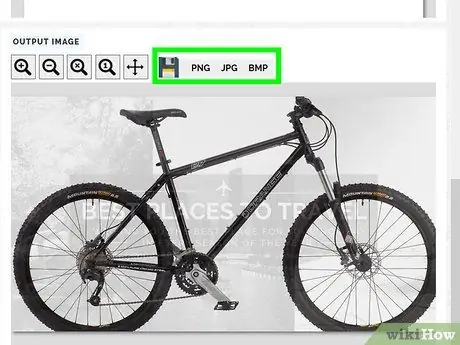
ขั้นตอนที่ 10. กำหนดประเภทไฟล์
คลิก JPG หรือ PNG ในส่วน " OUTPUT IMAGE " เพื่อดาวน์โหลดภาพซ้อนทับในรูปแบบ-j.webp" />

