- ผู้เขียน Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- แก้ไขล่าสุด 2025-01-23 12:49.
การวางรูปภาพสองรูปเคียงข้างกันเป็นวิธีที่เหมาะที่สุดในการแชร์รูปภาพ "ก่อน" และ "หลัง" เปรียบเทียบรูปภาพ และเป็นภาพตัดปะในบล็อกหรือเว็บไซต์ของคุณ คุณสามารถใช้แอปพลิเคชันแก้ไขรูปภาพออนไลน์ เช่น PhotoJoiner หรือ Picisto หรือคุณสามารถใช้การเข้ารหัส HTML เพื่อวางรูปภาพเคียงข้างกันบนไซต์เช่น WordPress หรือ Blogger
ขั้นตอน
วิธีที่ 1 จาก 3: การใช้ PhotoJoiner

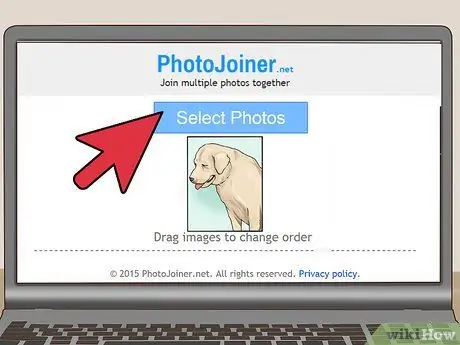
ขั้นตอนที่ 1 ไปที่ไซต์ PhotoJoiner ที่

ขั้นตอนที่ 2. คลิก “เลือกรูปภาพ” จากนั้นเลือกรูปภาพแรกที่คุณต้องการใช้
ภาพถ่ายจะปรากฏบนหน้าจอใน PhotoJoiner

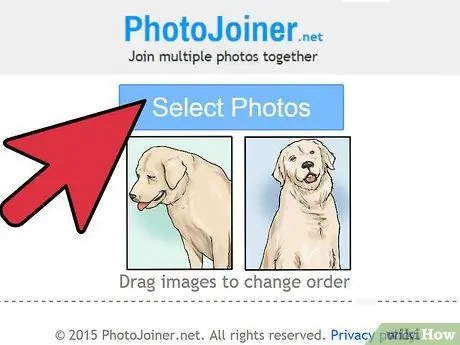
ขั้นตอนที่ 3 คลิก “เลือกรูปภาพ” อีกครั้ง จากนั้นเลือกรูปภาพที่สองที่คุณต้องการใช้
รูปภาพนี้จะปรากฏทางด้านขวาของรูปภาพแรก

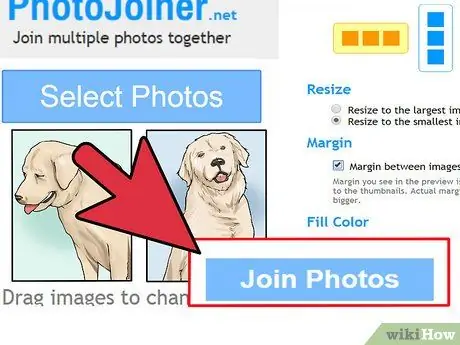
ขั้นตอนที่ 4 ทำเครื่องหมายที่ช่องถัดจาก "ระยะขอบระหว่างรูปภาพ" หากคุณต้องการ
คุณลักษณะนี้จะเพิ่มระยะขอบเพื่อแยกรูปภาพสองรูปออกจากกัน

ขั้นตอนที่ 5. คลิก “เข้าร่วมรูปภาพ”
ภาพถ่ายทั้งสองจะผสมผสานกันเป็นภาพที่สมบูรณ์

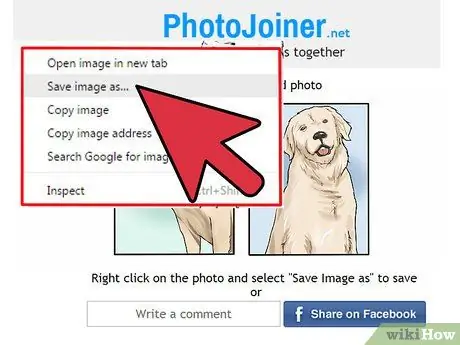
ขั้นตอนที่ 6 คลิกขวาที่รูปภาพและเลือก "บันทึกรูปภาพเป็น"

ขั้นตอนที่ 7. ตั้งชื่อรูปภาพของคุณ จากนั้นคลิก “บันทึก”
รูปภาพที่อยู่เคียงข้างกันเหล่านี้จะถูกบันทึกไว้
วิธีที่ 2 จาก 3: การใช้ Picisto

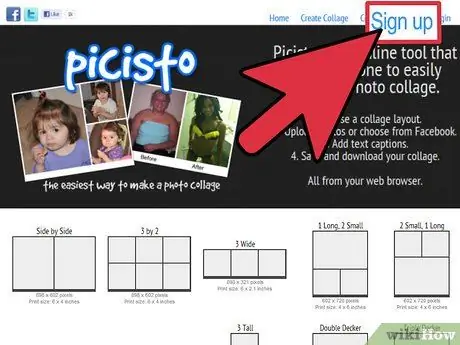
ขั้นตอนที่ 1 ไปที่ไซต์ Picisto ที่

ขั้นที่ 2. คลิก “ลงทะเบียน” ที่มุมขวาบน จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อสร้างบัญชีฟรี
คุณต้องลงทะเบียนกับ Picisto ก่อนจึงจะผสมรูปภาพโดยใช้บริการนี้

ขั้นตอนที่ 3 คลิก “เคียงข้างกัน” หลังจากเข้าสู่ Picisto

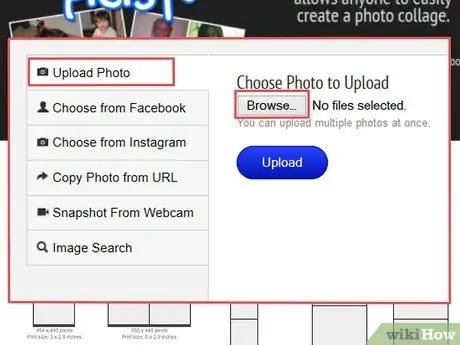
ขั้นตอนที่ 4. คลิก “อัปโหลด/เลือกรูปภาพ” จากนั้นคลิก “เรียกดู” เพื่อเลือกรูปภาพแรกที่คุณต้องการใช้
รูปภาพจะถูกอัปโหลดและแสดงบนเว็บไซต์ Picisto
หรือจะเลือกอัปโหลดรูปภาพจาก Facebook, Instagram, URL หรือเว็บแคมก็ได้

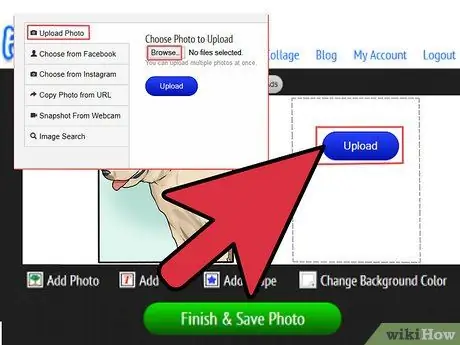
ขั้นตอนที่ 5. คลิก “อัปโหลด/เลือกรูปภาพ” อีกครั้ง จากนั้นคลิก “เรียกดู” เพื่อเลือกรูปภาพที่สอง
รูปภาพนี้จะปรากฏทางด้านขวาของรูปภาพแรก

ขั้นตอนที่ 6 เลื่อนไปที่ด้านล่างของรูปภาพแล้วคลิก “เสร็จสิ้นและบันทึกรูปภาพ”
Picisto จะแสดงข้อความแจ้งว่ารูปภาพของคุณได้รับการบันทึกเรียบร้อยแล้ว

ขั้นตอนที่ 7 เลื่อนไปที่ด้านล่างของรูปภาพแล้วคลิก "ดาวน์โหลด"

ขั้นตอนที่ 8 เลือกตัวเลือกเพื่อบันทึกรูปภาพบนเดสก์ท็อป
รูปภาพของคุณจะถูกรวมและบันทึกเป็นรูปภาพเดียว
วิธีที่ 3 จาก 3: การใช้ HTML

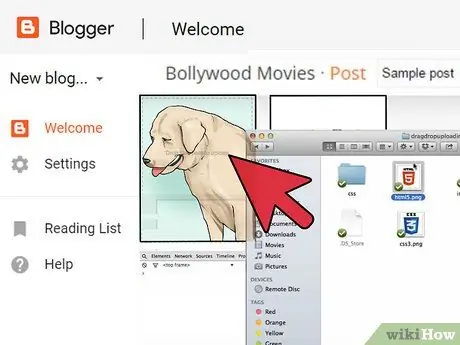
ขั้นตอนที่ 1 แก้ไขสิ่งพิมพ์หรือหน้าบล็อกที่คุณต้องการให้มีรูปถ่ายสองรูปเคียงข้างกัน

ขั้นตอนที่ 2 แทรกรูปภาพสองรูปแยกกันในสิ่งพิมพ์ของบล็อก
หลังจากนั้น คลิกและลากรูปภาพไปยังส่วนต่างๆ ของบล็อกโพสต์เพื่อวางเคียงข้างกัน

ขั้นตอนที่ 3 คลิกแท็บ "HTML" ของสิ่งพิมพ์ของคุณ
นี่คือที่สำหรับคัดลอกโค้ดที่อนุญาตให้แสดงรูปภาพสองภาพเคียงข้างกัน

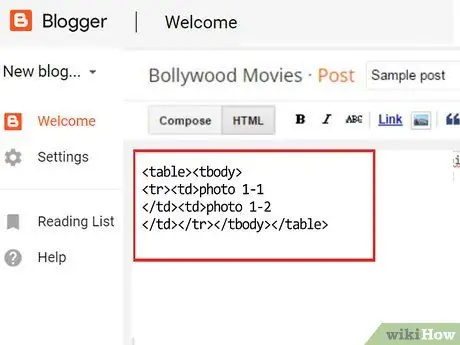
ขั้นตอนที่ 4 วางเคอร์เซอร์ในตำแหน่งที่จะแสดงรูปภาพเคียงข้างกัน จากนั้นคัดลอกรหัสต่อไปนี้:
| รูปภาพ 1-1 | รูปภาพ 1-2 |

ขั้นตอนที่ 5 คลิกแท็บ "ข้อความ" อีกครั้งในสิ่งพิมพ์บล็อก
ตอนนี้ คุณจะเห็นสี่เหลี่ยมสีเทาสองช่องวางเคียงข้างกัน "รูปภาพ 1-1" และ "รูปภาพ1-2"

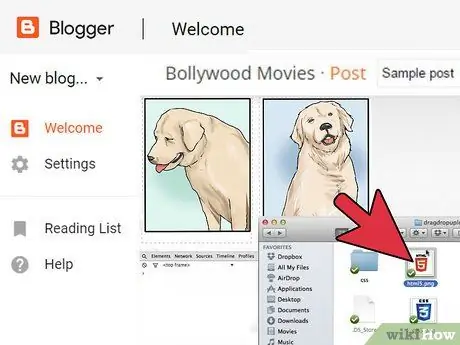
ขั้นที่ 6. คลิกและลากรูปภาพแรกไปบนกล่องสีเทาที่มีข้อความว่า “photo 1-1”

ขั้นที่ 7. คลิกและลากรูปที่สองไปบนกล่องสีเทาที่มีข้อความว่า “photo 1-2”
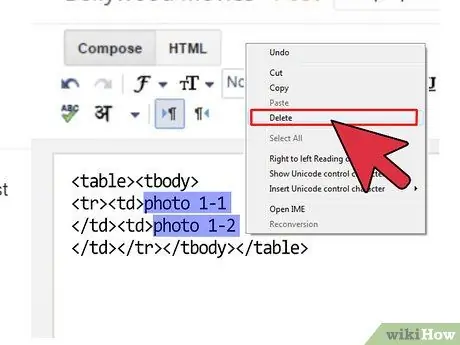
หากคุณมีปัญหาในการคลิกและลากรูปภาพลงในช่องสีเทา ให้คลิกแท็บ HTML อีกครั้งและแทนที่ "รูปภาพ 1-1" และ "รูปภาพ 1-2" ด้วยรหัสต่อไปนี้: ค่าความกว้างสามารถเปลี่ยนแปลงได้ตามความต้องการของคุณ

ขั้นตอนที่ 8. ลบข้อความ “รูปภาพ 1-1” และ “รูปภาพ 1-2” ออกจากด้านล่างแต่ละรูป
รูปภาพจะถูกวางเคียงข้างกันในโพสต์บล็อก

